代码清单10-3 访问来自触摸传感器的数据
1 //在页面上创建一个<p>元素,用以显示当前屏幕上的接触总数量 2 var touchCountElem = document.createElement("p"); 3 4 //定义一个事件处理函数。当一个与接触相关的事件发生时,执行此函数 5 function handleTouchEvent(event) { 6 7 //获得当前屏幕上所有接触的数组 8 var allTouches = event.touches, 9 allTouchesLength = allTouches.length; 10 11 //当用户把手指接触或按在屏幕上时,阻止浏览器的默认动作发生 12 if(event.type === "touchstart") { 13 event.preventDefault(); 14 } 15 16 //在页面中显示当前接触的总数量 17 touchCountElem.innerHTML = "There are currently" + allTouchesLength + "touches on the screen." 18 } 19 20 //把<p>元素添加入当前页面 21 document.body.appendChild(touchCountElem); 22 23 //当一只手指与屏幕发生接触动作(touchstart)或离开动作(touchend)时, 24 //指派相应的事件处理函数来进行处理 25 window.addEventListener("touchstart", handleTouchEvent, false); 26 window.addEventListener("touchend", handleTouchEvent, false);
Apple IOS设备支持一些更先进的与手势相关的JavaScript事件。当用户的两只或两只手以上的手指在屏幕上发生捏或旋转动作时,这些事件就会发生,并能返回手指在屏幕上的移动距离。然而,这些都是在特定设备上才能生效的。如果你需要复制这些事件到其他设备上,你会发现Hammer.js(https://hammerjs.github.io/)这个JavaScript库十分有用。它能很容易地适用多种设备,在你的网站中实适用手势功能。
扩展阅读:
https://www.html5rocks.com/en/mobile/touch/
10.2.3 访问姿态传感器和方向传感器
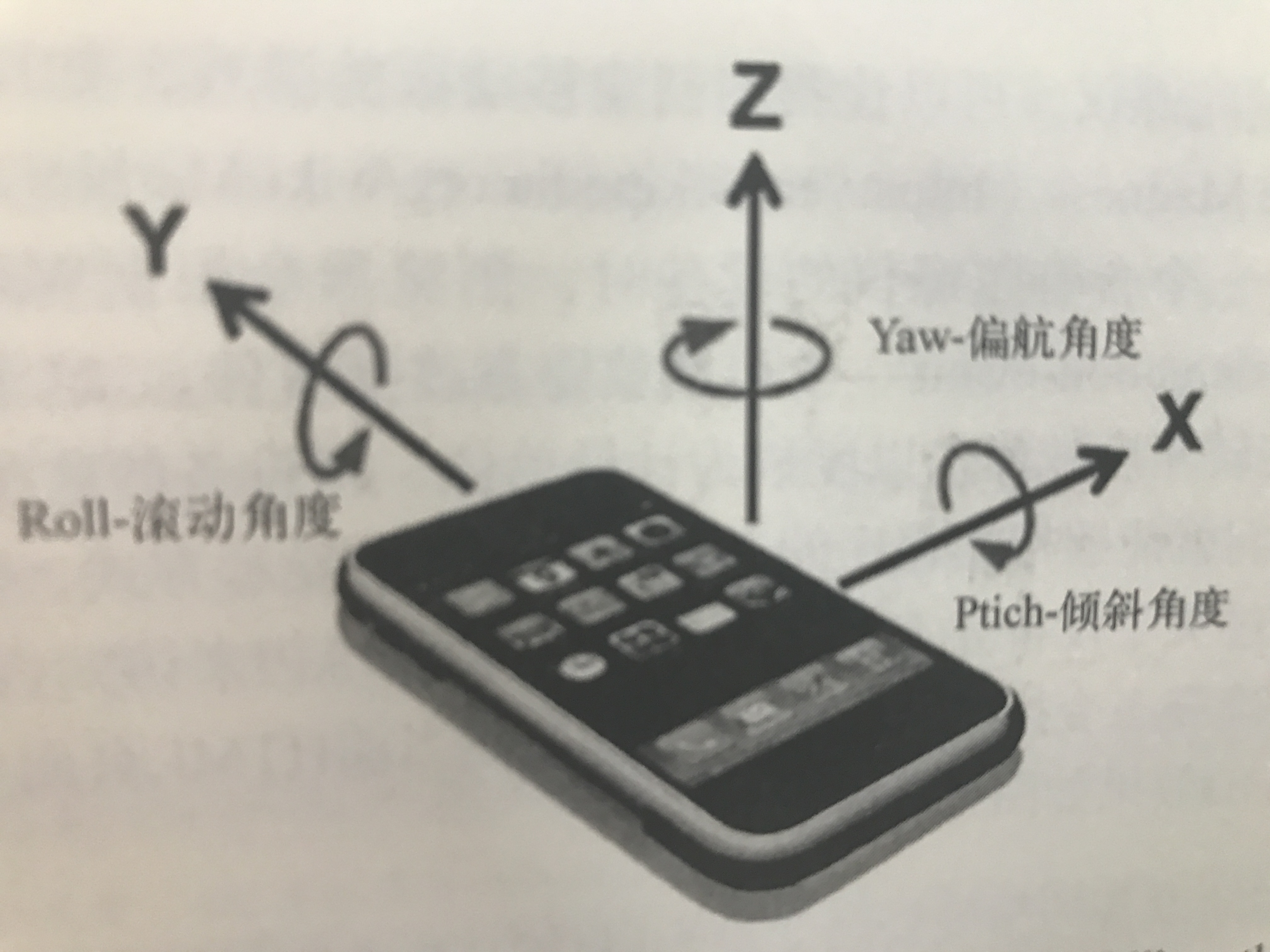
通过姿态传感器,可以知道设备的那一面朝上摆放。姿态传感器还可以检测出设备相对于3条旋转轴是如何摆放的(如图10-3所示),就如设备有一个内部陀螺仪一般。某些设备,如苹果的iPhone和iPad,还配置了磁力传感器,它有助于确立设备摆放的精确方向。围绕着x轴,y轴和z轴的旋转可以分别表示滚动角度、倾斜角度和偏航角度,或用角度表示beta,gamma,和alpha旋转。
 图10-3 移动设备的x轴,y轴和z轴旋转
图10-3 移动设备的x轴,y轴和z轴旋转
通过获悉移动设备的摆放姿态,我们可以调整页面中的一些界面元素,以适应新的布局。如根据摆放姿态相应地把导航菜单安排在主内容显示区域的上方或侧方。W3C Screen Orientation API(JavaScript形式)可以让我们获悉设备当前的摆放姿态,无论是肖像模式的竖屏还是风景模式的横屏。我们还能获悉设备是否处于颠倒摆放的姿态。当设备的摆放姿态发生变化时,它会发出orientationchange事件。我们可以利用该事件编写相应的代码,于设备的摆放姿态发生变化的那一刻执行。代码清单10-4的例子演示了如何使用Screen Orientation API来把一个CSS类添加至页面的<body>标签上,以指出当前设备究竟是竖屏还是横屏,并可以相应地进行与之相适应的应用样式的改变。
