嗯,昨天呢,我们已经实现了自动输入百度然后搜索Cgrain,然后点击按钮,进入我的页面,在这里呢,有个问题
ActionChains(seleniumGoo).move_by_offset(-480, 126).click().perform() # 鼠标左键点击, 200为x坐标, 100为y坐标
这个X,Y,坐标,需要用点手段。我这里都是了(我是想不到用什么方法确定这个位置,所以觉得麻烦,昨天本来的思路是这样的
确定a标签的位置,然后获取,最后点击,结果发现一直报错,然后就一直在解决这个问题,今天也确实解决了,不过再解决问题的时候也遇到了几个问题
)
首先,我们获取a标签的位置
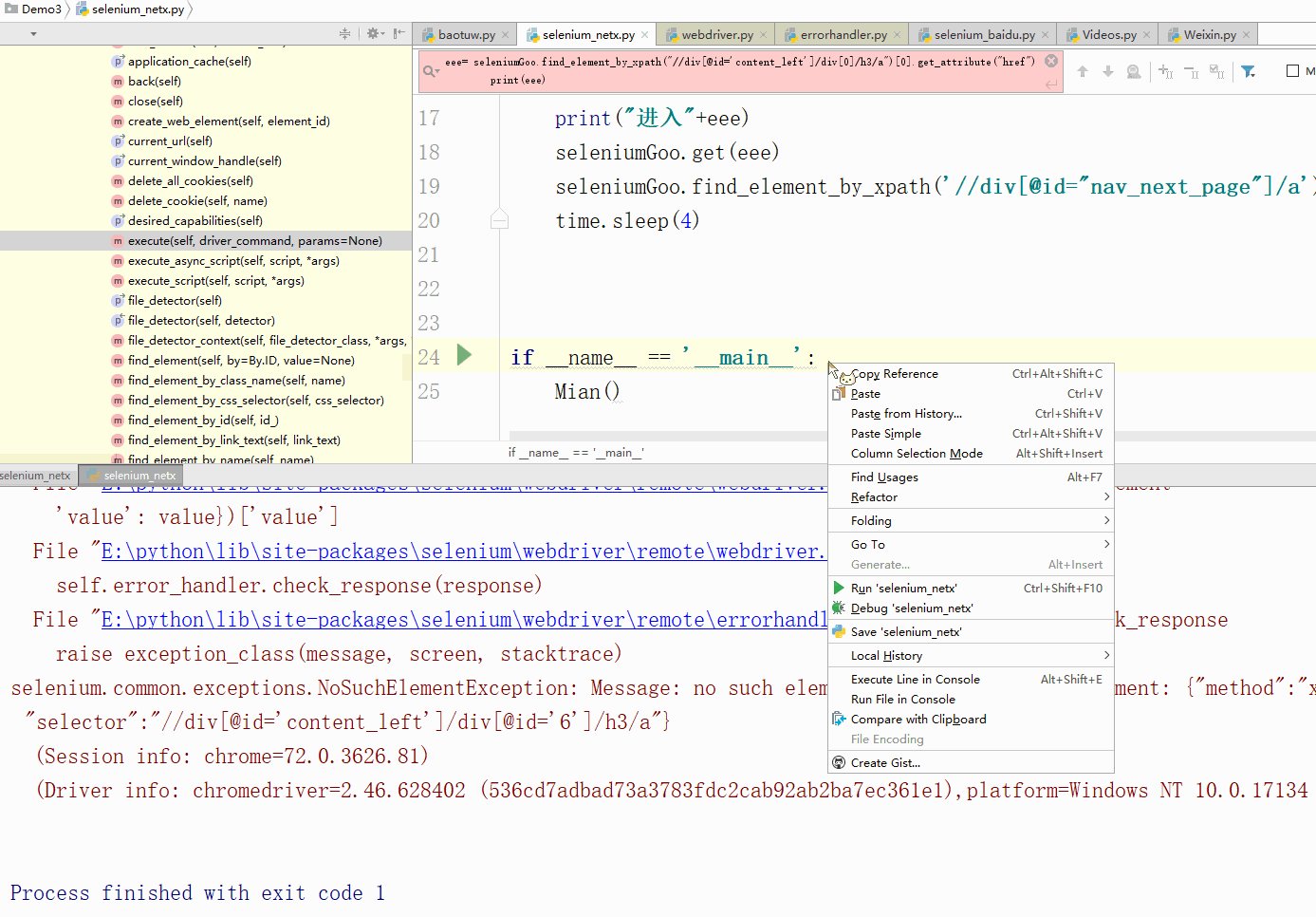
