Django 搭建后台 favicon.ico 文件操作
使用 django 搭建后台服务器,我用的是 django 1.8 版本以上的,就是路由不是 url 而是 path 的,这里有一个关于favicon.ico文件的操作。
默认情况下,浏览器访问一个网站的时候,同时还会向服务器请求“/favicon.ico”这个URL,目的是获取网站的图标。
若没有配置的话,Django就会返回一个404错误,并且浏览器接收到这个404错误后不会显示出来,一般不会被察觉。
但是服务器要是开启日志记录的话,这错误就会一直记录下来,累积一大堆无用的记录。
如果不去处理,在浏览器访问我们编写的页面时,标签处会显示找不到图标

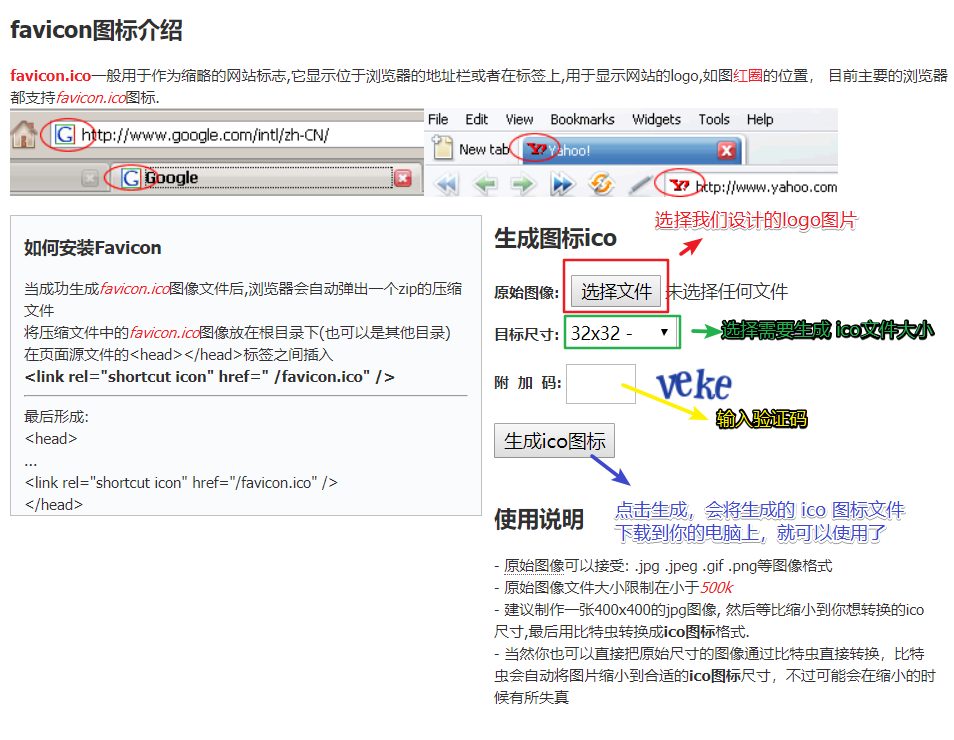
在处理之前,我们首先要设计一个 ico 文件,我们设计好自己网站的 logo,可以到网上在线转成 ico 文件。

将生成的 ico 文件更名为 favicon.ico ,放在项目 static 文件夹下。
网上大部分的处理办法都是 url 类型的,不适合 path 处理。
例如:在 url.py 文件中添加
from Django.views.generic.base import RedirectView urlpatterns=[ url(r'^favicon.ico$',RedirectView.as_view(url=r'static/favicon.ico')), ]
但是,如果是 path 的话按照上边设置就不合适,会报错!
所以只需要修改每个页面的HTML代码,添加以下代码:
{% load staticfiles %} <link rel="shortcut icon" href="{% static "favicon.ico" %}"/>

麻烦的就是,我们每个页面都要修改。
好了,就是这个样子