代码清单10-4 基于移动设备的摆放姿态改变HTML页面中的一个class属性
1 //定义一个事件处理函数。当设备发生竖屏、横屏改变时、执行此函数 2 function onOrientationChange() { 3 4 //如果设备放置的角度为0°或180°,则其处于竖屏;如果设备放置的角度为90°或-90°,则其处于横屏 5 var isPortrait = window.orientation % 180 === 0; 6 7 //根据设备的摆放姿态,为页面的<body>标签添加class属性 8 document.body.className += isPortrait ? " portrait" : " landscape"; 9 10 } 11 //当浏览器告诉我们设备的摆放位置姿态已经发生变化时,执行事件处理函数 12 window.addEventListener("orientationchange", onOrientationChange, false); 13 14 //当页面首次加载时,执行相同的函数来设定<body>初始的class属性 15 onOrientationChange();
如果你希望在设备的摆放姿态发生改变时,相应地改变页面的可视化样式,请参考使用CSS Media Queries(https://developer.mozilla.org/en-US/docs/Web/CSS/Media_Queries/Using_media_queries)来实现这个功能,而不是使用JavaScript。因为这样可以正确地实现关注点分离(separation of concerns)(https://en.wikipedia.org/wiki/Separation_of_concerns#HTML.2C_CSS.2C_JavaScript)。
通过访问设备内置的陀螺仪,可以让我们创建移动版的游戏,如Jenga(https://en.wikipedia.org/wiki/Jenga)或Marble Madness(https://en.wikipedia.org/wiki/Marble_Madness),来考验用户的稳定性和神经。当旋转一个含有陀螺仪的设备时,浏览器会根据W3C DeviceOrientation API(https://www.w3.org/TR/orientation-event/)发出摆放姿态改变事件。这个事件所提供的数据表示此设备围绕3条轴线的旋转角度数值,以度数为计量单位。将设备的这些旋转动作数据传回给我们的JavaScript代码,我们就能根据程序的逻辑更新相应的显示方式,显示内容。代码清单10-5中代码演示了如果通过关于设备姿态的DeviceOrientation API来访问内置陀螺仪,把页面中的一张图片按照设备的精确姿态变化进行3D旋转。它会在当前HTML页面内添加一个<img>标签来显示图片。所产生的伪3D效果,如图10-4所示。
代码清单10-5 根据移动设备的精确姿态变化来以伪3D方式旋转图片
