1.问:<keygen>是正确的HTML5标签吗?
答:是。
<keygen> 标签规定用于表单的密钥对生成器字段。当提交表单时,私钥存储在本地,公钥发送到服务器。
2.问:<bdo>标签可以改变文本方向?
答:可以。
bdo 元素可覆盖默认的文本方向。例子:
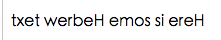
<bdo dir="rtl"> Here is some Hebrew text </bdo>
结果是:

3.问:下列代码是否合法
<figure> <img src="myimage.jpg" alt="My image"> <figcaption> <p>This is my self portrait.</p> </figcaption> </figure>
答:合法。
<figure> 标签规定独立的流内容(图像、图表、照片、代码等等)。figure 元素的内容应该与主内容相关,但如果被删除,则不应对文档流产生影响。<figcaption> 元素为 figure 添加标题(caption)
4.问: 哪种情况下应该使用small标签?
答:small标签一般使用场景是在版权信息和法律文本里使用,也可以在标题里使用标注附加信息(bootstrap中可见),但不可以用来创建副标题。
5.问:在一个结构良好的web网页,多个h1标签会不利于seo吗?
答:不影响。
6.问:在一个搜索结果页面,你想高亮搜索关键词,你会用什么html标签?
答:<mark>。
<mark> 标签定义带有记号的文本.
7.问:下列代码中scope属性是做什么的?
<article> <h1>Hello World</h1> <style scoped> p { color: #FF0; } </style> <p>This is my text</p> </article> <article> <h1>This is awesome</h1> <p>I am some other text</p> </article>
答:scoped 属性是一个布尔属性。如果使用该属性,则样式仅仅应用到 style 元素的父元素及其子元素。
8.问:HTML5支持块级超链接吗?
答:支持。很多时候,可以用 a标签包含其他块级或内联元素。
9.问:下列代码中,页面一加载会触发http请求吗?
<img src="mypic.jpg" style="visibility: hidden" alt="My picture">
答:会。
10.问:下列代码中,页面一加载会触发http请求吗?
<div style="display: none;"> <img src="mypic.jpg" alt="My photo"> </div>
答:会。
浏览器在代码中发现一个 img 标签引用了一张图片,向服务器发出请求。此时浏览器不会等到图片下载完,而是继续渲染后面的代码;
11.问:下列代码中,main1.css会在"hello world!"输出之前,下载并解析吗?
<head> <link href="main1.css" rel="stylesheet"> <script> alert('Hello World'); </script> </head>
答:会。
浏览器先拿到man1.css文件,然后发现了一个包含一行Javascript代码的 script 标签,赶快执行它;
12.问:下列代码中,在main2.css获取前main1.css一定会被下载解析吗?
<head> <link href="main1.css" rel="stylesheet"> <link href="main2.css" rel="stylesheet"> </head>
答:不会。
main1.css还不会被解析,要等main2.css下载后一起解析,不过一定下载了。浏览器下载的顺序是从上到下,渲染的顺序也是从上到下,下载和渲染是同时进行的。如果遇到语义解释性的标签嵌入文件(JS脚本,CSS样式),那么此时浏览器的下载过程会启用单独连接进行下载。样式表在下载完成后,将和以前下载的所有样式表一起进行解析,解析完成后,将对此前所有元素(含以前已经渲染的)重新进行渲染。
13.问:下列代码中,在Paragraph 1渲染在页面之前,main2.css一定会被下载并解析吗?
<head> <link href="main1.css" rel="stylesheet"> </head> <body> <p>Paragraph 1</p> <p>Paragraph 2</p> <link href="main2.css" rel="stylesheet"> </body>
答:是。
渲染和下载是同时进行的,都是从上到下。这里Paragraph 1在main2.css的上方,被渲染了一次,等到main2.css下载并解析时,会对它再渲染一次。所以在Paragraph 1呈现在页面前,main2.css一定会被下载解析。只是它被渲染了两次。
需要提到:js是阻塞加载(不能并行下载和解析)。原因:
当引用了js的时候,浏览器发送一个 js 请求就会一直等待该请求的返回。因为浏览器需要一个稳定的dom树结构,而JS中很有可能有代码直接改变了DOM树结构,比如使用 document.write 或 appendChild,甚至是直接使用的location.href进行跳转,浏览器为了防止出现JS修改DOM树,需要重新构建DOM树的情况,所以 就会阻塞其他的下载和呈现。
所以js的引用一般也是放到body下面,而css的引用放在head中。
来源:http://davidshariff.com/quiz/
参考:前端面试(HTML)
http://camnpr.com/archives/must-know-the-seven-html5-features.html