'//div[@id="content_left"]/div[@id="6"]/h3/a --位置是这个绝对没错

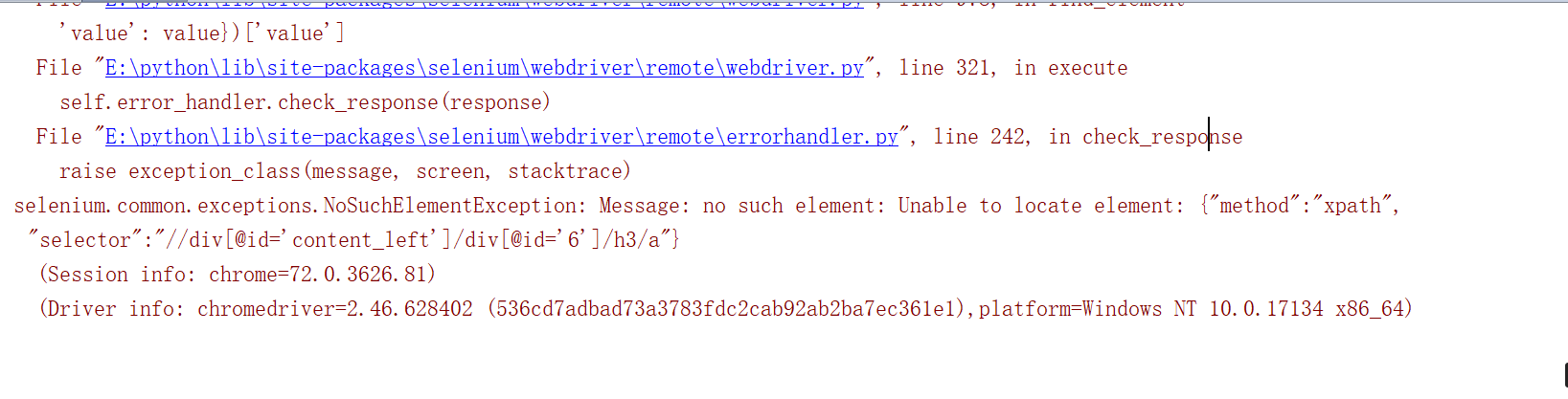
然后仔细检查,结果发现没什么问题,然后查看错误,说是找不到这个位置,纳闷了
~~~~
然后

加了个定时

出来了,这个问题很奇怪~~
在这里,我使用了两种方法获取
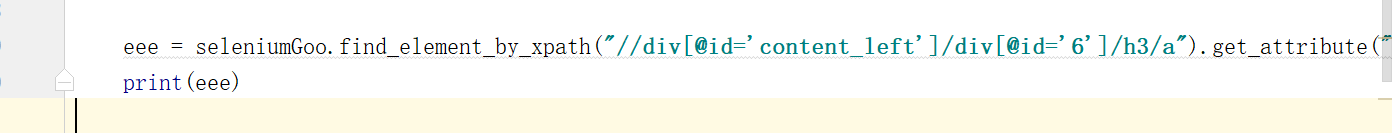
第一种

结果一直报错,也是说找不到位置。 (我使用第二种方法,之后又可以了~~~有毒)
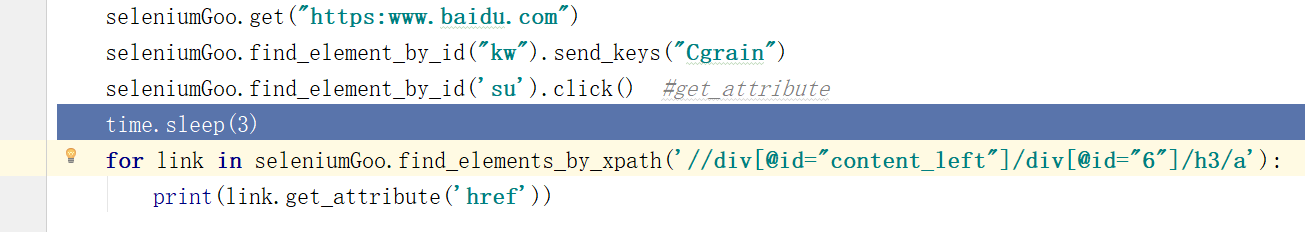
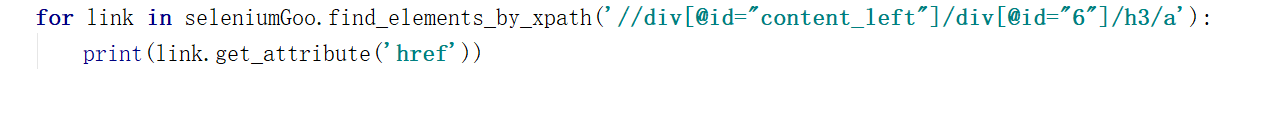
第二种,使用循环(这个方法我觉得大材小用了,使用循环,就是为了获取这一个url)