1 //页面创建一个<img>元素,指向你所选择的图片 2 var imageElem=document.createElement("img"); 3 imageElem.setAttribute("src","../../img/sfz-bg.png"); 4 5 //创建一个事件处理函数来处理设备的摆放姿态事件 6 function handleOrientationEvent(event){ 7 8 //获取设备相对于3条轴线的摆放状态(称作alpha,beta和gamma)。加载时以角度数值来表示设备初始的摆放姿态 9 var alpha=event.alpha, 10 beta=event.beta, 11 gamma=event.gamma; 12 13 //使用CSS将<img>元素围绕3条轴线进行旋转 14 imageElem.style.webkitTransform="rotateZ("+alpha+"deg) rotateX("+beta+"deg) rotateY("+gamma+"deg)"; 15 } 16 17 //把<img>元素添加到页面中 18 document.body.appendChild(imageElem); 19 20 //通过陀螺仪,监听设备的摆放姿态变化,相应地触发事件处理函数 21 window.addEventListener("deviceorientation",handleOrientationEvent,false);
我们可以将来自磁力传感器的数据核CSS旋转变化结合起来,构建一个虚拟指南针,或根据用户位置的朝向来动态调整屏幕上所显示的地图。在苹果公司的移动Safari浏览器有一个实验性的,Webkit内核特有的属性。当设备移动时,它会根据当前指南针的指向返回参照正北方向的角度数值,这样我们就可以相应地更新屏幕的显示内容。可惜,目前还没有用于访问磁力传感器的标准API。
代码清单10-6演示了如何根据设备当前所指方向,旋转HTML页面中的<img>标签来表示一个指南针(当指向正北时,图片直接指向页面上方).
代码清单10-6 根据移动设备的指南针指向来旋转图片
1 //在页面创建一个<img>元素,src属性指向一张指南针图片 2 var imageElem = document.createElement("img"); 3 imageElem.setAttribute("src", "../../img/sfz-bg.png"); 4 5 //建立一个函数。当设备的指南针指向发生变化时执行此函数 6 function handleCompassEvent(event) { 7 8 //获取iPhone或iPad设备中的指南针的当前指向,以正北起计,按度数计量 9 var compassHeading=event.webkitCompassHeading; 10 11 12 //根据指南针指向的值选择图片。当设备发生移动时,图片中指向正北的箭头将继续指向北 13 imageElem.style.webkitTransform="rotate("+(-compassHeading)+"deg)"; 14 } 15 16 //把<img>元素添加到页面中 17 document.body.appendChild(imageElem); 18 19 //监听设备的姿态变化。当变化发生时,执行事件处理函数 20 window.addEventListener("deviceorientation",handleCompassEvent,false);
扩展阅读:
https://developer.mozilla.org/en-US/docs/Web/API/Detecting_device_orientation
10.2.4 访问运动传感器
移动设备的运动传感器使我们可以获悉当用户移动手中的设备时,其参考与3条轴线的移动速度。这3条轴线分别为x轴(左右),y轴(前后),z轴(上下)。对于内置有陀螺仪的设备,测量的是设备绕3条轴线的旋转速度,坐标系统为x(beta旋转角度或roll),y(gamma或pitch)和z(alpha或yaw)。
