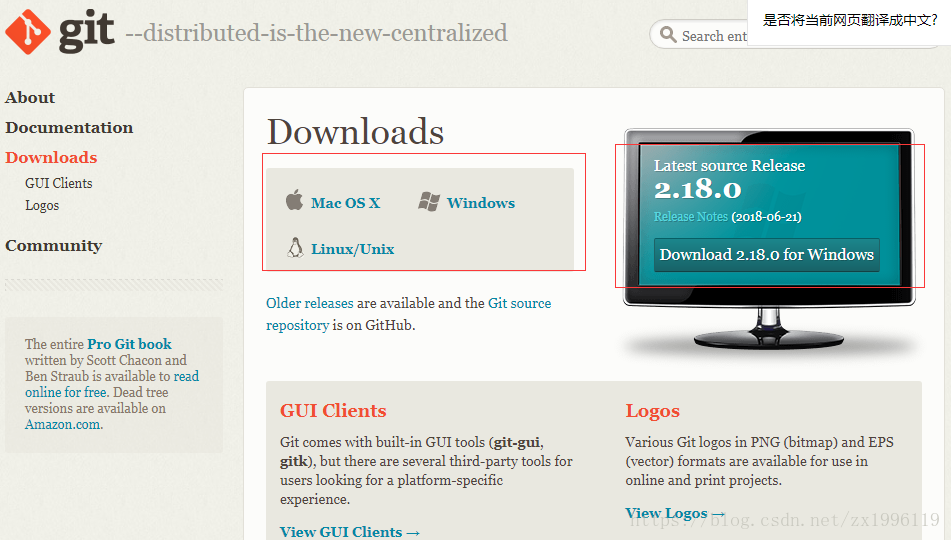
下载地址:https://git-scm.com/downloads
Git官方书籍地址:https://git-scm.com/book/zh/v2
一、Git 下载、安装和配置
如图:
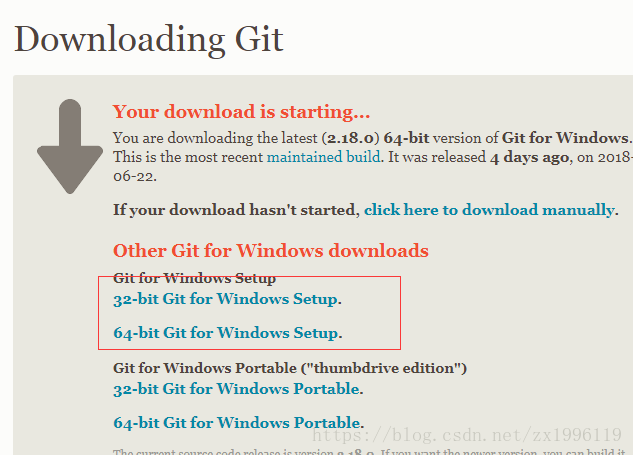
这里下载完成后是酱子的如图(windows 64位的)
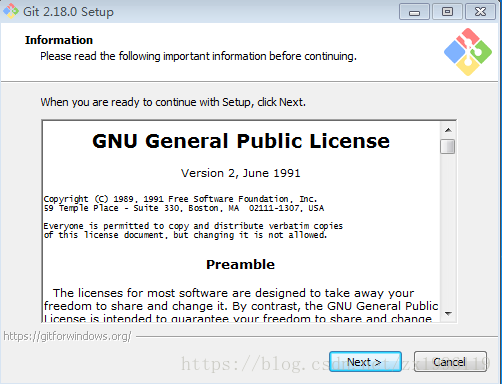
1.双击打开后,点击Next
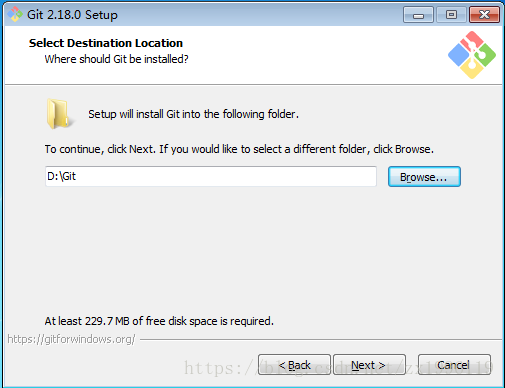
2.再次点击Next(这里我改了安装的路径)
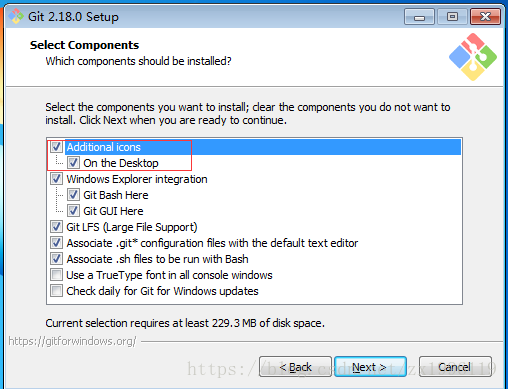
3.下图方框中勾选,表示是否创建桌面应用,之后点击Next
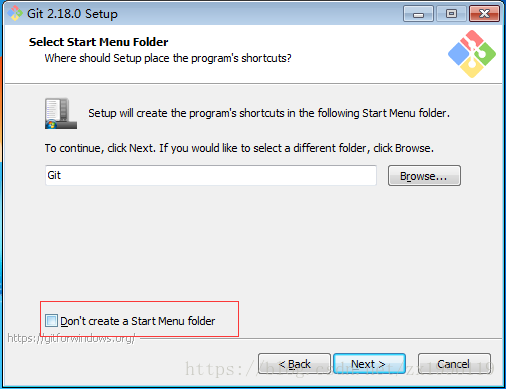
4.这里是是否创建开始菜单栏git文件夹
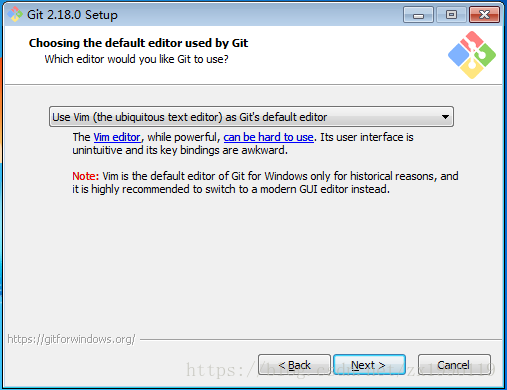
5.点击Next
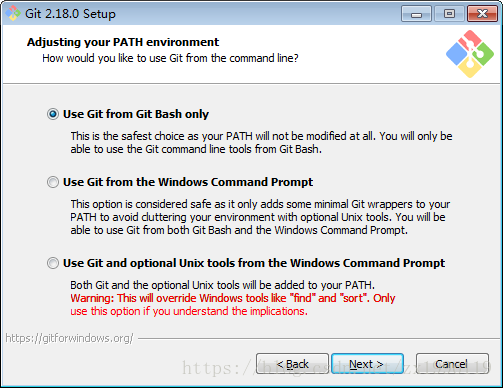
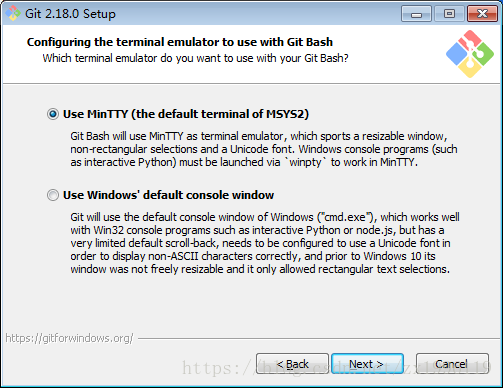
6.第一个表示使用git自带的命令行工具(git Bash)
第二个表示使用Windows的命令行工具(cmd)
