Vue获取组件的一些方法
this.$refs.xxx
- 给标签绑定ref属性,获取的是当前DOM对象
- 给组件绑定ref属性,获取的是组件实例对象
this.$parent
- 获取当前组件的父组件,为一个对象
this.$root
- 获取当前组件的根组件,为一个对象
this.$children
- 获取当前组件的子组件,为一个数组
vue-cli(vue脚手架)的使用
1.安装
npm install -g @vue/cli //必须先安装了node.js -g表示全局环境
vue -V // 可查看当前vue-cli的版本
2.创建项目
Vue CLI >= 3 和旧版使用了相同的 vue 命令,所以 Vue CLI 2 (vue-cli) 被覆盖了。如果你仍然需要使用旧版本的 vue init 功能,你可以全局安装一个桥接工具:
//安装vue-cli 2版本
npm install -g @vue/cli-init
# `vue init` 的运行效果将会跟 `vue-cli@2.x` 相同
vue init webpack cli_demo //生成项目
模板的名字 项目名字
先看清除 你当前终端中的根目录是哪个,如果不是my-project,一定要切入到当前目录下,然后再执行npm install
该方法生成package.json中所依赖的包(如果嫌npm安装速度太慢,配置淘宝镜像源 npm install -g cnpm --registry=https://registry.npm.taobao.org)
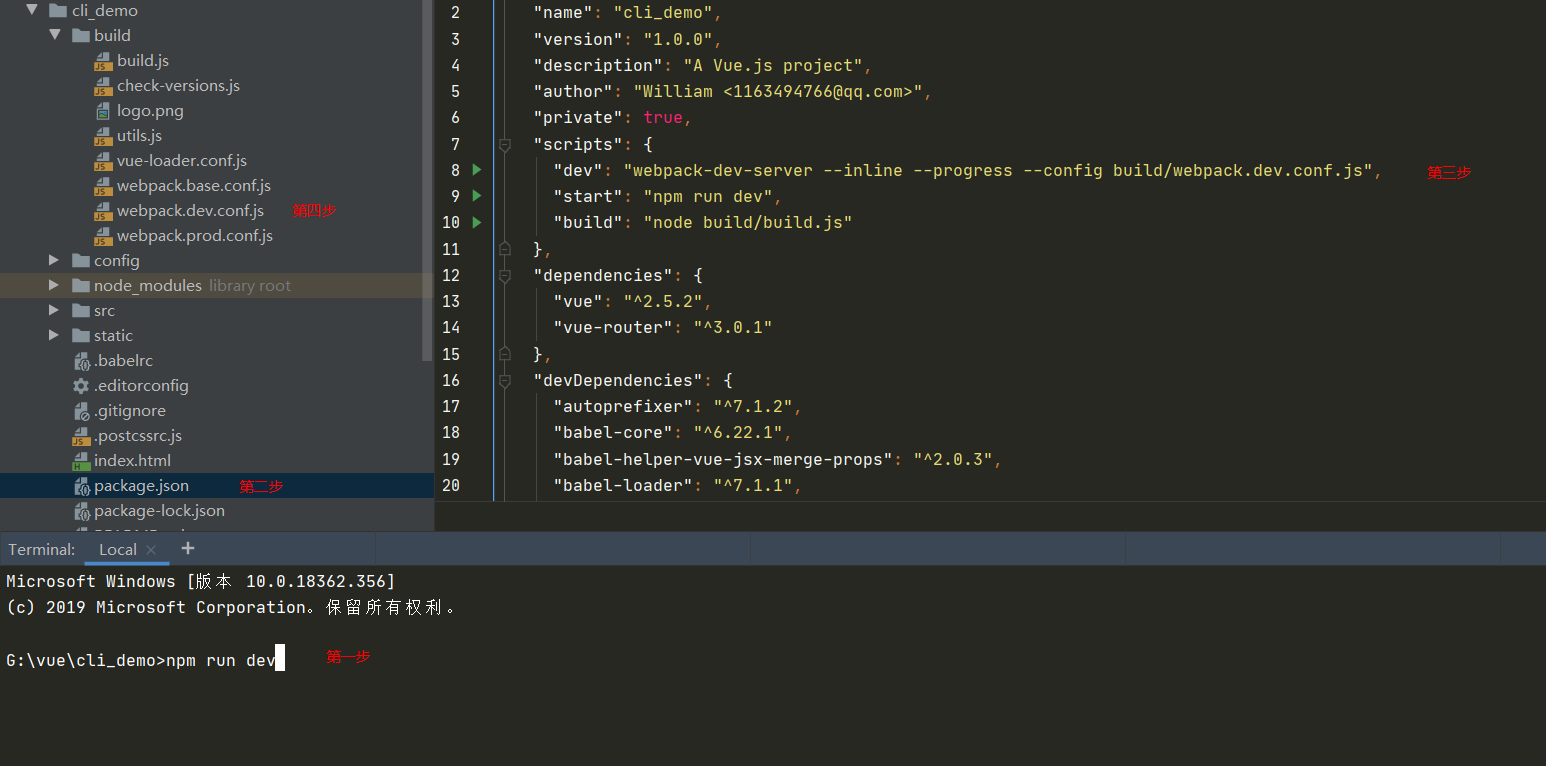
运行项目 npm run dev 走了package.json
3.项目的大致了解
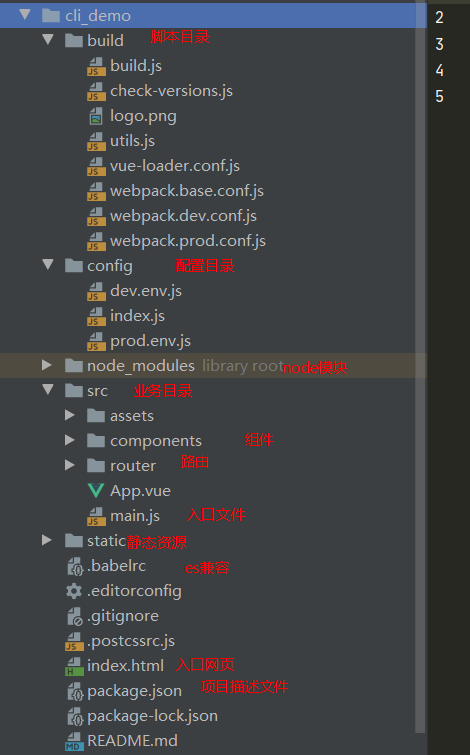
在执行了上述命令之后,会生成一个大致相同的项目结构
cli-demo
-build
-config
-node_modules
-src
-static
.babelrc
.editorconfig
.gitignore
.postcssrc.js
index.html
package.json
package-lock.json
README.md

4.项目的执行顺序

5.项目打包上线
将所有资源配置好后,执行npm run build,会生成一个dist文件夹,就可以丢到服务器上线了