css定位
css有三种基本的定位机制:普通流,浮动和绝对定位。
css中position属性static,relative,absolute,fixed
position:relative相对定位会按照元素的原始位置对该元素进行移动
position:absolute绝对定位,元素可以放置到页面上的任何位置,后面加上left,top等值
position:fixed固定定位相对于浏览器窗口来对元素进行定位
overflow:scroll利用滚动条来处理溢出元素
overflow:auto让浏览器自动设置是否需要滚动条
------------------------------------------------------------------------------------------
float详解
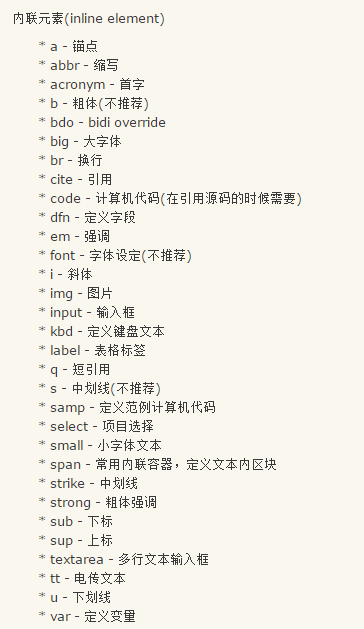
display:inline(行内元素)
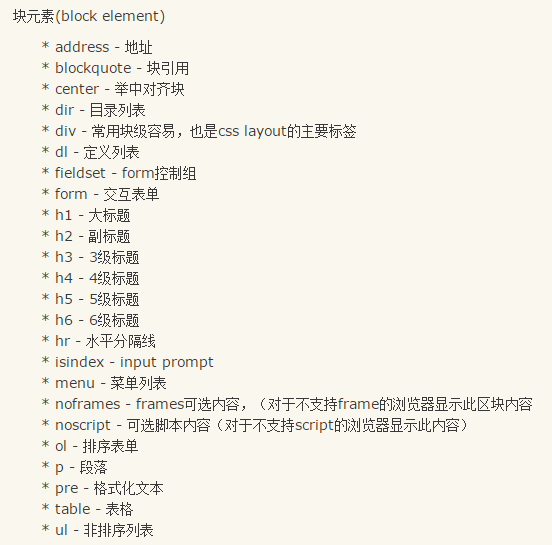
display:block(块状元素)



float的属性值有none、left、right,注意一下几点:
1.只有横向浮动,并没有纵向浮动。
2.当元素应用了float属性后,将会脱离普通流,其容器(父)元素将得不到脱离普通流的子元素高度。
3.会将元素的display属性变更为block。
4.浮动元素的后一个元素会围绕着浮动元素(典型运用是文字围绕图片),与应用了position的元素相比浮动元素并不会遮盖后一个元素。
5.浮动元素的前一个元素不会受到任何影响(如果你想让两个块状元素并排显示,必须让两个块状元素都应用float)。
转自http://www.cnblogs.com/coffeedeveloper/p/3145790.html#float