css position是个很重要的知识点:
知乎Header部分:

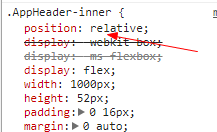
知乎Header-inner部分:

position属性值:
fixed:生成绝对定位的元素,相对浏览器窗口进行定位(位置可通过:left,right,top,bottom改变);与文档流无关,不占据空间(可能与其它元素重叠)
relative:生成相对定位的元素(相对于元素正常位置)(left,right,top,bottom);relative的元素经常用作absolute的元素的容器块;原先占据的空间依然保留
absolute:生成绝对定位的元素(相对第一个已定位的父元素进行定位;若没有则相对<html>)(left,right,top,bottom);与文档流无关,不占据空间(可能与其它元素重叠)
static:默认值。没有定位,元素出现在正常的文件流中(left,right,top,bottom,z-index无效!)
inherit:继承从父元素的position值
fixed示例:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>cascading style sheet</title> 8 <style> 9 #test{ 10 width: 500px; 11 height: 100px; 12 position: fixed; 13 top: 0px; 14 left: 500px; 15 border: 1px solid burlywood; 16 background-color: #F2F2F2; 17 z-index: 2; 18 } 19 .test1{ 20 margin-top: 100px; 21 } 22 .test1, .test2, .test3, .test4, .test5{ 23 width: 200px; 24 height: 300px; 25 border: 1px solid black; 26 position: relative; 27 left: 500px; 28 background-color: gray; 29 } 30 </style> 31 </head> 32 <body> 33 <div id="test"></div> 34 <div class="test1">1</div> 35 <div class="test2">2</div> 36 <div class="test3">3</div> 37 <div class="test4">4</div> 38 <div class="test5">5</div> 39 40 </body> 41 </html>
#test部分始终固定在上方,不发生移动。
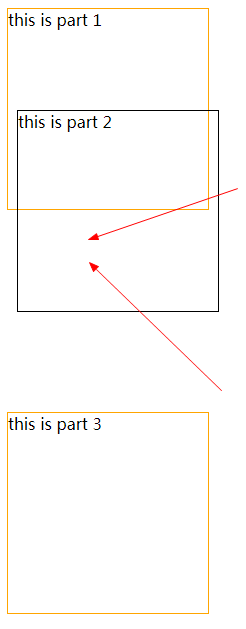
relative示例:(原先占据的空间依然保留!)

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>position:relative</title> 8 <style> 9 .test1, .test2, .test3{ 10 width: 200px; 11 height: 200px; 12 border: 1px solid orange; 13 } 14 .test2{ 15 border-color: black; 16 position: relative; 17 top:-100px; 18 left: 10px; 19 } 20 </style> 21 </head> 22 <body> 23 <div class="test1">this is part 1</div> 24 <div class="test2">this is part 2</div> 25 <div class="test3">this is part 3</div> 26 </body> 27 </html>
运行结果:(箭头所指这部分区域空间依然保留!!!)

凡是可能发生重叠的position属性,均能使用z-index!
- 没有指定z-index:代码后面的在上面(“后来者居上”);
- z-index越大的在上面!
注意:当使用position或者float属性时,通常<body>要预设定义margin和padding。这样可以避免在不同的浏览器中出现差异!
如果省略<!DOCTYPE>声明,IE8及以下版本会在右侧增加17px的外边距!这似乎是为了滚动条预留的空间!所以,请始终设置<!DOCTYPE>声明!!!
布局之水平居中:
1.元素居中对齐(比如<div>):
使用margin:0 auto;(上下margin为0,左右自动分配(居中!))!注意:此方法元素需设置width属性(除了100%)

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>居中</title> 8 <style> 9 /* 预设置样式 */ 10 body{ 11 margin: 0; 12 padding: 0; 13 } 14 .test1{ 15 border: 1px solid gold; 16 width: 150px; 17 height: 150px; 18 margin: 0 auto; 19 } 20 </style> 21 </head> 22 <body> 23 <div class="test1">this is test1</div> 24 </body> 25 </html>
2.图像居中对齐(先设置display:block;再margin:0 auto);
3.文本居中对齐(text-align:center;)
4.左右对齐:(①position:absolute;再设置left或right属性值②float:left;或者float:right)
布局之垂直居中:
方法一:line-height:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>居中</title> 8 <style> 9 /* 预设置样式 */ 10 body{ 11 margin: 0; 12 padding: 0; 13 } 14 .test1{ 15 border: 1px solid gold; 16 width: 150px; 17 height: 150px; 18 line-height: 150px; 19 } 20 </style> 21 </head> 22 <body> 23 <div class="test1">this is test1</div> 24 </body> 25 </html>
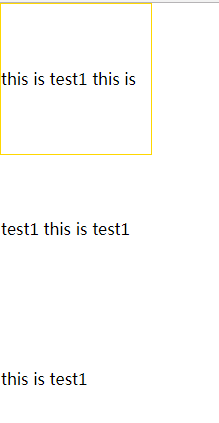
这个方法有一个缺陷,适用于:“只有一行话”。原理:就是块元素(div)高度有多高,(行高)line-height就有多高!
不止一行话:

方法二:使用padding:
这种方法不会有上面line-height的“缺陷”,原理:好像就是"撑开"来一样!(个人比较推荐!)

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>居中</title> 8 <style> 9 /* 预设置样式 */ 10 body{ 11 margin: 0; 12 padding: 0; 13 } 14 .test1{ 15 border: 1px solid gold; 16 width: 200px; 17 padding: 100px 0px; 18 text-align: center; 19 } 20 </style> 21 </head> 22 <body> 23 <div class="test1">this is test1 this is test1 this is test1 this is test1 this is test1 </div> 24 </body> 25 </html>
方法三:使用display:flex;align-items:center;

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>居中</title> 8 <style> 9 /* 预设置样式 */ 10 body{ 11 margin: 0; 12 padding: 0; 13 } 14 .test1{ 15 border: 1px solid gold; 16 width: 200px; 17 height: 200px; 18 display: flex; 19 align-items: center; 20 text-align: center; 21 margin: 0 auto; 22 } 23 </style> 24 </head> 25 <body> 26 <div class="test1">this is test1 this is test1 this is test1 this is test1 this is test1 </div> 27 </body> 28 </html>
方法四:使用position和transform

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>居中</title> 8 <style> 9 /* 预设置样式 */ 10 body{ 11 margin: 0; 12 padding: 0; 13 } 14 .test1{ 15 border: 1px solid gold; 16 width: 200px; 17 height: 200px; 18 position: relative; 19 } 20 .test1 p{ 21 position: absolute; 22 left: 50%; 23 top: 50%; 24 transform: translate(-50%,-50%); 25 -webkit-transform: translate(-50%,-50%); 26 -ms-transform: translate(-50%,-50%); 27 } 28 </style> 29 </head> 30 <body> 31 <div class="test1"> <p>this is test1</p> </div> 32 </body> 33 </html>
