JavaScript DOM
版权声明:未经授权,严禁分享!
DOM 概述
DOM(Document Object Model)文档对象模型。
定义了访问和操作 HTML 文档的 API。
DOM 是 W3C(万维网联盟)的标准,W3C规定了所有的浏览器操作网页内容的统一API标准。
DOM 标准的发展历程
- DOM标准发展至今,共三级:
- DOM1级规范:98年最初的DOM规范,定义了文档的内容底层结构,所有的浏览器100%都兼容。
- DOM2级规范:基于DOM1级增加了许多交互模块,比如:
- 1、DOM Level 2 Core:基于 DOM1 扩展更多方法和属性。
- 2、DOM Level 2 Style:专门操作 HTML 样式的 API。
- 3、DOM Level 2 Traversal and Range :专门遍历DOM树结构的API。
- 4、DOM Level 2 Event:标准化的事件 API,仅 IE8 不支持,自成一套。
- DOM3级规范:进一步扩展了方法和属性,添加了新类型。
DOM 标准
W3C DOM 标准被分为 3 个不停的部分。
- 核心 DOM 针对任何结构化文档的标准模型。
- XML DOM 针对 XML 文档的标准模型。
- HTML DOM 针对 HTML 文档的标准模型。
HTML DOM
HTML DOM 针对 HTML 文档的对象模型。
当网页加载时,浏览器会创建页面的文档对象模型。
通过 DOM ,可以访问所有的 HTML 元素,连同他们所包含的文本和属性。
DOM 标准可对网页执行的操作包括:
- 查找、修改、增加、删除、事件绑定
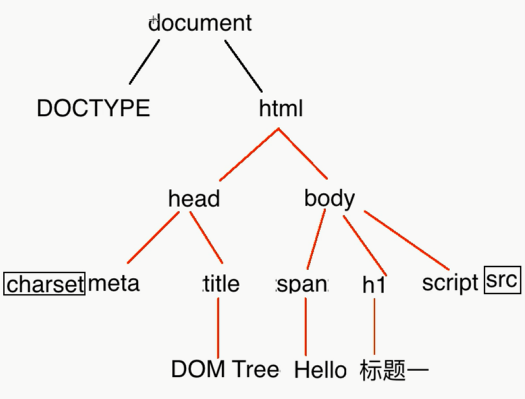
DOM Tree
HTML DOM 将 HTML 文档视作树结构。
文档中的元素、属性、文本、注释等都被开做一个节点。
文档中的所有节点组成一个节点树(DOM树)。

当网页被加载时,浏览器会创建一个与页面对应的 document 对象。
document 对象是一颗 DOM 树的根,称作 DOM 树的根节点。
通过 document 对象,来操作整个节点树。

HTML 文档中的每个元素、属性、文本等都代表着树中的节点。
整个文档是一个文档节点(document node)。
每个 HTML标签是一个元素节点(element node)。
包含在 HTML 元素中的文本是文本节点(text node)。
每一个 HTML 属性是一个属性节点(attribute node)。
注释属于注释节点(comment node)。
Node 类型
DOM 定义了 Node 类型,所有的节点对象(node)是都属于 Node 类型。
Node 类型定义了节点(node)的节点名称、节点类型、节点值。

nodeName 节点名称

// 查看不同节点的名称 console.log(document.nodeName); console.log(document.head.nodeName);

nodeType 节点类型

// 查看不同节点的类型 console.log(document.nodeType); console.log(document.head.nodeType);

nodeType 节点的值

// 查看不同节点的值 console.log(document.nodeValue); console.log(document.head.nodeValue);

DOM 概述结束了,其实,就这样,加油吧!