使用这两种方式,前面都加个定时
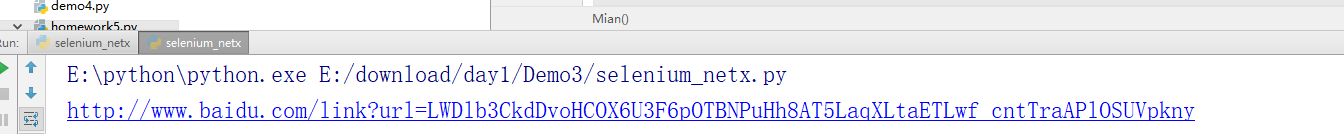
然后就能获取url了
在重新
seleniumGoo.get(eee)
ok
已经成功
上面是昨天的补充,下面进入正题
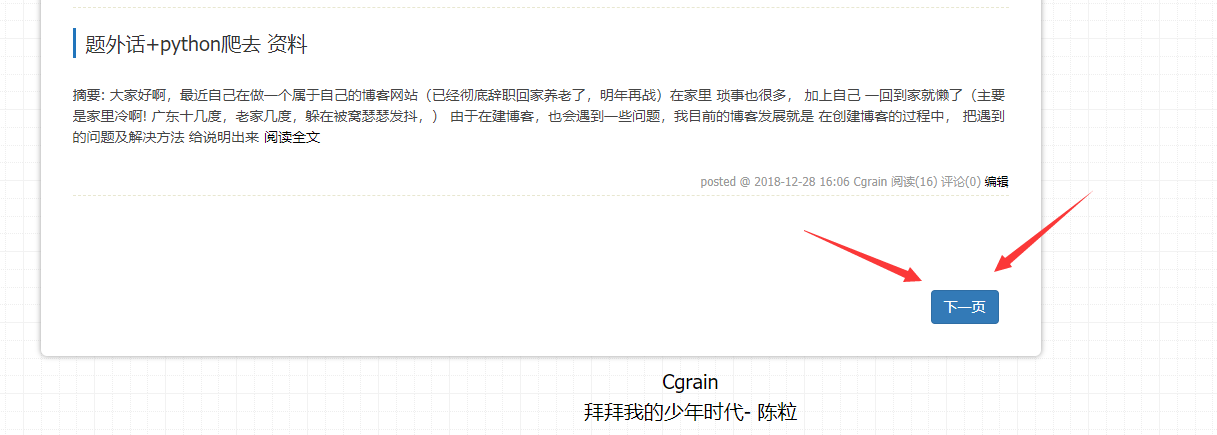