运动传感器可以用于制作翻面禁音(flip-to-silence)的应用程序,如Flip4Silence(Android)版的可以通过Google play下载。利用运动传感器,可以实现各种天马星空的想法。从令用户可以通过摇动手上设备来实现表单的重新恢复初始化或撤销某一个动作,到各种先进的网页应用,如虚拟地震仪。
当移动设备发生移动或旋转时,它会根据W3C DeviceMotionEvent API(https://www.w3.org/TR/orientation-event/#deviceorientation)发出相应的JavaScript事件。API传递的传感器的数据,包括有设备的加速度(米/秒2,即m/s2)以及选择速度(度/秒,即deg/s)。
加速度数据以2种形式给出。一种是考虑重力的影响,另一种则不考虑。对于后者,即使设备处于绝对的静止状态,仍然会报出9.81m/s2的朝下加速度。代码清单10-7演示了如何使用DeviceMotionEvent API来向用户报出设备当前的加速度。假设运行于HTML页的上下文环境中,添加两个<p>标签来显示从运动传感器反馈得到的数值,分别对应于没有重力影响和有重力影响的情况。
代码清单10-7 访问运动传感器,显示出设备在任一方向的最大加速度
1 //创建两个<p>元素,在其中显示设备当前的加速度 2 var accElem=document.createElement("p"), 3 accGravityElem=document.createElement("p"); 4 5 //定义一个事件处理函数来处理设备的加速度数值 6 function handleDeDeviceMotionEvent(event){ 7 8 //获取档期加速度在3条轴线上的对应数值,并从当中找出最大值 9 var acc=event.acceleration, 10 maxAcc=Math.max(acc.x,acc.y,acc.z), 11 12 //获取包含重力影响的加速度在3条轴线上的对应数值,并从当中找出最大值 13 accGravity=event.accelerationIncludingGravity, 14 maxAccGravity=Math.max(accGravity.x,accGravity.y,accGravity.z); 15 16 //为用户显示在某轴线上的最大加速度值。同样,为用户显示在某轴上的考虑重力影响的最大加速度值 17 accElem.innerHTML="Current acceleration: "+maxAcc+"m/s^2"; 18 accGravityElem.innerHTML="Including gravity: "+maxAccGravity+"m/s^2"; 19 } 20 21 //把两个<p>元素添加到页面中 22 document.body.appendChild(accElem); 23 document.body.appendChild(accGravityElem); 24 25 //当设备移动时,指派响应的事件处理函数 26 window.addEventListener("devicemotion",handleDeDeviceMotionEvent,false);
10.2.5 未能访问的传感器
10.2.6 事件框架化与传感器数据
在第4章,我介绍了把触发频率非常高的事件进行框架化的处理方法。它减少了这类事件每次发生时要执行的代码量(根据事件而定,不是每次都执行),以此来获得性能上的提升。对于移动设备,它不能像台式电脑浏览器那样快速处理JavaScript,因而这项技术的应用是十分重要的。如果没有应用事件框架化技术,事件处理函数将额外消耗更多的设备内存,使得用户会觉得网页或应用程序会不响应。代码清单10-8演示了如何将事件框架化技术应用到DeviceOrientation API,来优化代码清单10-5.
