项目中遇到插入广告的需要,而广告的信息只是一个url链接,这个链接返回的时一个js,和以前插入广告有点不同。所有找了很多方式。
先来展示广告链接返回的信息:
假设广告链接为:http://192.168.1.1:8081/advert/getAdvert?flowerId=1987&advertType=2
链接返回的信息,目的是在指定位置插入广告元素div节点:
(function(){ var json = {"AdvertName":"图片广告","AdvertDesc":"图片广告","AdvertHeight":"100%","AdvertId":63102,"AdvertImage":"https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=831914849,3674285067&fm=11&gp=0.jpg",
"AdvertWidth":"100%","JumpUrl":"http://192.168.1.1:8081/advert/JumpAdvert?advertId=63102&flowerId=1987&orderMark=763db82c8480485ea5a98594d8d69ebc&merchantCode=","AdvertWord":"图片广告"}; var div = document.createElement("div"); //创建一个div元素 div.style.width = "100%"; div.style.overflow = "hidden"; var img = document.createElement("img"); //创建一个img元素 img.src = json.AdvertImage; img.style.maxWidth="100%"; img.onclick = function(){location.href=json.JumpUrl;} //img元素增加一个click事件,调整到指定页面 div.appendChild(img); //将img元素插入的div元素中 var scripts = document.getElementsByTagName("script"); //**注意:这行代码目的是添加创建的div元素到指定位置,对应但对于react这种已经渲染的,就会发现script在id=root元素外面,导致无法看到效果,原生的html是一行一行执行,所有可以正常渲染。 var script = scripts[scripts.length - 1]; var dom = script.parentNode; dom.removeChild(script); dom.appendChild(div); div = null; img = null; scripts = null; script = null; dom = null; })();
失败一:
<div id="append" style={{'100%', height: 200}}> {/*在指定位置引用广告链接, 结果被当成一个文本显示,效果就好像被注释的代码一样没有任何效果。*/} <script type="text/javascript" src='http://192.168.1.1:8081/advert/getAdvert?flowerId=1987&advertType=2'></script> </div>
失败二, 使用dangerousInnerHTML方式:
<div id="append" style={{'100%', height: 200}} dangerouslySetInnerHTML={{__html:"<script type='text/javascript' src='http://192.168.1.1:8081/advert/getAdvert?flowerId=1987&advertType=2'></script>"}}> </div>
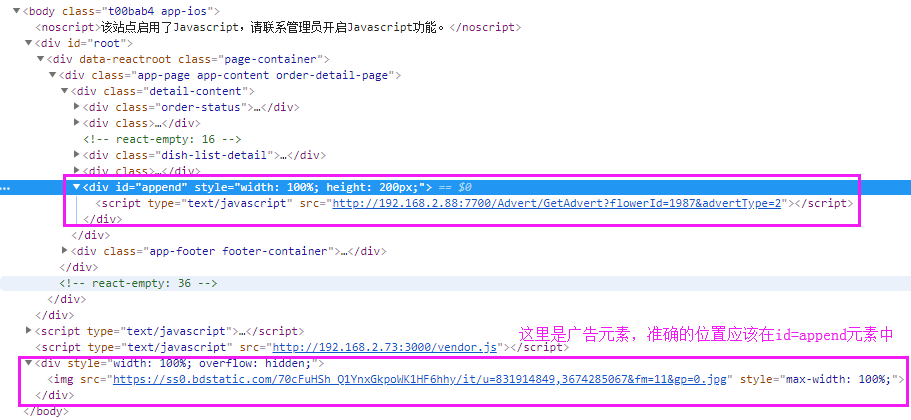
结果都没效果,但在界面上有节点显示:

最后使用了document.createElement创建script元素
componentWillMount() { let script = document.createElement('script'); script.type = 'text/javascript'; script.src = 'http://192.168.1.1:8081/advert/getAdvert?flowerId=1987&advertType=2'; document.getElementById('root').appendChild(script); }
//如果在componentWillMount中插入,只能指定root,因为此时页面还没有渲染出来,找不到append元素,需要在指定位置渲染,就要在componentDidMount中此时元素已经渲染完成
componentDidMount () {
let script = document.createElement('script');
script.type = 'text/javascript';
script.src = 'http://192.168.1.1:8081/advert/getAdvert?flowerId=1987&advertType=2';
document.getElementById('append').appendChild(script);
}

此时广告元素已经出来只是位置不对,这里应该可以让接口那里调整下,或者接口直接返回广告的div元素,可以尝试把广告元素拖到指定位置就可以看到效果

下面来展示在原生HTML的实现:
<body> <div> 广告位一: <script type="text/javascript" src='http://192.168.1.1:8081/advert/getAdvert?flowerId=1987&advertType=2'></script> <div> <div> 广告位二: <script type="text/javascript" src='http://192.168.1.1:8081/advert/getAdvert?flowerId=1987&advertType=2'></script> <div> </body>
效果如下:
