第一步
安装全局的angular-cli, npm install -g @angular/cli
或者 cnpm install -g @angular/cli@v1.0.0-rc.2 – 国内淘宝源(cnpm的安装自行搜索)
或者 yarn add global @angular/cli

第二步
查看各插件是否已经安装,ng -v会出来一堆东西,如第一个图git命令所示!
第三步
生成项目 代码为:ng new 项目名称

angular-cli可以初始化ng2或者ng4的项目,我这里说2+;
脚手架的命令很多,我这里只列出最常用的;
- 新建东东
| 范围 | 命令 | 作用 |
|---|---|---|
| new | ng new new_project | 初始化新项目 |
| Component | ng g component my-new-component | 新建一个组件 |
| Directive | ng g directive my-new-directive | 新建一个指令 |
| Pipe | ng g pipe my-new-pipe | 新建一个管道 |
| Service | ng g service my-new-service | 新建一个服务 |
| Class | ng g class my-new-class | 新建一个类 |
| Interface | ng g interface my-new-interface | 新建一个接口 |
| Enum | ng g enum my-new-enum | 新建一个枚举 |
| Module | ng g module my-module | 新建一个模块 |
- 测试及检测
| 范围 | 命令 | 作用 |
|---|---|---|
| e2e | ng e2e | 跑自动化测试-自己写测试测试用例 |
| test | ng test | 跑单元测试 – 自己写 |
| lint | ng lint | 调用tslint跑整个项目,可以收获一堆警告和错误,–force –fix –format可以帮助格式和修复部分问题 |
第四步
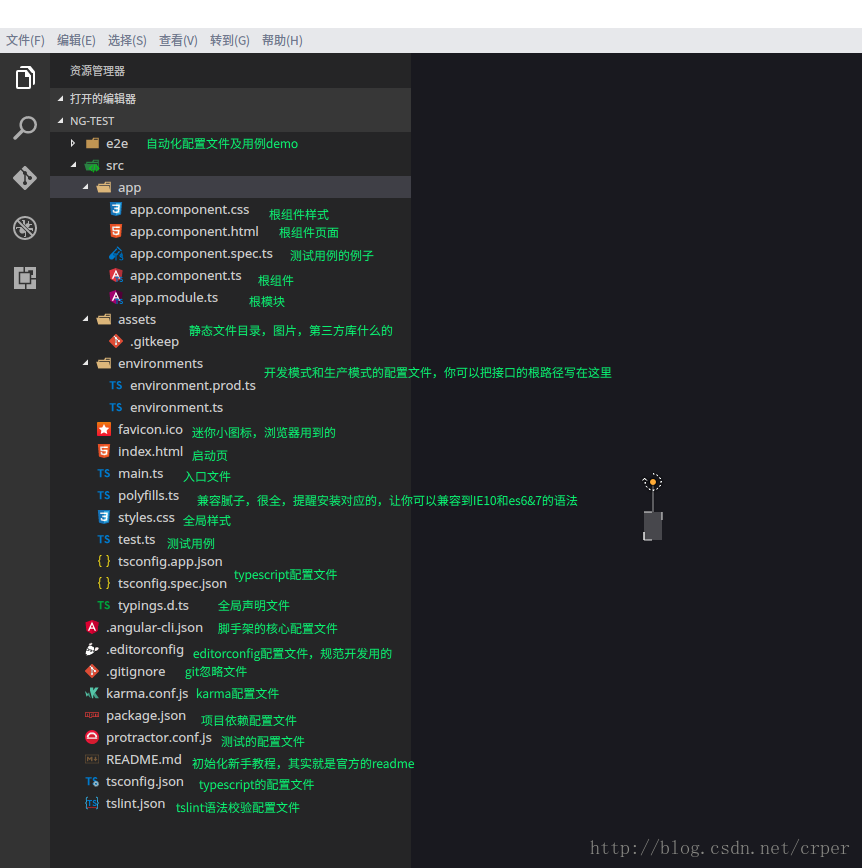
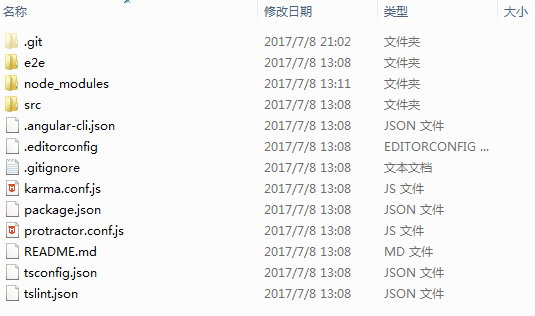
现在已经创建完成了,cd进入项目,会看到一些这样的东西,说明已经创建完成了,接下来就是执行项目就可以了,跟vue2.0一样,此时执行用到的代码为:ng serve --open(和vue的npm run dev效果是一样,自动监听修改内容),这一点也是不同于angularjs(官方称1.x为angularjs,过了2.0就直接称为angular)



最后执行完之后就会弹出来一个页面,就是要生成的页面了

其他:
- 打包
ng build: 开发模式打包,调用的环境文件是/src/environments/environments.ts; ng build --prod: 以前调用aot打包还需要带上--aot,从beta31开始,--prod模式下自动调用aot打包,
调用的环境文件是/src/environments/environments.prod.ts
- 弹出配置文件(还原真实的配置文件)
ng eject : 这个东西的配置很多,可以弹出各种各样的源配置和文件
我们看到的ng开头的命令都是二重封装的。。。有时候我们想要改源文件或者看到原始配置是怎么样的这货就用到了
- 这个脚手架支持sass和less,手动改下
.angular-cli.json就可以了,或者执行命令改下支持; - 当然可以配置接口反向代理,推荐还是把不同接口的url写在不同的environment里面,用
nginx做反向代理!ng serve --proxy-config proxy.conf.json配置反向代理(用webpack)这个老版本是支持的,现在不知道支不支持,写法如下
{
"/": {
"target": "http://localhost:3000",
"secure": false
}
}好了,那么基本的搭建已经完成了,去试试吧!