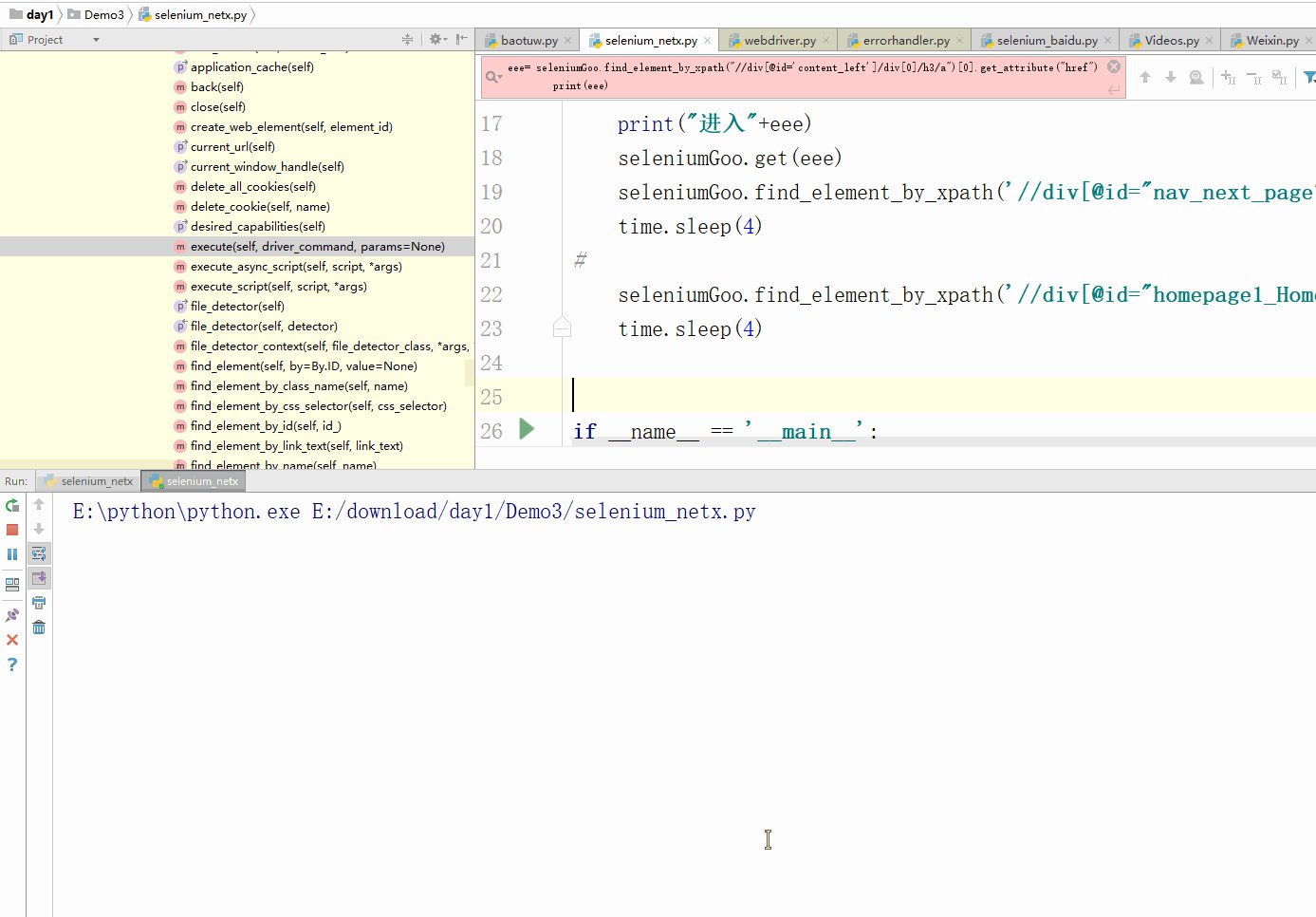
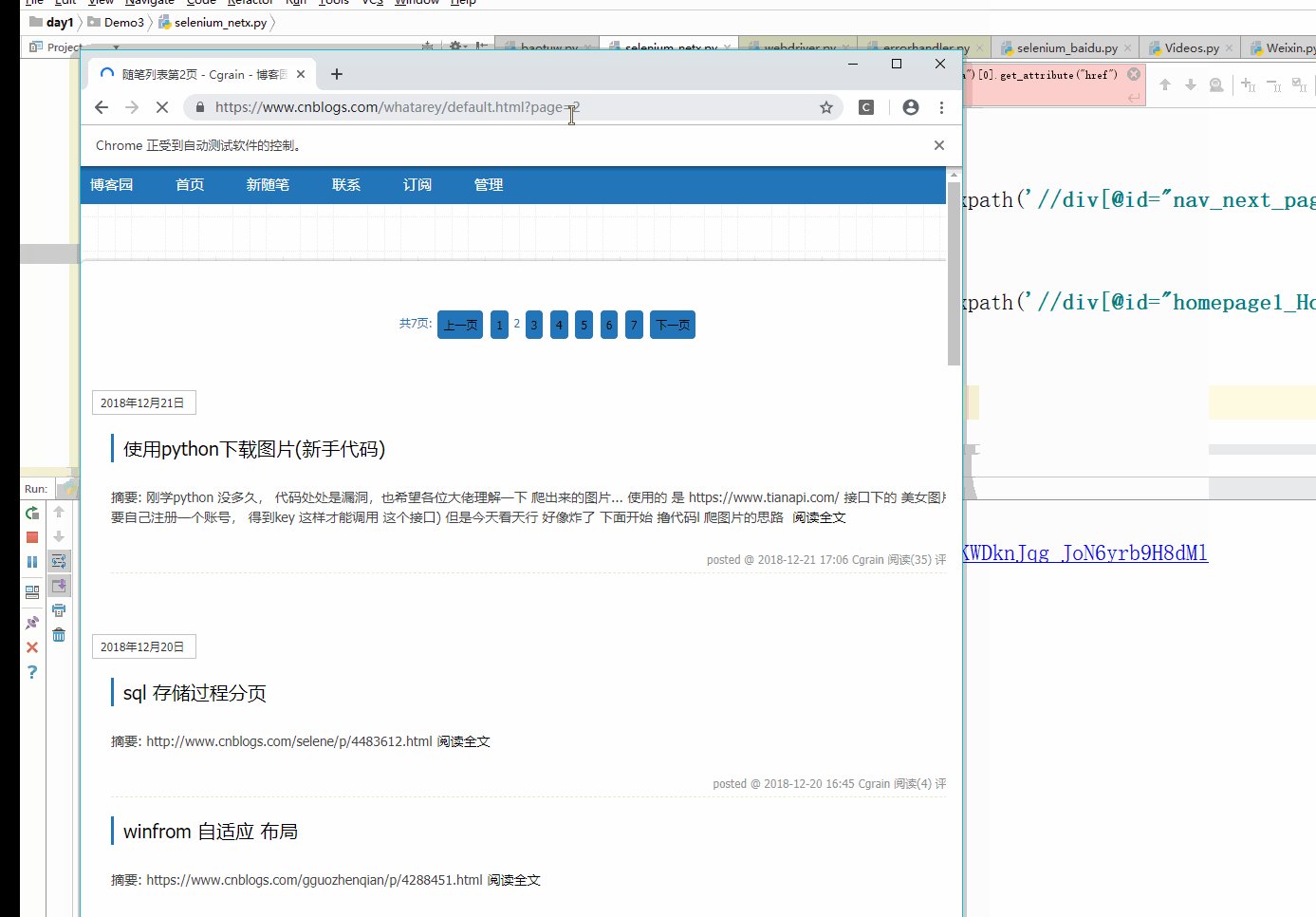
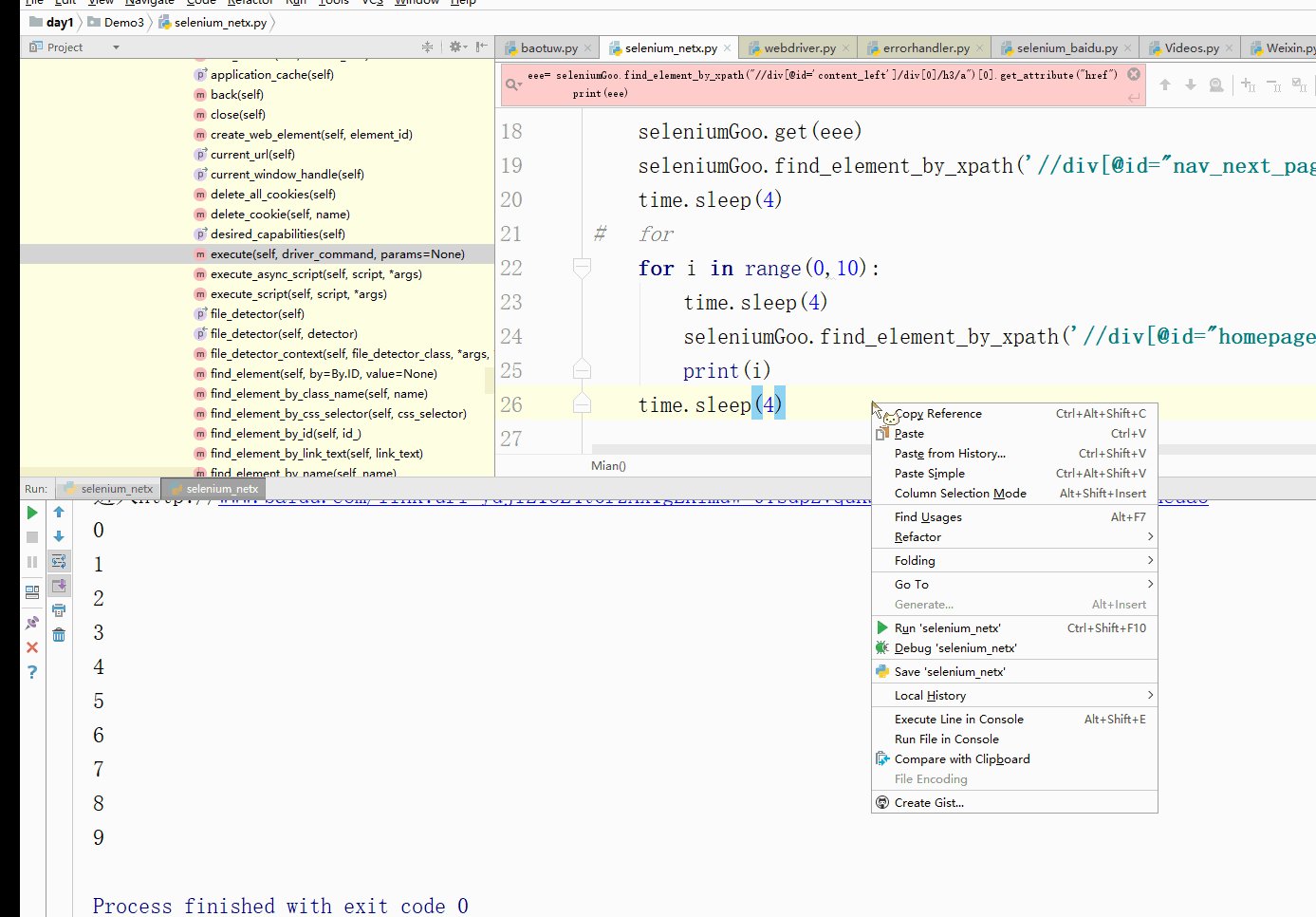
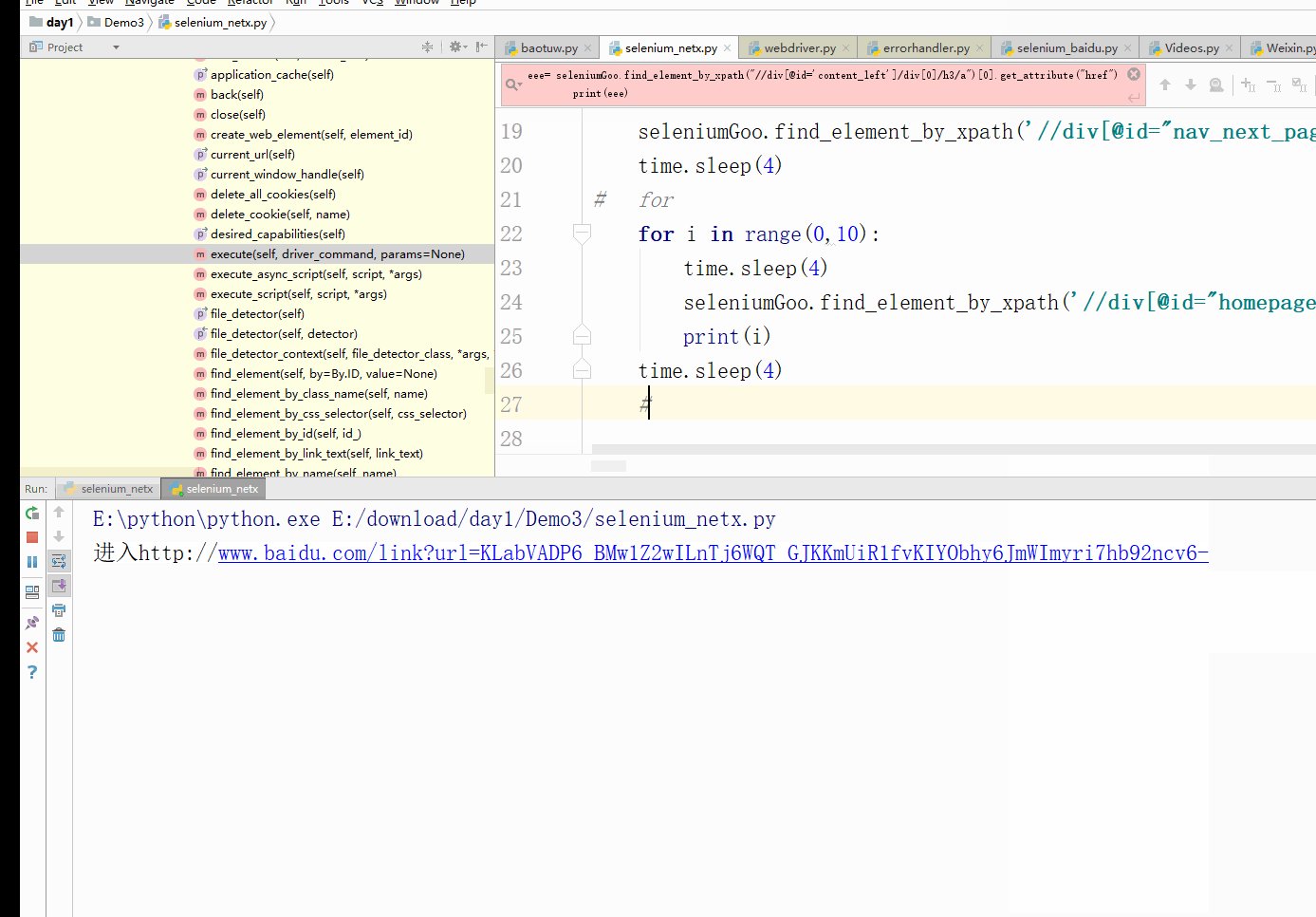
今天是点击下一页,下一页,每隔十秒点击一次


很快的,我们
