一、动画介绍
Core Animation是跨平台的,可以用在Mac OS X和iOS平台。
Core Animation的动画执行过程都是在后台操作的,不会阻塞主线程。不阻塞主线程,可以理解为在执行动画的时候还能点击(按钮)。
要注意的是,Core Animation是直接作用在CALayer上的,并非UIView。

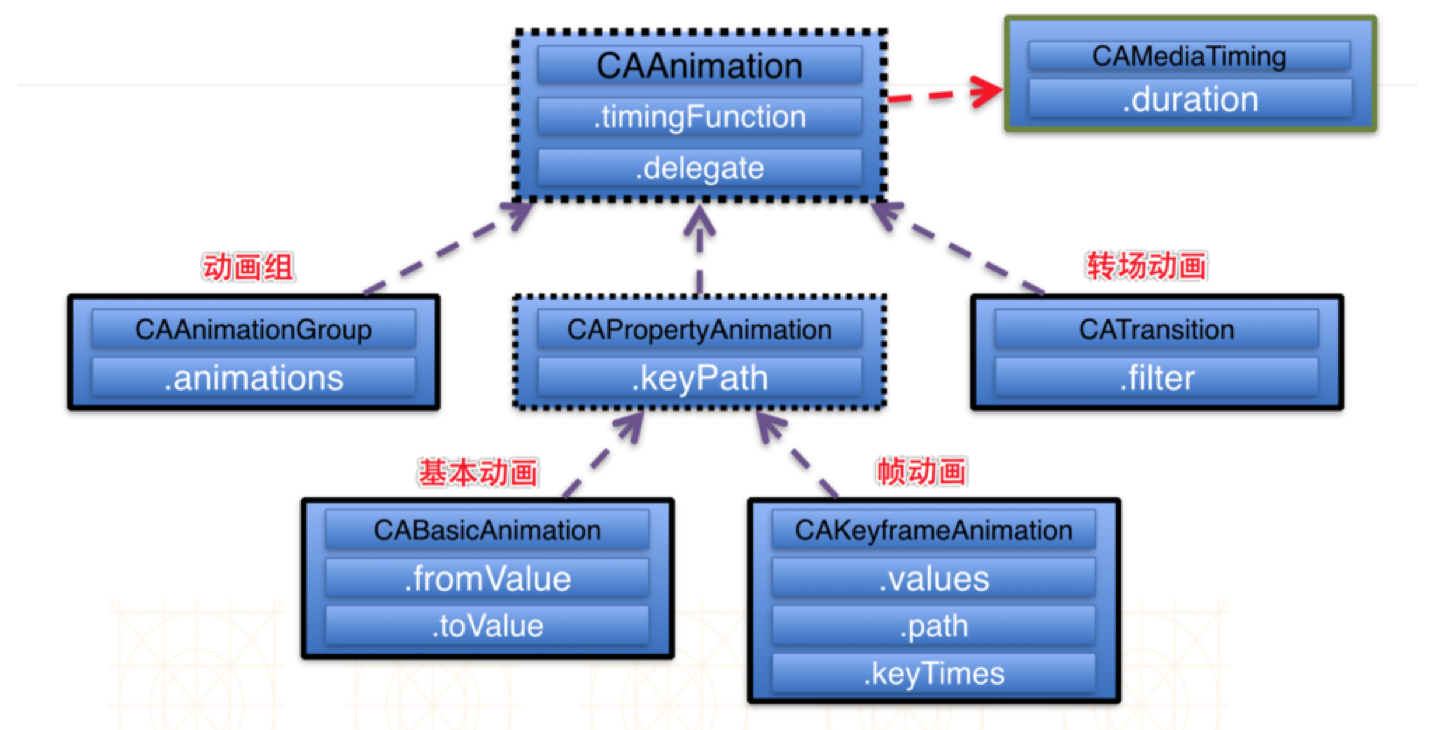
CAAnimation:核心动画的基础类,不能直接使用,负责动画运行时间、速度的控制,本身实现了CAMediaTiming协议。
CAPropertyAnimation:属性动画的基类(通过属性进行动画设置,注意是可动画属性),不能直接使用。
CAAnimationGroup:动画组,动画组是一种组合模式设计,可以通过动画组来进行所有动画行为的统一控制,组中所有动画效果可以并发执行。
CATransition:转场动画,主要通过滤镜进行动画效果设置。
CABasicAnimation:基础动画,通过属性修改进行动画参数控制,只有初始状态和结束状态。
CAKeyframeAnimation:关键帧动画,同样是通过属性进行动画参数控制,但是同基础动画不同的是它可以有多个状态控制。
基础动画、关键帧动画都属于属性动画,就是通过修改属性值产生动画效果,开发人员只需要设置初始值和结束值,中间的过程动画(又叫“补间动画”)由系统自动计算产生。和基础动画不同的是关键帧动画可以设置多个属性值,每两个属性中间的补间动画由系统自动完成,因此从这个角度而言基础动画又可以看成是有两个关键帧的关键帧动画。
(1)实例化方法
+ (instancetype)animationWithKeyPath:(nullable NSString *)path;
下面是对keypath比较全面的总结,每个keypath对应一种属性值的变化。
#ifndef AnimationKeyPathName_h #define AnimationKeyPathName_h #import <Foundation/Foundation.h> /* CATransform3D Key Paths */ /* 旋转x,y,z分别是绕x,y,z轴旋转 */ static NSString *kCARotation = @"transform.rotation"; static NSString *kCARotationX = @"transform.rotation.x"; static NSString *kCARotationY = @"transform.rotation.y"; static NSString *kCARotationZ = @"transform.rotation.z"; /* 缩放x,y,z分别是对x,y,z方向进行缩放 */ static NSString *kCAScale = @"transform.scale"; static NSString *kCAScaleX = @"transform.scale.x"; static NSString *kCAScaleY = @"transform.scale.y"; static NSString *kCAScaleZ = @"transform.scale.z"; /* 平移x,y,z同上 */ static NSString *kCATranslation = @"transform.translation"; static NSString *kCATranslationX = @"transform.translation.x"; static NSString *kCATranslationY = @"transform.translation.y"; static NSString *kCATranslationZ = @"transform.translation.z"; /* 平面 */ /* CGPoint中心点改变位置,针对平面 */ static NSString *kCAPosition = @"position"; static NSString *kCAPositionX = @"position.x"; static NSString *kCAPositionY = @"position.y"; /* CGRect */ static NSString *kCABoundsSize = @"bounds.size"; static NSString *kCABoundsSizeW = @"bounds.size.width"; static NSString *kCABoundsSizeH = @"bounds.size.height"; static NSString *kCABoundsOriginX = @"bounds.origin.x"; static NSString *kCABoundsOriginY = @"bounds.origin.y"; /* 透明度 */ static NSString *kCAOpacity = @"opacity"; /* 背景色 */ static NSString *kCABackgroundColor = @"backgroundColor"; /* 圆角 */ static NSString *kCACornerRadius = @"cornerRadius"; /* 边框 */ static NSString *kCABorderWidth = @"borderWidth"; /* 阴影颜色 */ static NSString *kCAShadowColor = @"shadowColor"; /* 偏移量CGSize */ static NSString *kCAShadowOffset = @"shadowOffset"; /* 阴影透明度 */ static NSString *kCAShadowOpacity = @"shadowOpacity"; /* 阴影圆角 */ static NSString *kCAShadowRadius = @"shadowRadius"; #endif /* AnimationKeyPathName_h */
CABasicAnimation 使用方法animationWithKeyPath" 对CABasicAnimation 进行实例化注册,并指定layer的属性作为关键路径注册 CABasicAnimation *transformAnimation = [CABasicAnimation animationWithKeyPath:@"transform.rotation.y"]; 属性 duration 动画时长 repeatCont 重复次数。持续不停设置HUGE_VALF repeatDuration :设置重复动画时间,在该时间内,动画一直执行,不计次数。 beginTime :指定动画开始的时间。默认立即开始。需要延迟的话设置为【CACurrentMediaTime()+秒数】的方式 timingFunction:设置动画的速度变化 autoreverses 动画结束的时候,是否执行逆动画 fromValue 所改变属性的起始值 tovalue 所改变属性结束时的值 byValue 所改变属性相同起始值得改变量 timingFunction:{ transformView.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionLinear kCAMediaTimingFunctionLinear :匀速运动 kCAMediaTimingFunctionEaseIn :由慢到快,加速 kCAMediaTimingFunctionEaseOut:由快到慢,减速 kCAMediaTimingFunctionEaseInEaseOut:动画在开始和结束的时候慢,中间时间快 } fillMode 该属性定义了你的动画在开始和结束时的动作。默认值是 kCAFillModeRemoved kCAFillModeRemoved :动画将在设置的beginTime开始执行(如果没设置,则动画立即执行),动画完成后layer 降恢复到初始状态 kCAFillModeForwards 设置为该值,动画即使之后layer的状态将保持在动画的最后一帧,而removedOnCompletion的默认属性值是 YES,所以为了使动画结束之后layer保持结束状态,应将removedOnCompletion设置为NO。 kCAFillModeBackwards 设置为该值,将会立即执行动画的第一帧,不论是否设置了 beginTime属性 kCAFillModeBoth 该值是 kCAFillModeForwards 和 kCAFillModeBackwards的组合状态 removedOnCompletion// 结束的时候移除
如果fillMode=kCAFillModeForwards和removedOnComletion=NO,那么在动画执行完毕后,图层会保持显示动画执行后的状态。但在实质上,图层的属性值还是动画执行前的初始值,并没有真正被改变。比如,CALayer的position初始值为(0,0),CABasicAnimation的fromValue为(10,10),toValue为(100,100),虽然动画执行完毕后图层保持在(100,100)这个位置,实质上图层的position还是为(0,0)。
二、基本动画-CABasicAnimation
CABasicAnimation是核心动画类簇中的一个类,其父类是CAPropertyAnimation,其子类是CASpringAnimation,它的祖父是CAAnimation。它主要用于制作比较单一的动画,例如,平移、缩放、旋转、颜色渐变、边框的值的变化等,也就是将layer的某个属性值从一个值到另一个值的变化。类似x -> y这种变化,然而对于x -> y -> z甚至更多的变化是不行的。