1, 需求分析
设计一个通用的表单验证,如果后期表单中添加了更多的需求,不需要更改之前的代码逻辑,最好不要改之前的代码,需要加什么直接加就好了。
2,代码分析
此表单验证最好返回一个函数,在api设计这块我选择在每个表单项上添加valid属性,在验证中通过查看是否有valid属性、valid属性的内容来获取需要验证的表单,并且返回验证的结果。
该分析的也分析了,那就开始干吧!!!
由于重点是表单验证方面,html和css我就能简则简
<form id="login-form"> <p id="errorMsg" style="color:red"></p> <input type="text" name="username" id="username"> <input type="password" name="password" id="password"> <input type="button" value="提交" id="btn"> </form>
按照之前的设计思路,是一个函数,返回验证表单的错误信息,那么参数肯定为要验证的表单
function formCheck(form) { //参数为要验证的form
let checkResult = [] //存储验证结果的数组
return errorArr //返回该数组
}
由于我们是通过 表单中我们自己加的属性来判断是否需要验证,那么我们现在在表单中加入这个属性,假设现在username和password需要验证不能为空,username为手机号格式。
<input type="text" name="username" id="username" valid="preset,phone"> <input type="password" name="password" id="password" valid="preset">
接着我们上面的formCheck
function formCheck(form) { //参数为要验证的form
if (!form || !form.elements) { //判断form 以及 form里面是否有表单元素
return
}
let checkResult = [] //存储验证结果的数组
let elements = form.elements //表单元素集合
Array.from(elements).filter(ele => { //这里首先筛选出有valid属性的表单元素
return ele.getAttribute('valid')
}).map(item => { //对每个有valid的表单元素分别操作
let valids = item.getAttribute('valid').split(',') //获取valid属性内容并切割成数组
let errorArr = [] //错误信息数组
valids.forEach(valid => {
if (rules[valid]) {
let result = rules[valid](item.value)
result && errorArr.push(result) //如果不通过我们写的验证规则,那么就将错误信息push到errorArr里面
}
})
if (errorArr.length) { //将每个valid的错误数组push到总的checkResult里面
checkResult.push({
ele: item,
errorArr: errorArr,
message: errorArr[0].message,
type: errorArr[0].type
})
}
})
return checkResult //返回该数组
}
上面的函数中用到了rules,这是我们自己定义的一个验证规则,为一个对象
const rules = { require (val) { if (!val.trim()) { return { type: 'require', message: '必填选项' } } }, phone (val) { let reg = /^1d{10}$/ //这里手机号的规则写的很简陋,精确的自行百度 if (!reg.test(val)) { return { type: 'phone', message: '手机号格式错误' } } } }
至此,一个表单验证的formCheck 就完成了,调用试一试:
<form id="login-form"> <p id="errorMsg" style="color:red"></p> <input type="text" name="username" id="username" valid="require,phone"> <input type="password" name="password" id="password" valid="require"> <input type="button" value="提交" id="btn"> </form> <script> let form = document.getElementById('login-form') let btn = document.getElementById('btn') btn.onclick = () => { let result = formCheck(form) console.log(result) } </script>
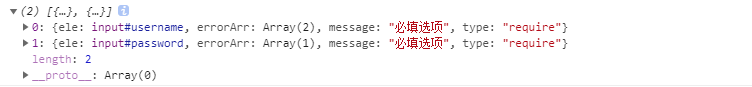
什么都不填直接点击btn结果为:

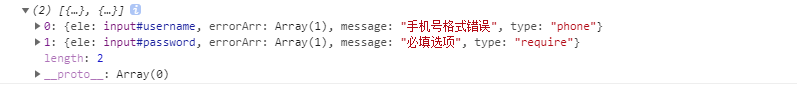
username随便输一个数字,点击btn结果为:

返回的结果里,dom元素也有,提示信息也有,我们取到想要的值就可以愉快的进行判断了。
以后如果需要加一个邮箱的input,valid='email'啥的, 我们直接在rules定义好email这个验证规则,然后就可以直接在input的valid属性上加上email,别的完全不用改。是不是很方便呀
如果有多个valid,别忘了用逗号分隔哈,因为我们split是根据逗号来的。