JavaScript DOM 元素属性 状态属性
版权声明:未经允许,严禁转载!
元素的属性
核心 DOM 为我们提供了操作元素标准属性的统一 API。
所有属性节点都储存在元素的 attributes 集合中。
获取元素的所有属性节点:elem . attributes
获取某个属性节点的属性名:elem . attributes[i] . nodeName
获取某个属性节点的属性值:elem . attributes[i] . nodeValue
代码案例
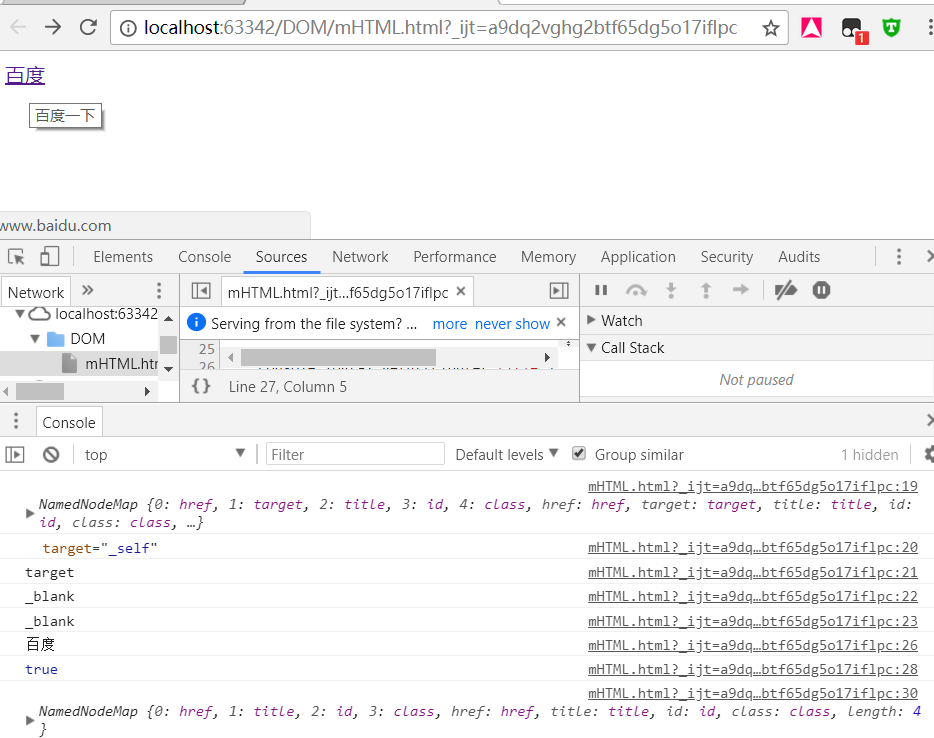
<a href="http://www.baidu.com" target="_blank" title="百度" id="a1" class="link1">百度</a> <script> // 核心DOM var a1 = document.getElementById("a1") // console.log(a1) console.log(a1.attributes); // 返回属性节点集合 console.log(a1.attributes[1]); // 返回某个属性节点 console.log(a1.attributes[1].nodeName) // 获得属性名 console.log(a1.attributes[1].nodeValue) // 获得属性值 console.log(a1.attributes[1].value) // 获得属性值 a1.attributes[1].nodeValue="_self" // 修改属性值
</script>

修改属性值
核心 DOM 还为我们提供了直接访问和修改属性值得 API。
获得属性值:elem.getAttribute("属性名")
修改属性值:elem.setAttribute("属性名","值")
判断是否包含某个属性,返回布尔值:elem.hasAttribute("属性名")
移除属性:elem.removeAttribute("属性名")
案例代码
<a href="http://www.baidu.com" target="_blank" title="百度" id="a1" class="link1">百度</a> <script> // 核心DOM var a1 = document.getElementById("a1") // console.log(a1) console.log(a1.attributes); // 返回属性节点集合 console.log(a1.attributes[1]); // 返回某个属性节点 console.log(a1.attributes[1].nodeName) // 获得属性名 console.log(a1.attributes[1].nodeValue) // 获得属性值 console.log(a1.attributes[1].value) // 获得属性值 a1.attributes[1].nodeValue="_self" console.log(a1.getAttribute("title")) // 获取属性 a1.setAttribute("title","百度一下") // 修改属性 console.log(a1.hasAttribute("id")) //判断是否有某一属性 a1.removeAttribute("target") // 移除某一属性 console.log(a1.attributes); // 返回属性节点集合 </script>

HTML DOM 提供了更加简化的操作属性 API
使用 HTML DOM 访问节点对象的属性。可以用 . 直接访问。
获取属性值:elem . 属性名
修改属性值:elem . 属性名 = 值
判断是否包含某个属性:elem . 属性名 == ""
移除属性:elem . 属性名 = ""
特殊:class 是 ES 标准中的保留字,使用 HTML DOM 访问时要使用 className
案例代码

结束!今天就到这里吧,累了,休息一下
状态属性
checked 案例代码
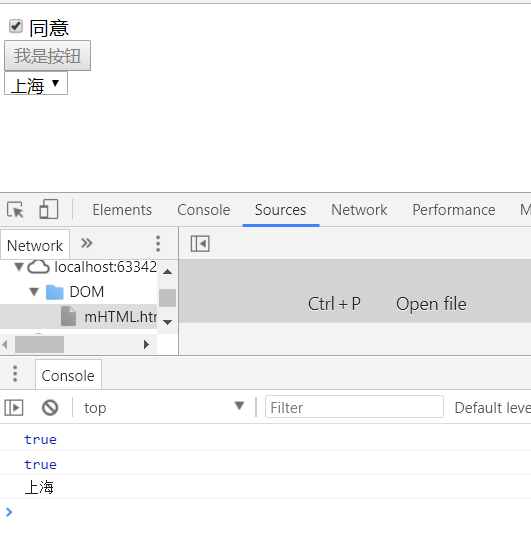
<input type="checkbox" id="check" checked>同意 <br> <button id="btn" type="button">我是按钮</button> <br> <select name="" id="sel"> <option value="北京">北京</option> <option value="天津">天津</option> <option value="上海">上海</option> </select> <script> // // 状态属性 checked disabled selected // // 返回 boolean值 var check = document.getElementById("check"); // // 核心 DOM 无法正确获取状态属性 // // 判断复选框是否被选中 // console.log(check.hasAttribute("checked")); // check.onclick = function () { // console.log(check.hasAttribute("checked")); // } // // 使用 HTML DOM console.log(check.checked) // true check.checked = false; // 修改 check.onclick = function () { console.log(check.checked) } </script>

disabled selected 案例代码
<input type="checkbox" id="check" checked>同意 <br> <button id="btn" type="button" disabled>我是按钮</button> <br> <select name="" id="sel"> <option value="北京">北京</option> <option value="天津" selected>天津</option> <option value="上海">上海</option> </select> <script> // // 状态属性 checked disabled selected // // 返回 boolean值 var check = document.getElementById("check"); // // 核心 DOM 无法正确获取状态属性 // // 判断复选框是否被选中 // console.log(check.hasAttribute("checked")); // check.onclick = function () { // console.log(check.hasAttribute("checked")); // } // // // 使用 HTML DOM // console.log(check.checked) // true // check.checked = false; // 修改 // check.onclick = function () { // console.log(check.checked) // } var btn = document.getElementById("btn"); console.log(btn.disabled) // true表示不可用,false 表示可用 var sel = document.getElementById("sel"); console.log(btn.disabled) // true表示不可用,false 表示可用 // 修改上海默认选中 sel.querySelectorAll("option")[2].selected = true; // 获取当前用户选中哪一个 console.log(sel.value) </script>

好,结束了