一.首先要使用jquery就必须需要导如两个脚本文件
jquery-3.4.1.js这个是有注释的版本
jquery-3.4.1.min.js这个则是没有注释的版本
下面是下载链接:这两个的地址
链接:https://pan.baidu.com/s/1yg2-wHXwuFjUtCM7II93OA
提取码:b233
二.下面就来介绍一下jquery的基础使用方法
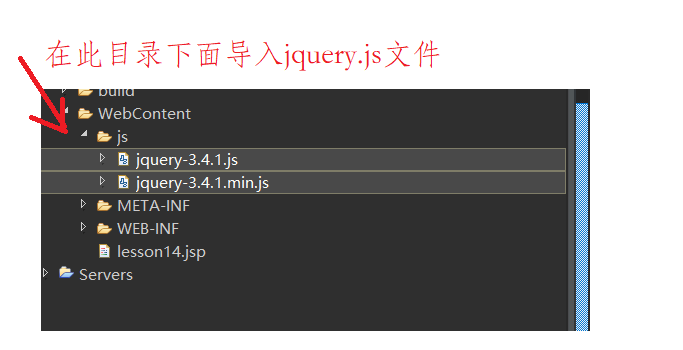
1.将文件放在WebContent目录下面

2.介绍使用方法(话不多说上代码)
备注:css是对网页格式的一种脚本文件,之后的博客会继续写到
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<!-- css样式表 -->
<style type="text/css">
/* css的选择器,找到相应的标签 */
#div1{
100px;
height: 100px;
background-color: red;
}
#div2{
100px;
height: 100px;
background-color: green;
}
</style>
<script type="text/javascript" src="./js/jquery-3.4.1.js"></script>
<script type="text/javascript">
//onload文档加载完毕再调用js函数
/* $(function(){
var divTag=document.getElementById("div1")
divTag.innerHTML='你好';
}); */
$(function(){
$('#btn').click(function(){
//元素选择器加上id选择器
$('span#s1').css('background-color','red');
//元素选择器加上类选择器
$('span.s2').css('background-color','blue');
$('p#p1').css('background-color',"yellow");
$('div p.p2').css('background-color',"gray");
//属性选择器
$('img').css('border-style','solid');
$('[src="./image/2.jpg"]').css('border-style','solid');
});
});
</script>
</head>
<body>
<div src="xx">
<span id="s1">span1</span>
<span class="s2">span2</span>
</div>
<div>
<p id="p1">段落一</p>
<p class="p2">段落二</p>
</div>
<img alt ="" src="./image/1.jpg" width="100px" height="200px">
<img alt ="" src="./image/2.jpg" width="100px" height="200px">
<img alt ="" src="./image/3.jpg" width="100px" height="200px">
<button id="btn">点击事件</button>
</body>
</html>
代码解释:
在jquery中脚本函数就是以$符号开始的;
优点展示:
用jQuery书写:
$(function(){
$('#btn').click(function(){
$('div p.p2').css('background-color',"gray");
}
用css书写:
<!-- css样式表 -->
<style type="text/css">
/* css的选择器,找到相应的标签 */
#div1{
100px;
height: 100px;
background-color: red;
}
然而用js原生代码写的话就必须要在获取的标签里面要加上‘id','name'等元素才可以获取代码如下:
function(){
var spanid=doucment.getElementById(“id");
doucment.getElementById("btn").click(function(){
spanid.css('background-color',"gray");
});
};
很明显可以发现使用jquery更加方便,因为jquery可以获取到随意的一个便签元素,但js就是不一样了。
代码是码上去的。如有问题改正。