初始数据
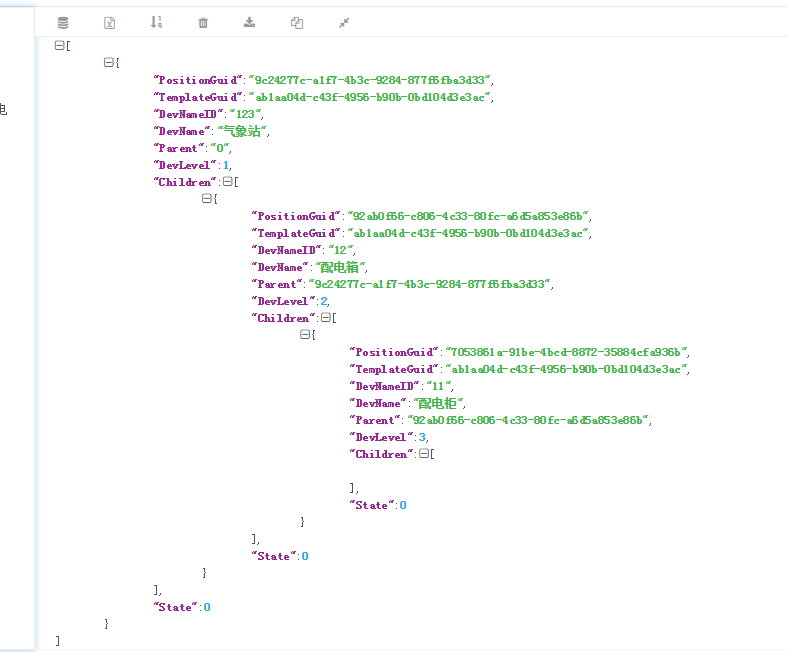
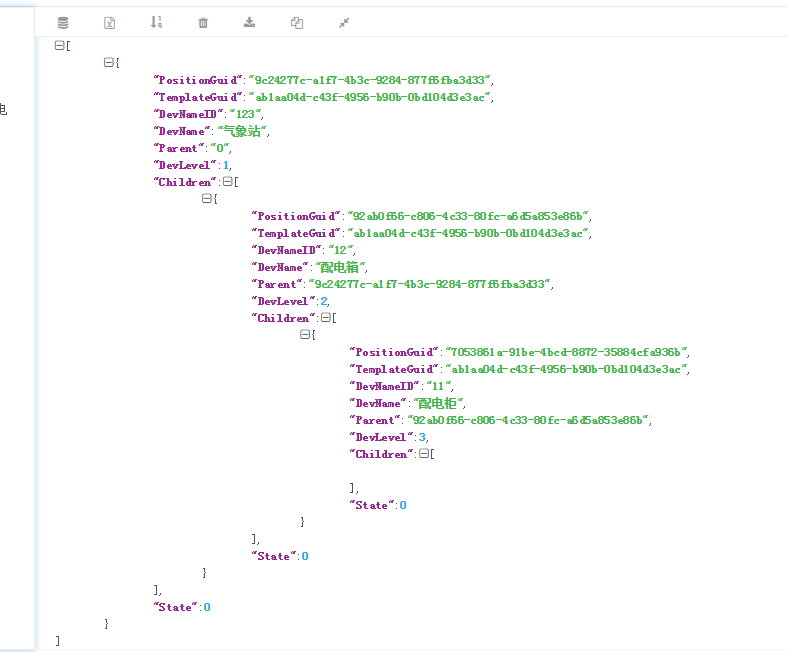
let data = [
{
"PositionGuid": "9c24277c-a1f7-4b3c-9284-877f6fba3d33",
"TemplateGuid": "ab1aa04d-c43f-4956-b90b-0bd104d3e3ac",
"DevNameID": "123",
"DevName": "气象站",
"Parent": "0",
"DevLevel": 1,
"Children": [
{
"PositionGuid": "92ab0f66-c806-4c33-80fc-a6d5a853e86b",
"TemplateGuid": "ab1aa04d-c43f-4956-b90b-0bd104d3e3ac",
"DevNameID": "12",
"DevName": "配电箱",
"Parent": "9c24277c-a1f7-4b3c-9284-877f6fba3d33",
"DevLevel": 2,
"Children": [
{
"PositionGuid": "7053861a-91be-4bcd-8872-35884cfa936b",
"TemplateGuid": "ab1aa04d-c43f-4956-b90b-0bd104d3e3ac",
"DevNameID": "11",
"DevName": "配电柜",
"Parent": "92ab0f66-c806-4c33-80fc-a6d5a853e86b",
"DevLevel": 3,
"Children": []
}
]
}
]
}
]
created() {
// 是用来赋初始值和建立与上级的关联
data.forEach(node => {
console.log(node);
this.parentToChild(node, (n) => {
State是我们添加的Key值
n.State = 0;//因为 Vue 无法探测普通的新增属性
//Vue.set()向响应式对象中添加一个属性,并确保这个新属性同样是响应式的,且触发视图更新。它必须用于向响应式对象上添加新属性
//所以我们采纳vue.set的方法追加
Vue.set(n,'disabled',false);
})
});
this.tableData = data;
}
methods:{
parentToChild(node, fn) {
// 递归了要做什么,是通过fn来实现。递归的逻辑是固定的
// 具体做什么是不固定的,但是递归的过程是相同的 通过传fn,就实现了递归过程的重用
fn(node);
if (node.Children && node.Children.length > 0) {
node.Children.forEach(n => {
this.parentToChild(n, fn)
})
}
}
}