第一步 下载node.js并安装。下载地址:https://nodejs.org/en/download/。 下载.msi 格式的直接连续下一步就可以了。安装完成后可以用 node -v 和 npm -v 查看版本号。

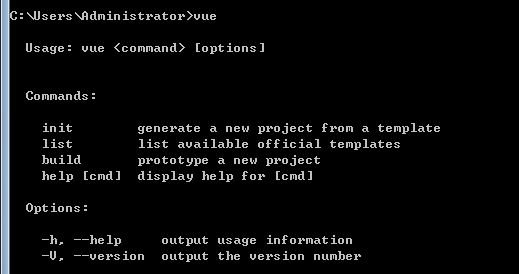
第二步 下载 vue-cli . 在命令行中输入npm install -g vue-cli,自动下载vue-cli(会生成一大堆的依赖文件)。可输入 vue 查看是否安装成功

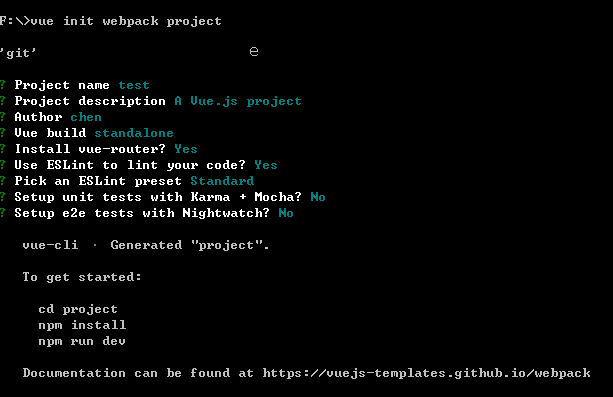
第三步 初始化项目并下载webpack。执行命令 vue init webpack 项目名 初始化项目

1) project name 项目名称 点回车
2)project description 项目描述, 不想写直接回车
3)author 作者
4)install vue-router? 建议安装 Y 回车
5)use ESLint preset eslint算是一个代码语法规范检查的工具。 这个可根据自身是否熟悉安装
6)后面两个 直接N
第四步 cd project
第五步 npm install
第六部 npm run dev
详注》》》》》》
输入命令后,会询问我们几个简单的选项,我们根据自己的需要进行填写就可以了。
Project name :项目名称 ,如果不需要更改直接回车就可以了。注意:这里不能使用大写,所以我把名称改成了vueclitest
Project description:项目描述,默认为A Vue.js project,直接回车,不用编写。
Author:作者,如果你有配置git的作者,他会读取。
Install vue-router? 是否安装vue的路由插件,我们这里需要安装,所以选择Y
Use ESLint to lint your code? 是否用ESLint来限制你的代码错误和风格。我们这里不需要输入n(建议),如果你是大型团队开发,最好是进行配置。
setup unit tests with Karma + Mocha? 是否需要安装单元测试工具Karma+Mocha,我们这里不需要,所以输入n。
Setup e2e tests with Nightwatch?是否安装e2e来进行用户行为模拟测试,我们这里不需要,所以输入n

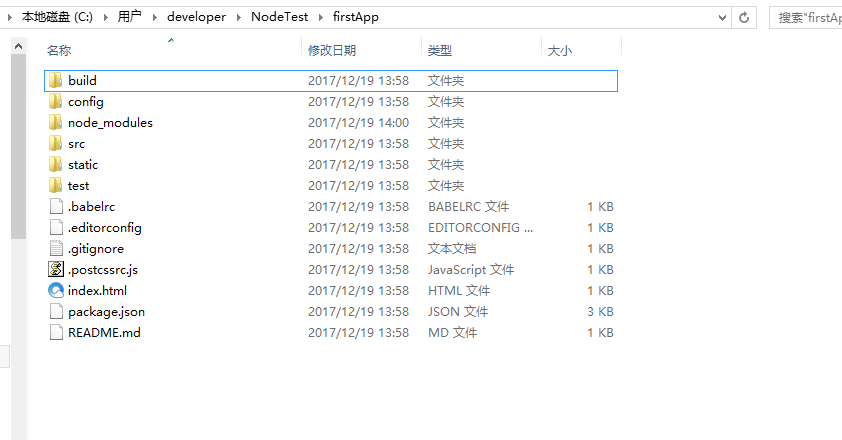
介绍一下目录及其作用:
build:最终发布的代码的存放位置。
config:配置路径、端口号等一些信息,我们刚开始学习的时候选择默认配置。
node_modules:npm 加载的项目所需要的各种依赖模块。
src:这里是我们开发的主要目录(源码),基本上要做的事情都在这个目录里面,里面包含了几个目录及文件:
assets:放置一些图片,如logo等
components:目录里放的是一个个的组件文件
router/index.js:配置路由的地方
App.vue:项目入口组件(跟组件),我们也可以将组件写这里,而不使用components目录。主要作用就是将我们自己定义的组件通过它与页面建立联系进行渲染,这里面的<router-view/>必不可少。
main.js :项目的核心文件(整个项目的入口js)引入依赖包、默认页面样式等(项目运行后会在index.html中形成一个app.js文件)。
static:静态资源目录,如图片、字体等。
test:初始测试目录,可删除
.XXXX文件:配置文件。
index.html:html单页面的入口页面,可以添加一些meta信息或者同统计代码啥的或页面的重置样式等。
package.json:项目配置信息文件/所依赖的开发包的版本信息及所依赖的插件信息。
README.md:项目的说明文件。
webpack.config.js:webpack的配置文件,把.vue的文件打包成浏览器能读懂的文件。
.babelrc:是检测es6语法的文件的配置
.getignore:忽略文件的配置(比如模拟本地数据mock不让他在get提交/打包上线的时候忽略不使用可在这里配置)
.postcssrc.js:前缀的配置
.eslintrc.js:配置eslint语法规则(在这里面的rules属性中配置让哪个语法规则失效)
.eslintignore:忽略eslint对项目某些文件的语法规则的检查