1. 前后端分离
1.1 什么是前后端分离
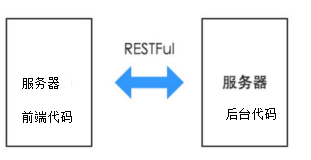
在传统的web应用开发中,大多数的程序员会将浏览器作为前后端的分界线。将浏览器中为用户进行页面展示的部分称之为前端,而将运行在服务器,为前端提供业务逻辑和数据准备的所有代码统称为后端。
很多人误以为前后端分离只是一种web应用开发模式,只要在web应用的开发期进行了前后端开发工作的分工就是前后端分离。 (前后端分工)
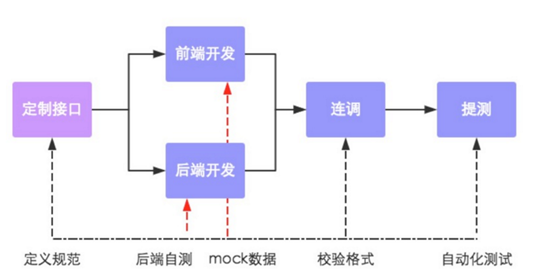
其实前后端分离并不只是开发模式,而是web应用的一种架构模式。在开发阶段,前后端工程师约定好数据交互接口,实现并行开发和测试;在运行阶段前后端分离模式需要对web应用进行分离部署,前后端之前使用HTTP或者其他协议进行交互请求。
1.2 前后端分离开发的理解
交互形式:

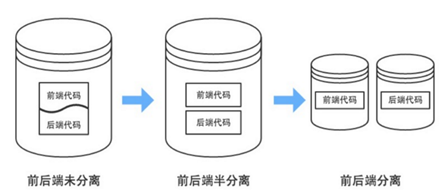
代码形式:

(1) 前后端未分离:(同一个项目)
前端代码和后端代码放到同一个项目中(前端代码里面包含后端代码,比如jsp)。
(2) 前后端半分离:(很少使用)
代码仓库:前端代码和后端代码分开进行开发,前端无法进行单独测试,需要后端代码支持。
(3) 前后端分离:
不同的项目,前端和后端代码分别放在不同的项目,部署到不同的服务里面。