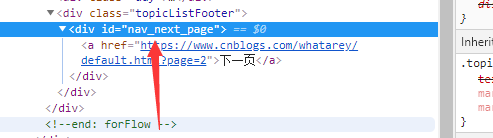
就找到位置了
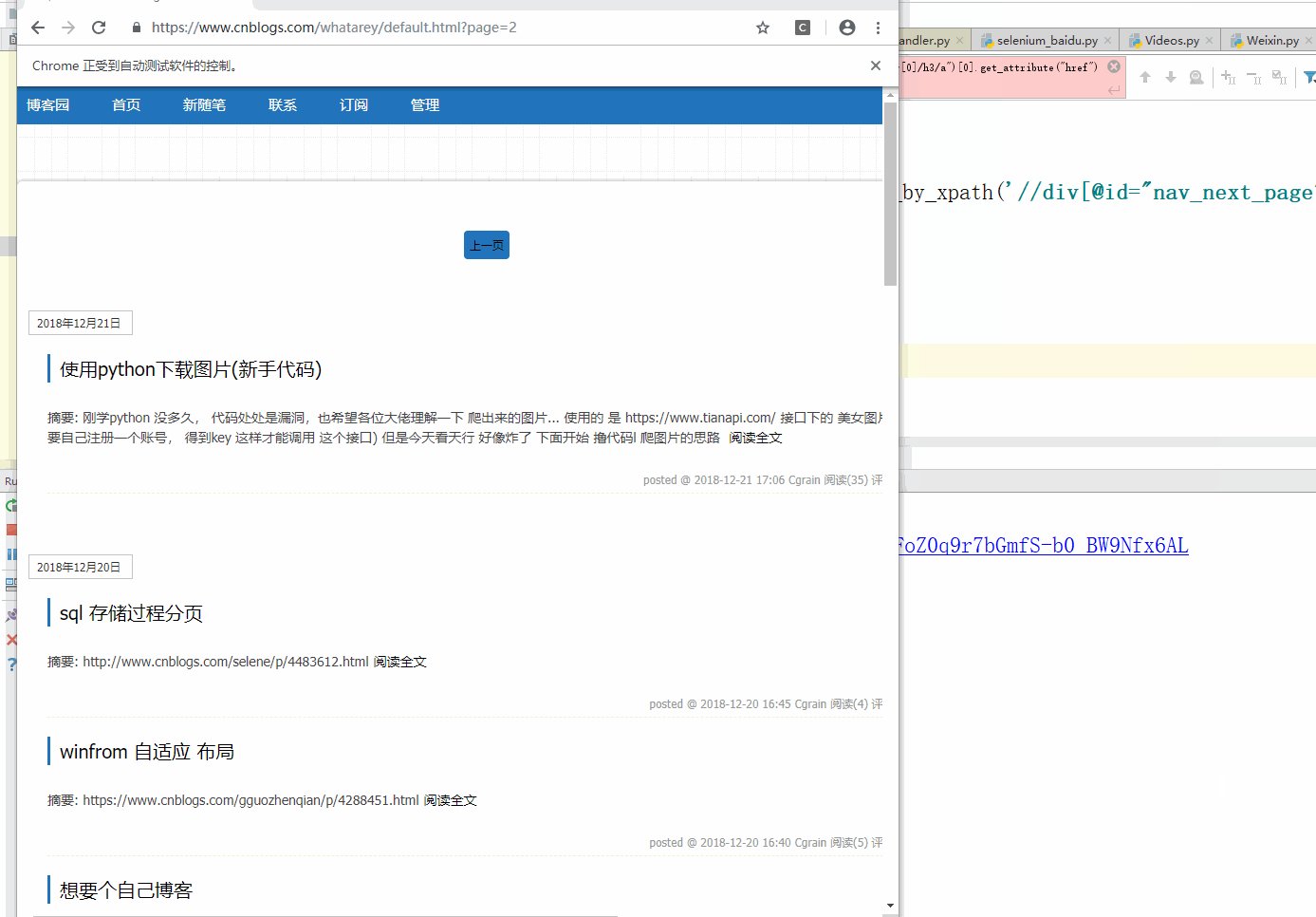
//div[@id="nav_next_page"]/a

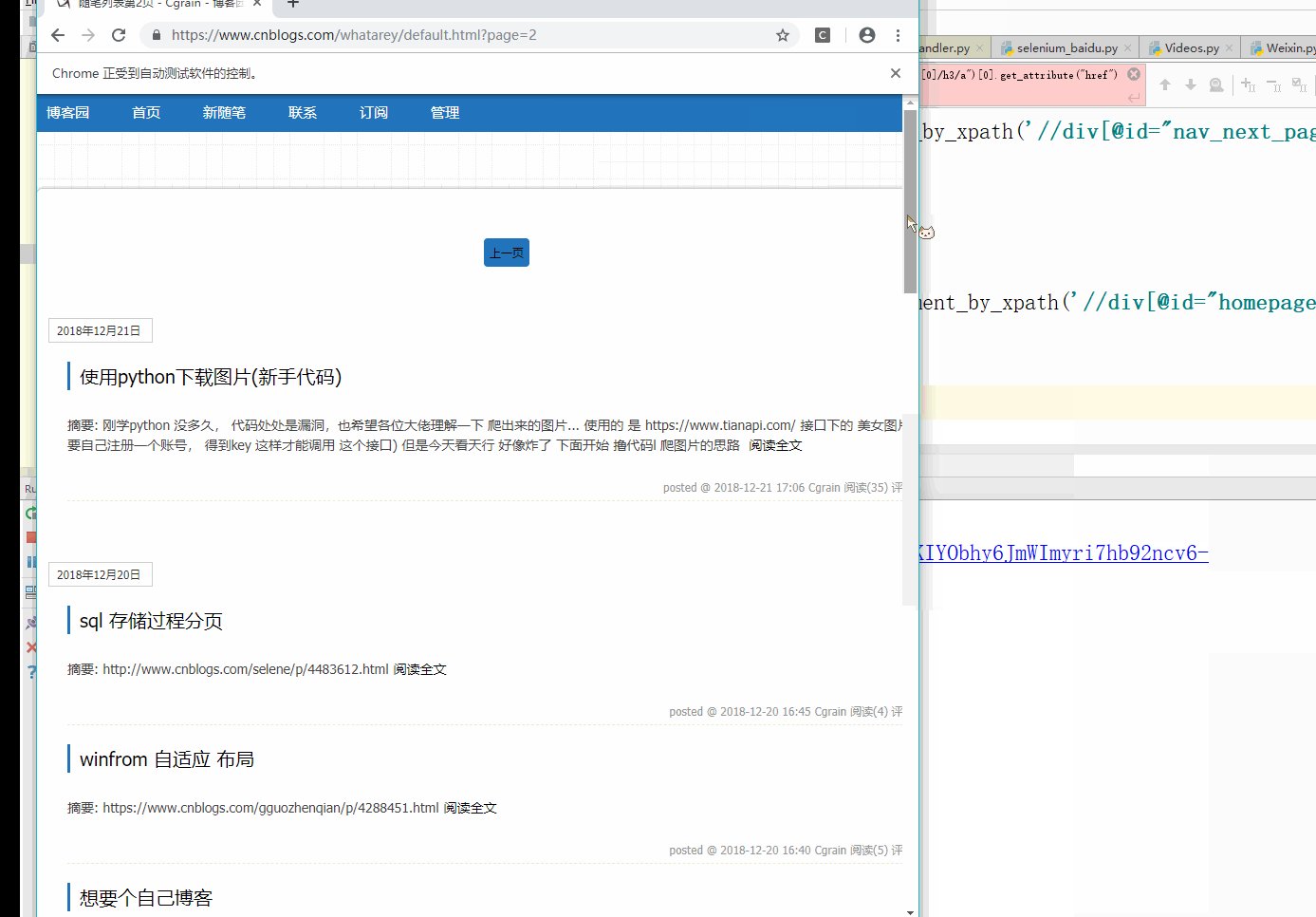
上面是第二页
