第一部分:
Ajax全称Asynchronous Javascript and XML,中文意思为“异步的Javascript 和XML”。
Ajax这组技术是web2.0的核心之一。
Ajax不是一项技术,它是多种技术组合而成:
- 运用XHTML和CSS实现基于各种标准的展示。
- 运用文档对象模型(Document Object Model,DOM)实现动态显示和交互。
- 运用XML和XSLT实现数据交换和操作
- 运用XMLHttpRequest(Ajax核心,简称XHR对象)实现异步数据检索
- JavaScript将所有这些绑定到一起。
Ajax:使用ajax技术不用刷新整个页面,只需对局部页面进行刷新。也就是说用XHR对象取得新数据,然后通过DOM方式将新数据插入到页面中,达到局部更新的效果。
Ajax优点:
减少冗余请求,节省网络带宽,提高网页加载效率,从而缩短用户等待时间,促进页面与数据分离,提高用户体验
Ajax缺点:
- Ajax干掉了浏览器后退机制(back按钮);
- 特定页面很难加入收藏夹;
- Ajax采用javascript和XHR,这些取决于浏览器的支持,同时存在兼容性问题;
- 一些流媒体和手机设备支持的不太良好
第二部分:
1.创建XMLHttpRequest对象:
1 var xhr=null; 2 if (window.XMLHttpRequest) { 3 //IE7+,Firefox,chrome,Opera,Safari等现代浏览器执行代码 4 xhr=new XMLHttpRequest(); 5 }else{ 6 //IE6,IE5浏览器执行代码 7 xhr=new ActiveXObject("Microsoft.XMlHTTP"); 8 } 9 10 /* 第二种方法 11 xhr=window.XMLHttpRequest ? new XMLHttpRequest() :new ActiveXObject("Microsoft.XMLHTTP"); 12 */ 13 14 /* 第三种方法: 15 try{ 16 xhr=XMLHttpRequest(); 17 }catch(e){ 18 xhr=ActiveXObject("Microsoft.XMLHTTP"); 19 } 20 */
2.向服务器发送请求:
xhr.open(method,url,async);
规定请求的类型、url、是否是异步处理请求;
method:GET或者POST,url:文件在服务器上位置,async:true为异步(默认),false为同步
同步和异步
同步:发送方发出数据后,等接收方发回响应以后才发下一个数据包的通讯方式。
异步:发送方发出数据后,不等接收方发回响应,接着发送下个数据包的通讯方式
ps:不推荐使用async=false,因为这样JavaScript会等到服务器响应就绪才继续进行,如果服务器繁忙或缓慢,那么应用程序会挂起或停止。
xhr.send(string)
将请求发送到服务器;string:仅用于POST请求
GET还是POST?
大部分情况下,都能使用GET,并且相比POST更快更简单。
但是,POST运用在以下场景:
-
- 使用缓存文件(更新服务器上文件或数据库)
- 向服务器发送大量数据(POST没有数据限制,GET请求URL限制长度为2048字符)
- 安全性操作
如果要通过GET方法来发送信息,需在URL中添加信息:
xhr.open("GET","index.php?name=a&age=b",true);
xhr.send();
如果要像html表单那样POST数据,需使用setRequestHeader(Header,value)来添加HTTP头进行模拟。然后在send()发送你想要发送的数据:
xhr.open("POST","index.php",true);
xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xhr.send("name=a&age=b");
3.服务器(XHR)响应:
XMLHttpReques对象有responseText和responseXML属性。
服务器响应不是XML,使用responseText属性,以字符串形式返回:
document.getElementById("test").innerHtml=xhr.responseText;
服务器响应是XML,使用responseXML属性:
xmlDoc=xhr.responseXML;
txt="";
x=xmlDoc.getElementsByTagName("test1");
for (i=0;i<x.length;i++)
{
txt=txt + x[i].childNodes[0].nodeValue + "<br>";
}
document.getElementById("myDiv").innerHTML=txt;
XMLHttpRequest对象还有readyState和status属性:
每当readyState属性改变时,就会触发onreadyStateChange事件。
readyState:表示XMLHttpRequest的状态(0,1,2,3,4):
-
- 0:请求未初始化;
- 1:服务器连接已建立;
- 2:请求已接收;
- 3:请求处理中;
- 4:请求已完成,响应已就绪
status: 常见200(“OK”),404(未找到页面)
1 xhr.onreadystatechange=function(){ 2 if (xhr.readyState==4 && status==200) { 3 document.getElementById("test").innerHtml=xhr.responseText; 4 } 5 }
示例:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>hello</title> 5 <meta charset="utf-8"> 6 </head> 7 <body> 8 <script type="text/javascript"> 9 function fix(){ 10 var xhr=null; 11 if (window.XMLHttpRequest) { 12 xhr=new XMLHttpRequest(); 13 }else{ 14 xhr= new ActiveXObject("Microsoft.XMLHTTP"); 15 } 16 xhr.onreadystatechange=function(){ 17 if(xhr.readyState==4 && xhr.status==200){ 18 document.getElementById('test').innerHTML=xhr.responseText; 19 } 20 } 21 xhr.open("GET",'test.txt',true); 22 xhr.send(); 23 } 24 25 </script> 26 <div id="test">修改内容</div> 27 <button type="button" onclick="javascript:fix()">点击进行修改</button> 28 </body> 29 </html>
ps:这里我将文件1.html和test.txt放置在Xampp下的htdocs目录下,运行xampp control-》开启服务器。
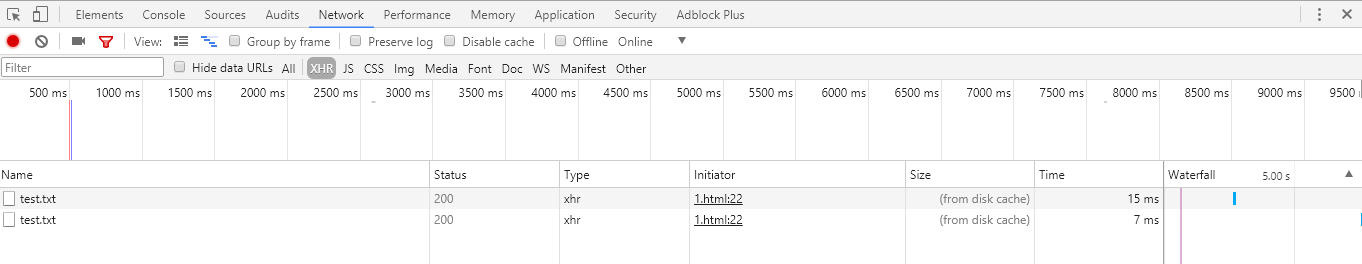
http://localhost/1.html运行代码,得到以下结果:(Status:200;Type:xhr):