1.3 前后端分离的优势
(1) 分工合作,为优质产品打造精益团队,专业的人做专业的事
(2) 提高开发效率,并行开发
(3) 完美应对复杂多变的前端需求
(4) 增强代码的可维护性
2. 搭建前端服务
(1) 创建一个static web project
(2) 安装脚手架npm install -g @vue/cli
(3) vue init webpack 项目名
(4) cd 项目名
npm run dev 运行服务
如何去设置代理:
npm config set proxy=null
npm config set registry https://registry.npm.taobao.org
3. Element
Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库
(1) 安装
npm i element-ui-S
(2) 引入element-ui在main.js
import ElementUI from 'element-ui'; //引入核心js组件 import 'element-ui/lib/theme-chalk/index.css';//引入依赖的样式 Vue.use(ElementUI) //引用
(3) 在vue页面使用element-ui的组件
1 <div id="app"> 2 <el-button @click="visible = true">Button</el-button> 3 <el-dialog :visible.sync="visible" title="Hello world"> 4 <p>Try Element</p> 5 </el-dialog> 6 </div> 7 <script> 8 export default { 9 name: 'elementUi01', 10 data () { 11 return { 12 msg: 'Welcome to Your Vue.js App', 13 visible:false 14 } 15 } 16 } 17 </script>
el-tree 树形
el-table表格
el-form表单
el-pagination分页
el-container容器
el-layout布局
el-tabs页签 选项卡
el-dialog对话框
el-alert 提示框
……
具体使用可以查看官网网站:https://element.eleme.cn/#/zh-CN
4. mockjs
mockjs:前端工程师用来产生模拟数据的
安装:
(1) npm install mockjs
(2) userMock.js文件引用 mockjs
let Mock = require('mockjs')
(3) 在js生成数据,拦截axios请求
1 let Mock = require("mockjs") 2 var dataList = []; 3 for(var i = 0;i < 101;i++) { 4 dataList.push(Mock.mock({ 5 'id': '@increment', 6 'name': '@cname', 7 'phone': /^1[0-9]{10}$/, 8 'email': '@email', 9 'address': '@county(true)', 10 'createTime': '@date("yyyy-MM-dd")' 11 })); 12 } 13 function pagination(index, size, list) { 14 return list.slice((index - 1) * size, index * size); 15 } 16 //拦截axios请求 17 Mock.mock(new RegExp('/user/list'), 'post', (opts) => { 18 var list = dataList; 19 var index = JSON.parse(opts.body).page; 20 var size = 10; 21 var total = list.length 22 list = pagination(index, size, list) 23 return { 24 'total': total,//总的条数 25 'data': list//分页之后的数据 26 } 27 })
(4) 安装axios
npminstall axios --save
1 <template> 2 <div> 3 <!--工具条--> 4 <el-col :span="24" class="toolbar" style="padding-bottom: 0px;"> 5 <el-form :inline="true"> 6 <el-form-item> 7 <el-input placeholder="关键字"></el-input> 8 </el-form-item> 9 <el-form-item> 10 <el-button type="primary">查询</el-button> 11 </el-form-item> 12 <el-form-item> 13 <el-button type="primary">新增</el-button> 14 </el-form-item> 15 </el-form> 16 </el-col> 17 <el-table 18 :data="users" 19 style=" 100%" 20 border 21 height="450px" 22 > 23 <el-table-column 24 prop="name" 25 label="姓名" 26 width="180"> 27 </el-table-column> 28 <el-table-column 29 prop="address" 30 label="地址"> 31 </el-table-column> 32 <el-table-column 33 prop="email" 34 label="邮件"> 35 </el-table-column> 36 <el-table-column 37 prop="phone" 38 label="电话"> 39 </el-table-column> 40 <el-table-column 41 prop="createTime" 42 label="创建时间" 43 width="180"> 44 </el-table-column> 45 <el-table-column 46 fixed="right" 47 label="操作" 48 width="100"> 49 <template slot-scope="scope"> 50 <el-button @click="handleClick(scope.row)" type="text" size="small">查看</el-button> 51 <el-button type="text" size="small">编辑</el-button> 52 </template> 53 </el-table-column> 54 </el-table> 55 <el-col :span="24" class="toolbar"> 56 <el-pagination layout="prev, pager, next" @current-change="handleCurrentChange" :page-size="10" :total="total" style="float:right;"> 57 </el-pagination> 58 </el-col> 59 </div> 60 </template> 61 <script> 62 export default { 63 data() { 64 return { 65 users: [], 66 total:0, 67 page:1 68 } 69 }, 70 methods:{ 71 getUsers(){ 72 //这个是对象 {key:value} 73 let para = { 74 page:this.page 75 } 76 //加载数据 77 //发送ajax 从后台查询出来...没有写后台 --模拟后台数据 mockjs 78 this.$http.post('/user/list',para).then(res=>{ 79 this.users = res.data.data; 80 this.total = res.data.total; 81 }); 82 }, 83 handleCurrentChange(val){ 84 //把当前页 赋值给page这个字段 85 this.page = val; 86 this.getUsers(); 87 } 88 }, 89 mounted(){ 90 //页面加载完之后执行的方法 91 this.getUsers(); 92 } 93 }; 94 </script>
(5) 注意事项
在main.js中引入usermock.js
1 import axios from 'axios' 2 import UserMock from './usermock.js' 3 //配置axios的全局基本路径 4 axios.defaults.baseURL = '' 5 //全局属性配置,在任意组件内可以使用this.$http获取axios对象 6 Vue.prototype.$http = axios