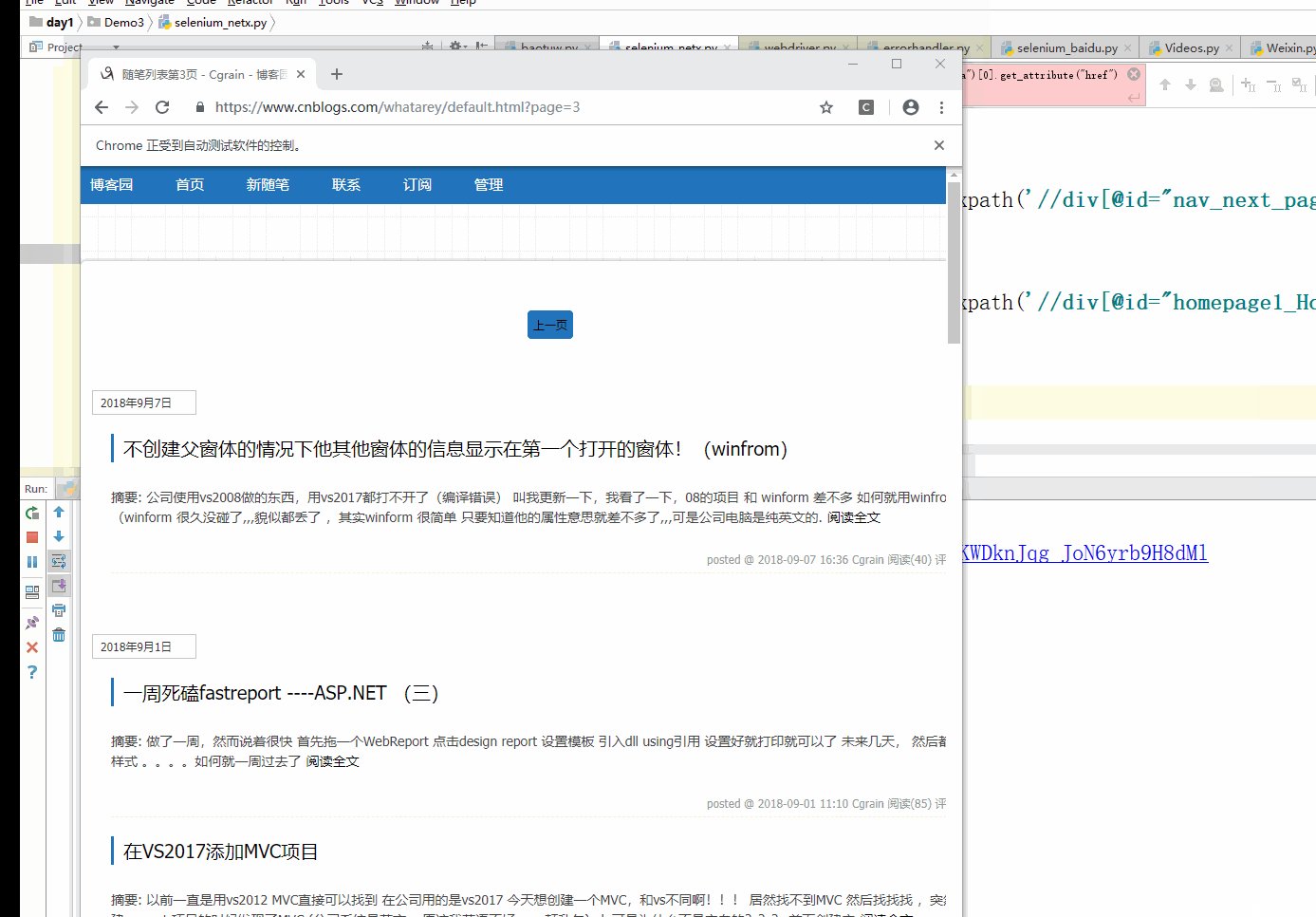
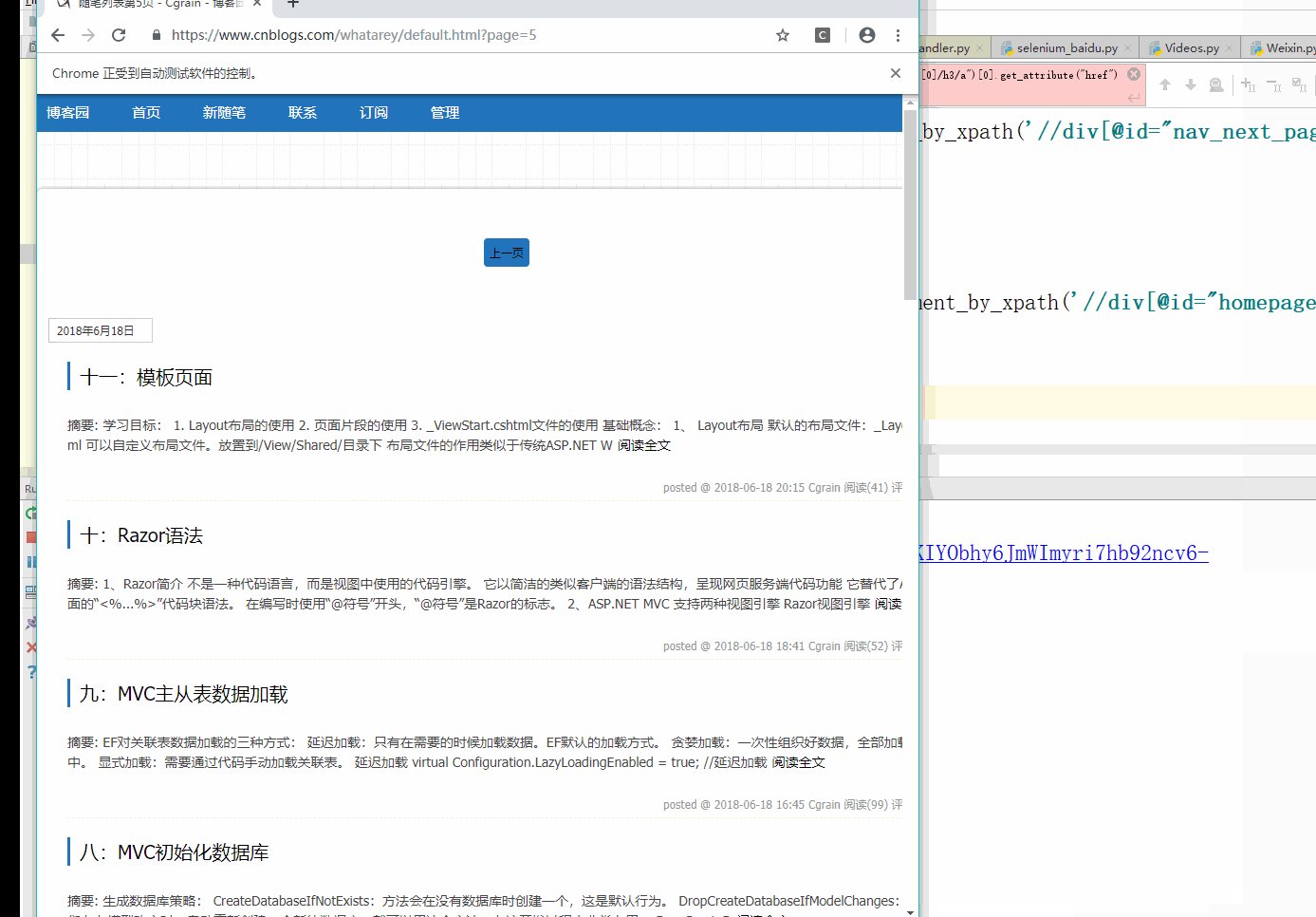
下面是在翻页

我们可以发现,翻页的是差不多的,都是用一个语句,这里我把页面给删除了,就只有上一页,下一页,所以,我们这里加个循环,循环的数字,我随便加的,如果你有需要,可以把总页数给弄出来
End
代码 存放地址: 码云