代码清单10-8 应用事件框架化技术,根据移动设备的精确摆放姿态旋转图片
1 //创建若干变量,存储从设备的姿态事件返回的数据 2 var alpha=0, 3 beta=0, 4 gamma=0, 5 imageElem=document.createElement("img"); 6 7 imageElem.setAttribute("src", "../../img/sfz-bg.png"); 8 9 //改写事件处理函数,处理存储来自event的值,不做其他处理 10 function handleOrientationEvent(event){ 11 alpha=event.alpha; 12 beta=event.beta; 13 gamma=event.gamma; 14 } 15 16 //增加一个新函数,使用存储的变量进行图片旋转 17 function rotateImage(){ 18 imageElem.style.webkitTransform="rotateZ("+alpha+"deg) rotateX("+beta+"deg) rotateY("+gamma+"deg)"; 19 } 20 document.body.appendChild(imageElem); 21 22 //与往常一样,把事件与事件处理函数关联起来 23 window.addEventListener("deviceorientation",handleOrientationEvent,false); 24 25 //每500ms执行一次图片旋转函数,而不是每一次事件发生时都执行。这可以有效提高应用程序的性能 26 window.setInterval(rotateImage,500);
10.2.7 利用传感器数据进一步发挥
10.3 网络连接故障与离线状态
在移动设备上浏览网页会遇到的一个常见的问题,那就是是网络连接掉线问题,特别是当前用户处于移动状态,如在火车上。如果用户点击一个连接,打开一个新页面,当在Apple IOS7上的一个提示网络连接断开的界面。
如果我们要做的是由JavaScript驱动的网页应用程序,而这里不能使用生硬的页面过度处理(以页面直接跳转的方法实现),这样有利于单页面体验(在一个页面内实现原来的多页内容或其他调用)的实现,那么当网络连接出现掉线情况时,用户时无法看到以上这样的界面的。因此,需要开发人员自己来处理这个异常情况。例如,在屏幕上告知用户网络连接已经断开,或把HTTP请求缓存起来,直至网络连接恢复时再发出。
10.3.1 在线与离线状态的检测
代码清单10-9中的代码演示了如何在JavaScript代码运行的任一位置,利用浏览器的navigator.onLine属性,检测出当前的网络连接是否已经断开。
代码清单10-9 在JavaScript执行的指定位置检测网络连接掉线情况
1 var isOnline=navigator.onLine; 2 3 if(isOnline){ 4 //在网络可访问的情况下所运行的代码,例如,向服务器发出一个Ajax调用请求 5 }else{ 6 alert("The network has gone offline.Please try again later."); 7 }
代码清单10-9很有用,可以用来包裹在任何需要用到网络连接的代码的周围。例如,使用xmlHttpRequest进行Ajax调用,或动态创建其引用来自外部文件源<script>、<img>或<link>等DOM元素。然而,你可能希望在屏幕上给出一个指示,告知用户当前网络是否连接正常。与其不断地检测navigator.onLine的值,我们不如利用2个JavaScript事件。它们各自在网络连接断开和网络连接恢复时发生,名称分别为offline和online。你可以将事件处理代码管理到这些事件上,以在网络连接状态出现变化时更新页面显示内容,如代码清单10-10所示。
代码清单10-10 在JavaScript应用程序中随时检测网络连接状态的变化
1 //定义一个函数,当网络连接断开时执行 2 function goneOffline(){ 3 alert("No network connection"); 4 } 5 6 //定义一个函数,当网络连接恢复时执行 7 function backOnline(){ 8 alert("The network connection has been restored"); 9 } 10 11 //当网络连接断开或网络连接恢复时,把各函数关联到相应的JavaScript事件 12 window.addEventListener("offline",goneOffline,false); 13 window.addEventListener("online",backOnline,false);
代码清单10-11演示了如果综合上述两种检测网络连接断开的方法到代码中,来实现当网络连接断开时,把Ajax调用存起来,而当网络连接恢复时,马上发出这些Ajax调用。
代码清单10-11 当网络连接断开时,依次缓存个Ajax调用:当网络连接恢复时,在依次发出Ajax调用
