














1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <style type="text/css"> 8 div{ 9 width: 300px; 10 background-color: yellow; 11 text-align: center; 12 transform: translate(150px,200px) rotate(40deg) scale(1.5); 13 } 14 </style> 15 </head> 16 17 <body> 18 <div>asdasd</div> 19 20 </body> 21 22 </html>












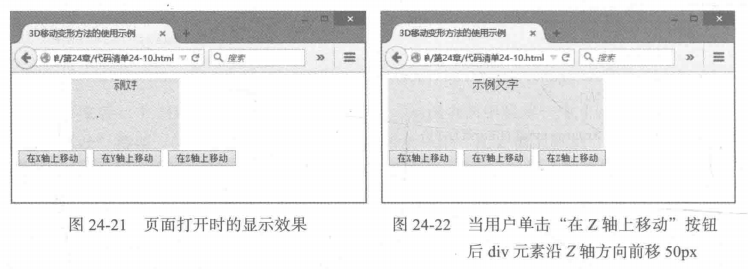
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <style type="text/css"> 8 div { 9 width: 300px; 10 height: 100px; 11 background-color: yellow; 12 text-align: center; 13 } 14 </style> 15 </head> 16 17 <body> 18 <div id="div">示例文字</div> 19 <input type="button" value="绕X轴旋转" onclick="rotateX()"> 20 <input type="button" value="绕Y轴旋转" onclick="rotateY()"> 21 <input type="button" value="绕Z轴旋转" onclick="rotateZ()"> 22 <script> 23 var n, rotINT, rotXINT, rotYINT, rotZINT; 24 var div = document.getElementById("div"); 25 function rotateX() { 26 n = 0; 27 clearInterval(rotXINT); 28 rotXINT = setInterval("startXRotate()", 10); 29 } 30 function startXRotate() { 31 n = n + 1; 32 div.style.transform = "rotateX(" + n + "deg)"; 33 if (n == 180) { 34 clearInterval(rotXINT); 35 n = 0; 36 } 37 } 38 39 function rotateY() { 40 n = 0; 41 clearInterval(rotYINT); 42 rotYINT = setInterval("startYRotate()", 10); 43 } 44 function startYRotate() { 45 n = n + 1; 46 div.style.transform = "rotateY(" + n + "deg)"; 47 if (n == 180) { 48 clearInterval(rotYINT); 49 n = 0; 50 } 51 } 52 function rotateZ() { 53 n = 0; 54 clearInterval(rotZINT); 55 rotZINT = setInterval("startZRotate()", 10); 56 } 57 function startZRotate() { 58 n = n + 1; 59 div.style.transform = "rotateZ(" + n + "deg)"; 60 if (n == 180) { 61 clearInterval(rotZINT); 62 n = 0; 63 } 64 } 65 </script> 66 67 </body> 68 69 </html>











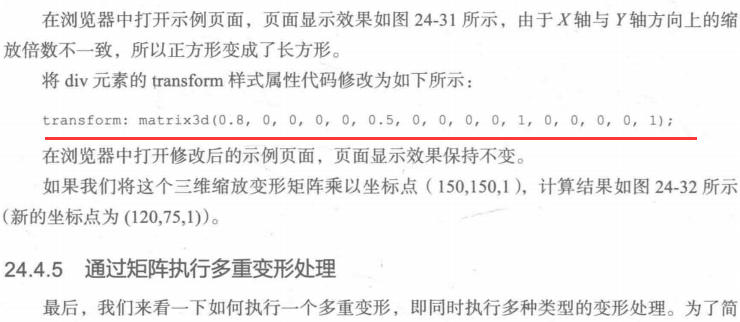
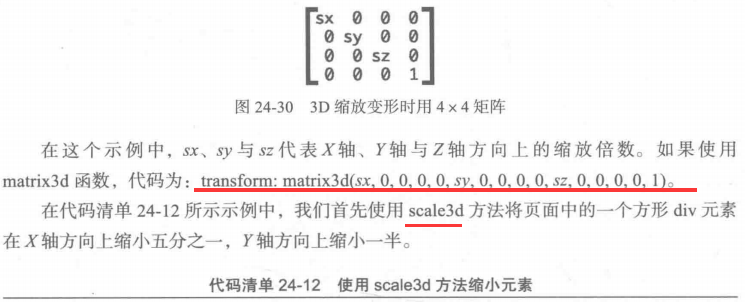
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <style type="text/css"> 8 div{ 9 width: 300px; 10 height: 300px; 11 transform: scale3d(0.8,0.5,1); 12 background-color: blue; 13 } 14 </style> 15 </head> 16 17 <body> 18 <div id="div"></div> 19 20 </body> 21 22 </html>