JavaScript 实现省市二级联动
版权声明:未经授权,严禁转载!
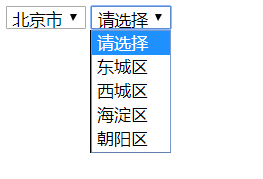
案例代码
<style> .hide { display: none; } </style> <select name="provs"> <option>请选择</option> <!-- 0 --> <option>北京市</option> <!-- 1 --> <option>天津市</option> <!-- 2 --> <option>河北省</option> </select> <select name="cities" class="hide"> </select> <script> /* 实现省市联机操作 */ var cities = [ [{"name": '东城区', "value": 101},//cities[0][0]["name"] {"name": '西城区', "value": 102}, {"name": '海淀区', "value": 103}, {"name": '朝阳区', "value": 104}], [{"name": '河东区', "value": 201}, {"name": '河西区', "value": 202}, {"name": '南开区', "value": 303}], [{"name": '石家庄市', "value": 301}, {"name": '廊坊市', "value": 302}, {"name": '保定市', "value": 303}, {"name": '唐山市', "value": 304}, {"name": '秦皇岛市', "value": 304}] ]; // 触发事件的元素 var selProvs = document.getElementsByName("provs")[0]; var selCts = document.getElementsByName("cities")[0]; // 绑定事件处理函数,当选项发生变化时 selProvs.onchange = function () { // 获取用户选择 option 所在的下标 selProvs.selectedIndex; var i = selProvs.selectedIndex; // console.log(i) // 判断用户是否未选择的是任何省。 if (i == 0) selCts.className = "hide"; else { selCts.className = ""; // 显示 selCts.innerHTML = ""; // 清空之前的 // 去数组 cities 中获取 i - 1 对应的子数组 var cts = cities[i - 1]; // 创建文档片段 var frag = document.createDocumentFragment(); // 添加第一个 option 请选择 var option = document.createElement("option"); option.innerHTML = "请选择"; frag.appendChild(option); // 遍历数组 for (var i = 0; i < cts.length; i++) { // 创建 option var option = document.createElement("option"); // 给option添加内容和value option.innerHTML = cts[i]["name"]; option.value = cts[i]["value"]; // 将 option添加到文档片段 frag.appendChild(option); } // 将 文档片段添加到 cities 中 selCts.appendChild(frag); } } </script>