1 //定义一个变量,当因为网络连接断开而使得Ajax调用无法立即执行时,把Ajax调用放在stack数组中(可以时多个Ajax调用,以数组作为队列进行存储) 2 var stack=[]; 3 4 //定义函数以生产Ajax调用 5 function ajax(url,callback){ 6 7 //利用XMLHttpRequest类使得可以再浏览器中产生Ajax请求 8 var xhr=new XMLHttpRequest(), 9 LOADED_STATE=4, 10 OK_STATUS=200; 11 12 //如果浏览器处于离线状态,把函数参数(url和callback)添加到stack变量中以便用于稍后处理 13 if(!navigator.onLine){ 14 stack.push(arguments); 15 }else{ 16 17 //如果浏览器处于在线状态,则发出Ajax调用 18 xhr.onreadystatechange=function(){ 19 20 //readyState属性为4表示服务响应已经完成 21 if(xhr.readyState!==LOADED_STATE){ 22 return; 23 } 24 25 //如果服务器返回HTTP状态码为200(成功),执行回调函数 26 if(xhr.status===OK_STATUS){ 27 callback(xhr.responseText); 28 } 29 }; 30 31 //触发Ajax HTTP GET操作 32 xhr.open("GET",url); 33 xhr.send(); 34 } 35 } 36 37 //定义一个函数,依次遍历尚未发出的Ajax调用的stack数组,逐一发出Ajax调用 38 function clearStack(){ 39 40 //依次遍历stack数组中的数据项,直至队列大小为0(逻辑假值,false) 41 while (stack.length){ 42 43 //使用来自stack数组的数据产生Ajax调用。shift()方法取出数组的第1个数据项并返回此值,同时修改原数组(剔除第1项) 44 ajax.apply(ajax,stack.shift()); 45 } 46 } 47 48 //确保clearStack函数在网络连接恢复时马上执行 49 window.addEventListener("online",clearStack,false); 50 51 //这样,你就可以在代码中使用ajax()方法发出Ajax调用了,如下所示。代码清单10-11中的代码将实现以下功能: 52 //网络连接正常时立即发出Ajax调用, 或等待网络连接恢复正常时在发出。 53 54 ajax("/my-time-url",function(data){ 55 alert("Received the following data:"+JSON.stringify(data)); 56 }); 57
10.3.2 利用Web Storage API长期保持数据
若你的网页应用程序处于离线状态,我们看到了代码清单10-11如何把本来已经发出的调用缓存起来,一旦网络连接恢复,再继续发出。然而,对于用户来说,他们并不清楚这背后的处理情况。例如,用户发出的调用是为了保存个人信息数据,但信息数据并没有传输到服务器,而只是存储在了客户端的内存中。如果用户在浏览器中关闭此标签页,则相应的内存数据就会被抹除。这意味着那些相应的调用再也不能发送给服务器了。我们需要一种方法来内存中适当地保存这些缓存起来的调用,即使浏览器被关闭了也不受影响。这样,当用户在日后重新回到此应用程序时,只是网络连接正常,这些调用还能从缓存中重新发出。
按照以前的做法,我们可以通过创建cookie来实现变量缓存。cookie是放在用户机器的小文件,并随同每一次的HTTP请求发送服务器。这种做法并不高效———这种相对较大的文件需要随着每次HTTP请求进行发送,结果就会在较大程度上降低我们所制作的应用程序的性能。现在我们可以利用HTML5 Web Storage API(https://www.w3.org/TR/webstorage/)。此API规范中特别定义了window.sessionStorage和window.localStorage这2个对象。对于前者,sessionStorage,数据的保存时间只能是在用户浏览器使用期间(浏览器窗口或标签页关闭则失效)。通常,一旦用户关闭服务器,则所有已保存的数据就会被删除。另一方面,对于localStorage对象,可以使数据保存时间跨越浏览器的生命周期,直至用户手动删除或由你的程序控制来删除。对象提供了3个方法来本地内存块中以名称来对相关项目进行获取,设置,删除,方法分别为getItem,setItem和removeItem。代码清单10-12演示了如何使用这些方法来在内存中保存变量,及时在浏览器被关闭后依然有效。
代码清单10-12 使用Web Storage API来保存数据,即使在浏览器被关闭后仍然有效
1 //检查之前我们是否已经以favoriteBrowser为键名来保存数据 2 var favoriteBrowser=window.localStorage.getItem("favoriteBrowser"); 3 4 //如果没有,弹出输入提示框,请用户告诉我们他们最喜爱的网页浏览器 5 if(!favoriteBrowser || favoriteBrowser===""){ 6 7 favoriteBrowser=prompt("Which is your favorite web browser?","Google Chrome"); 8 9 //以localStorage保存用户最喜爱的浏览器的名称,以便在用户下一次访问时使用 10 window.localStorage.setItem("favoriteBrowser",favoriteBrowser); 11 } 12 13 //告诉用户我们知道他们最喜爱的浏览器是什么,即使用户是在前段时间告诉我们的 14 alert("Your favorite browser is "+favoriteBrowser); 15 16 //询问用户,是否想删除 17 if(confirm("Would you like us to forget your favorite browser?")){ 18 window.localStorage.removeItem("favoriteBrowser"); 19 }
更简洁写法
代码清单10-13
