背景
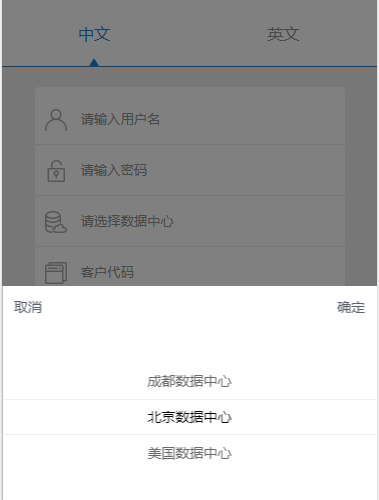
有这么一个登录页面,相关功能如下:
- 支持双语言,点击切换语言
- 表单内部有一个自定义的select,里面option的label、value都是的名字由外部提供;其中预设的option的label使用this.$t(...)提供
问题
在点击切换语言的时候,页面上翻译的文件都能够正常转换、唯独预设option的label不能,如下图,在切换到英文的时候,页面中其余部分都能够转换成英文,除了选择框里面的“xx中心”

原因
data里面的数据($t('m.txt_001'))会在created的时候根据当前语言转换成对应语言的文字(数据中心);
点击语言切换,其它地方会正常执行翻译,而data里面的数据已经是中文了,不会再改变成英文,
=> 除非刷新页面、或者重新为data赋值
方案
-
点击切换语言的时候,同时刷新页面,让整个页面重新加载
-
重新为data赋值
一.
使用this.$router.go(0),或者window.reload();
但是使用该方法有一个明显的问题,那就是在手机上面会让页面产生明显的闪烁,用户体验很不好
二.
在网上看到一个销毁,重建组件的方法,有人说可以,但是在我这会产生问题。方案如下:
通过v-if来控制组件是否创建。
1 <mt-popup v-model="selectboxShow" position="bottom" v-if="hackReset"> 2 <mt-picker :slots="options" :showToolbar="showToolbar" valueKey="label" ref="picker" v-if="hackReset"> 3 <mt-button @click="cancel">{{$t('m.btn_0004')}}</mt-button> 4 <mt-button @click="check" class="fr">{{$t('m.btn_0005')}}</mt-button> 5 </mt-picker> 6 </mt-popup>
1 data() { 2 return { 3 hackReset: true, // 是否重建组件 4 } 5 }
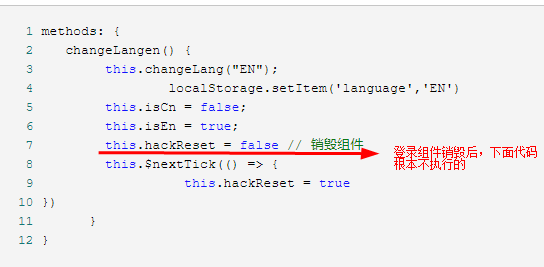
1 methods: { 2 changeLangen() { 3 this.changeLang("EN"); 4 localStorage.setItem('language','EN') 5 this.isCn = false; 6 this.isEn = true; 7 this.hackReset = false // 销毁组件 8 this.$nextTick(() => { 9 this.hackReset = true 10 }) 11 } 12 }
上面这种做法,对于要翻译data里面数据的情况,貌似并不能起到作用,正如前面所说,在登录页面组件created的时候,data里面的数据已经固定了
那么使用v-if销毁整个登录页面组件呢?
1 <template> 2 <div class="login" v-if="hackReset"> 3 <div class="head"> 4 <span class="title">{{$t('m.tit_0001')}}</span> 5 <img src="../../../assets/images/logo.png" /> 6 </div> 7 <mt-popup> 8 ... 9 </mt-potup> 10 </div> 11 </template>
这样做,我遇到的问题是:
点击切换后,hackReset设置为false,当然,当前登录组件也就被销毁。后面的切换函数里面的代码根本没有this 好嘛。白瞎忙活

这样,我就只能用重新赋值这条路了吧?
三.
因为我需要设置预设值,所以新建一个js文件,在点击时使用bus提交一个事件;在新建的js文件里监听这个事件,把data暴露出来
登录组件引入这个js文件,把js文件内的值重新赋值给data
1 import { config } from '../../../assets/js/url_config.js'
1 methods:{ 2 changeLangen() { 3 this.changeLang("EN"); 4 localStorage.setItem('language','EN') 5 this.isCn = false; 6 this.isEn = true; 7 bus.$emit('getUrlConfig',this) 8 this.options[0] = config 9 } 10 }
js文件
1 import bus from './bus.js' 2 let config = null 3 bus.$on('getUrlConfig',function(vth){ 4 config = { // 一个对象就是一个slot 5 values: [{ 6 label: vth.$t('m.txt_p_0010'), 7 value: '1' 8 }, 9 { 10 label: vth.$t('m.txt_p_0011'), 11 value: '2' 12 }, 13 { 14 label: vth.$t('m.txt_p_0009'), 15 value: '3' 16 } 17 ] 18 } 19 }) 20 export {config}
试了下,初步实现了功能,貌似还有些问题诶。
新手就只有这样了吧