第三个表示两者都行,但是第三种方式需要修改一些设置
楼主这里就选择第一种的了
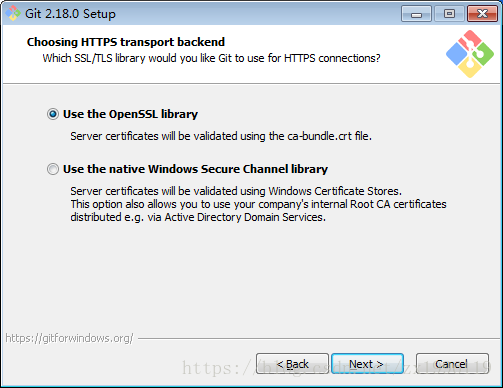
7.这里是传输协议,第一个为https协议,第二个为ssl协议
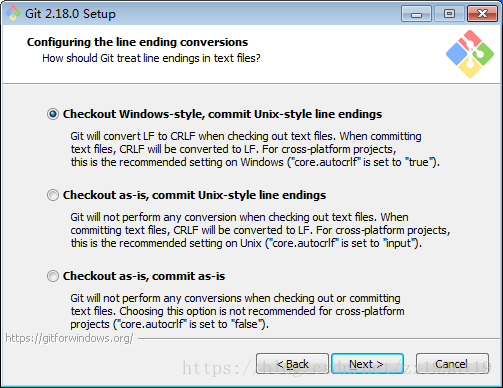
8.第一个表示跨windows平台的项目
第二个表示unix平台的项目
第三个表示非跨平台的项目
9.点击Next
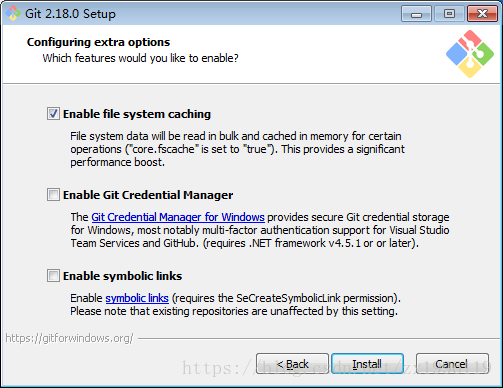
10.默认配置选择就行
11.安装中
12.安装完成,点击Finish即可
检查是否安装成功,开始菜单栏里面如图:
点击Git Bash,则表示安装成功
接下来就是我们配置git帐号和邮箱(作为一个标识)
下面是一些配置语法:
要检查已有的配置信息,可以使用 git config --list 命令:
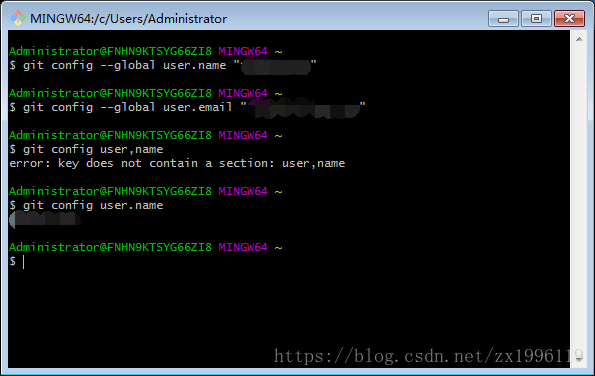
git config --global user.name "XXXname" 设置全局用户名
git config --global user.email "XXXemail" 设置全局邮箱
注意:如果用了 --global 选项,那么更改的配置文件就是位于你用户主目录下的那个,以后你所有的项目都会默认使用这里配置的用户信息
。
如果要在某个特定的项目中使用其他名字或者电邮,只要去掉 --global 选项重新配置即可,新的设定保存在当前项目的 .git/config 文件里。
(1)查看本目录下仓库的用户名和邮箱
git config user.name
git config user.email
(2)修改本目录下仓库的用户名和邮箱
git config user.name "用户名"
git config user.email "邮箱"
---------------------------------------------------------------------------------
修改全局仓库的用户名和邮箱
(1)查看全局仓库下用户名和邮箱
git config --global user.name
git config --global user.email
(2)修改全局仓库下用户名和邮箱
git config --global user.name “用户名”
git config --global user.email “邮箱”
---------------------------------------------------------------------------------
删除全局配置项
(1)终端执行命令:
git config --global --unset user.name
(2)编辑配置文件:
git config --global --edit