1 //检查之前我们是否已经以favoriteBrowser为键名来保存数据 2 var favoriteBrowser=localStorage["favoriteBrowser"]; 3 4 //如果没有,弹出输入提示框,请用户告诉我们他们最喜爱的网页浏览器 5 if(!favoriteBrowser || favoriteBrowser===""){ 6 7 localStorage["favoriteBrowser"]=prompt("Which is your favorite web browser?","Google Chrome"); 8 9 } 10 11 alert("Your favorite browser is "+favoriteBrowser); 12 13 14 if(confirm("Would you like us to forget your favorite browser?")){ 15 16 delete localStorage["favoriteBrowser"]; 17 }
代码清单10-14 当网络连接断开时,把各Ajax调用依次缓存,即使浏览器被关闭也能长时间保存
1 localStorage["stack"]=localStorage["stack"]||[]; 2 3 function ajax(url,callback){ 4 var xhr=new XMLHttpRequest(), 5 LOADED_STATE=4, 6 OK_STATUS=200; 7 8 if(!navigator.onLine){ 9 10 //在localStorage中的数据是以字符串格式存储的。因此,若要保存结构复杂的数据,如数组或对象 11 //我们就需要先把它们转换为JSON格式 12 localStorage["stack"].push(JSON.stringify(arguments)); 13 }else{ 14 xhr.onreadystatechange=function(){ 15 if(xhr.readyState!==LOADED_STATE){ 16 return; 17 } 18 if(xhr.status===OK_STATUS){ 19 callback(xhr.responseText); 20 } 21 }; 22 xhr.open("GET",url); 23 xhr.send(); 24 } 25 } 26 27 function clearStack(){ 28 if(navigator.onLine){ 29 while (localStorage["stack"].length){ 30 31 ajax.apply(ajax,JSON.parse(localStorage["stack"].shift())); 32 } 33 } 34 35 } 36 37 window.addEventListener("load",clearStack,false); 38 window.addEventListener("online",clearStack,false);
10.3.3 HTML5 Application Cache
10.4 响应式(自适应)网页设计的JavaScript
响应式网页设计时一项新兴技术,用于设计,构架能够自动适应屏幕的网站和应用程序,即根据设备的视看模式,自动调整程序的界面,以适应屏幕的特性。配备着小屏幕的设备(例如智能手机)将显示出与其适应的合适尺寸规格的用户界面,对于更加大尺寸的设备亦如是。CSS3 Media Queries可以使不同样式风格的应用程序基于当前设备的特性来管理页面上的各种元素。
在许多情况下,如果以这项技术对网页的视觉界面进行更改,则界面行为的改变也很有可能随之发生。
基于当前生效的不同CSS3 Media Query规则,可以使不同的JavaScript代码执行。使用浏览器的window.matchMedia()方法可以获悉当前哪一条CSS3 Media Query规则正则生效。通过把整个Media Query语句或部分语句传给window.matchMedia(),实现与当前显示特性的对比。此方法返回一个MediaQueryList对象,该对象中含有一个matches属性。如果此Media Query匹配当前的显示样式,则matches属性会被设置为true。
如果所应用的Media Query改变了,你将需要重新检查每个MediaQueryList对象的matches属性的状态。幸运的是,对于绝大多数请求,可以轻松进行处理。方法是,通过浏览器窗口的resize事件来进行关联处理,如代码清单10-17所示。
代码清单10-17 基于CSS3 Media Query来执行特定的JavaScript
1 //为不同的CSS3 Media Query规则创建相应的对象 2 var landscapeMQL=window.matchMedia("(orientation:landscape)"), 3 smallScreenMQL=window.matchMedia("(max-480px)"); 4 5 function checkMediaQueries(){ 6 7 //如果浏览器当前的摆放姿态为横屏,则执行特定的代码 8 if(landscapeMQL.matches){ 9 alert("The browser is now in landscape orientation"); 10 } 11 12 //如果浏览器窗口的宽度是480px或小于480px,则执行特定的代码 13 if(smallScreenMQL.matches){ 14 alert("Your browser window is 480px or narrower in width"); 15 } 16 } 17 18 //当页面加载已经浏览器窗口的大小发生改变时,或摆放姿态发生改变时,执行以上函数 19 window.addEventListener("load",checkMediaQueries,false); 20 window.addEventListener("resize",checkMediaQueries,false);