1、进入项目文件夹
E:AAAAVue>
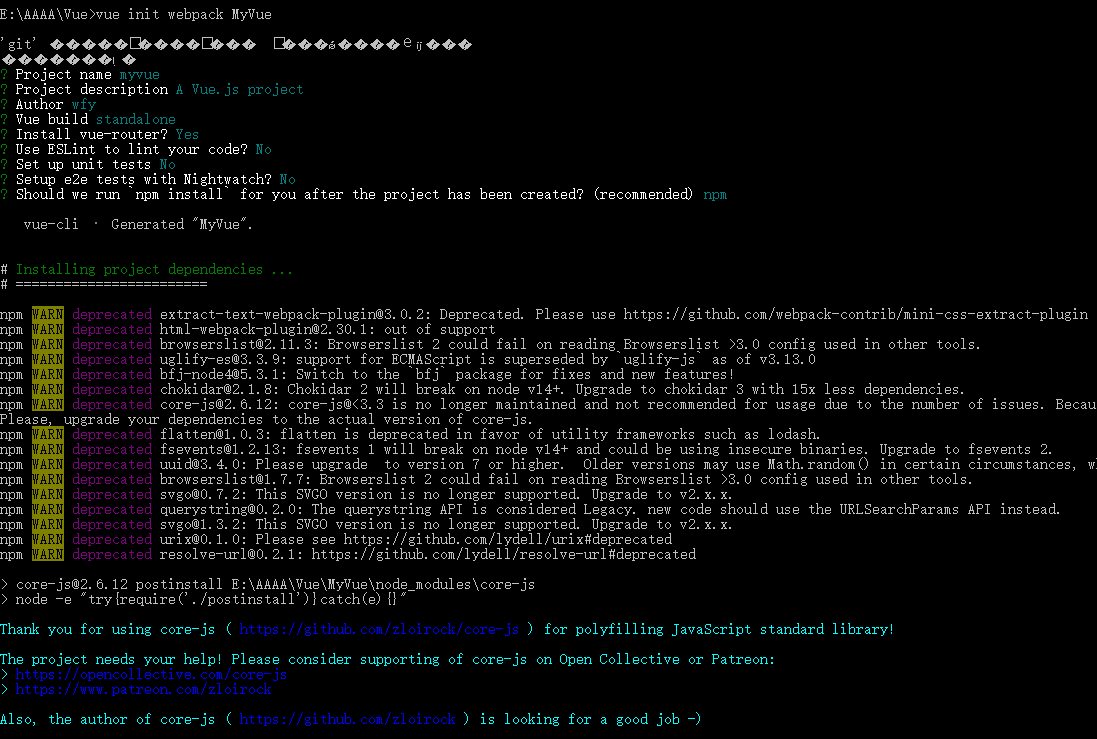
2、生成项目
执行 vue init webpack MyVue


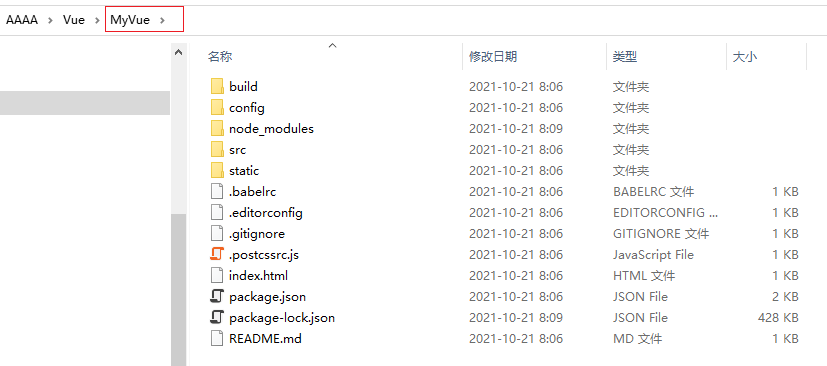
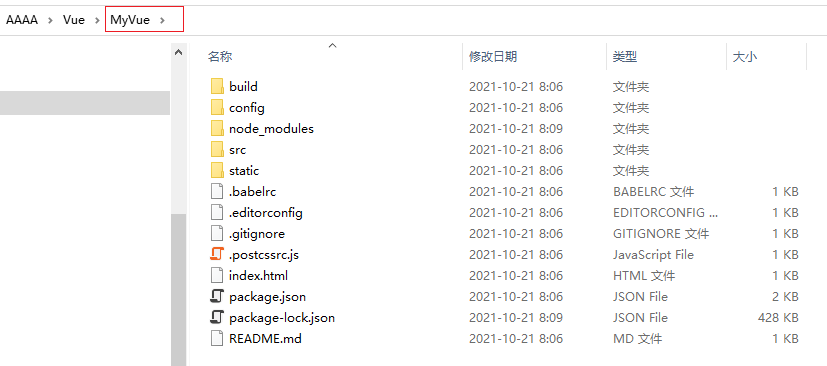
3、查看vue-cli 构建的文件夹内容:

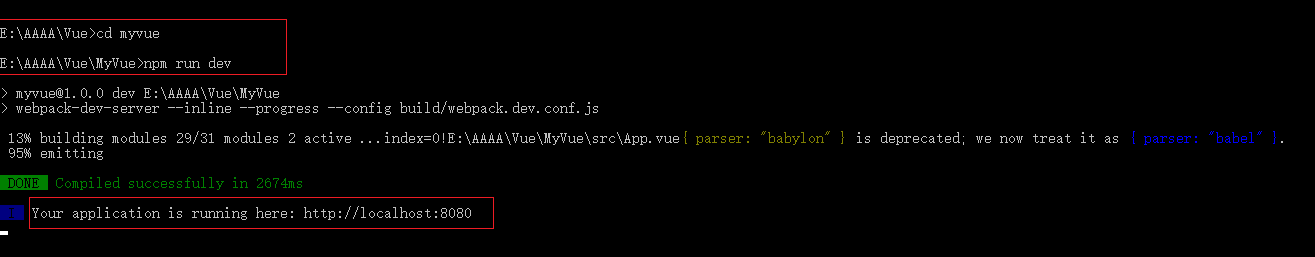
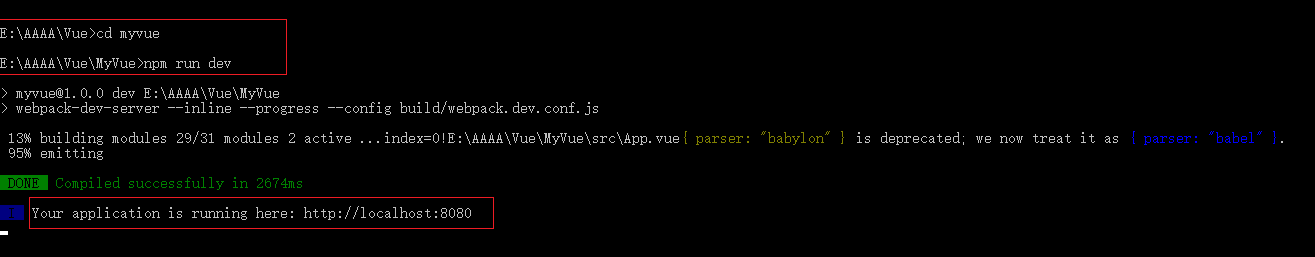
4、用node运行
E:AAAAVue>cd myvue
E:AAAAVueMyVue>npm run dev

5、查看运行结果:http://localhost:8080

1、进入项目文件夹
E:AAAAVue>
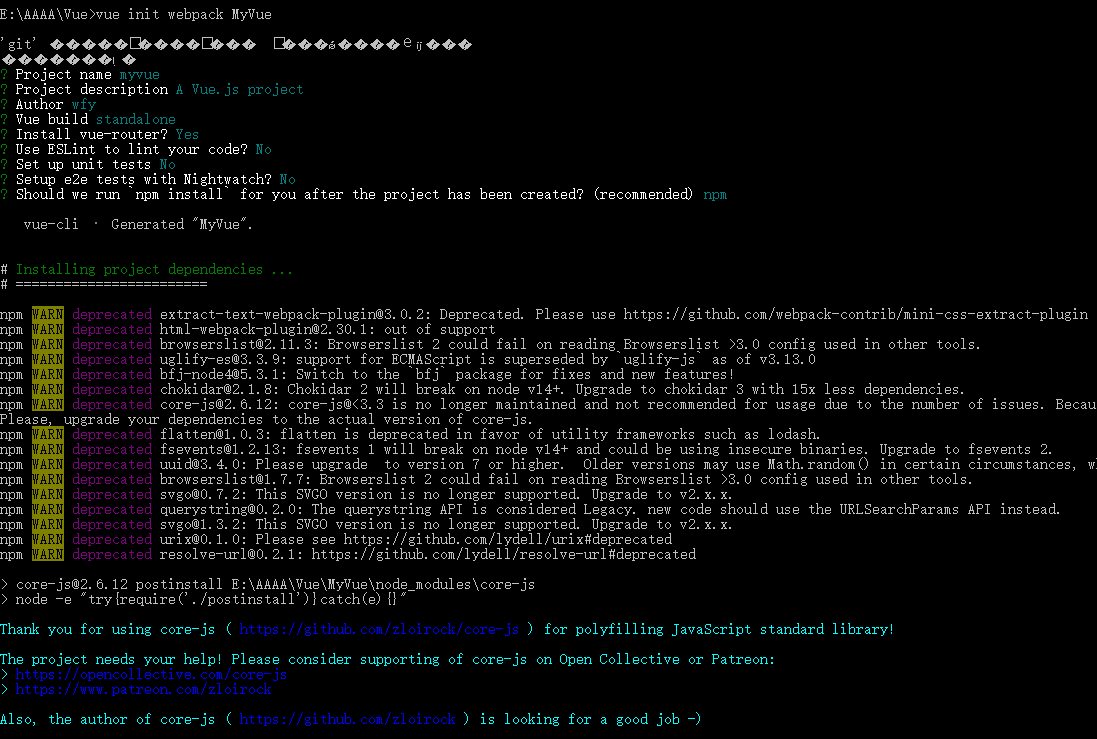
2、生成项目
执行 vue init webpack MyVue


3、查看vue-cli 构建的文件夹内容:

4、用node运行
E:AAAAVue>cd myvue
E:AAAAVueMyVue>npm run dev

5、查看运行结果:http://localhost:8080
