1、SVG和canvas http://www.cnblogs.com/wfblog/p/9021840.html
2、表单元素 http://www.cnblogs.com/wfblog/p/9024542.html
3、HTML5 将图片拖拽上传 https://blog.csdn.net/shuai7boy/article/details/53203102
4、html中具有boolean属性值的属性,只要标签中指定了这个属性,不管属性值是什么值,这个属性的值就是true;想让这个属性的值为false,只要移除这个属性就可以。
https://blog.csdn.net/happyhaojie/article/details/50930899 或 https://www.cnblogs.com/oneplace/p/6218088.html
5、常用语义化标签 : https://www.cnblogs.com/yincheng/p/html5-tags.html 或 https://www.cnblogs.com/zjf-1992/archive/2016/12/16/6182406.html
6、html中路径:点杠(./),点点杠(../)的区别 :https://blog.csdn.net/link0/article/details/13629595
href="aaa/bbb/ccc.asp" target="_blank" 这是正常路径
href="./ccc.asp" target="_blank" 这是指当前目录下的ccc.asp 这个和上面的那个是一样的相对路径
href="/ccc.asp" target="_blank" 这是指整个网站根目录下的ccc.asp
href="../ccc.asp" target="_blank" 这是指当前路径向上一级目录下的ccc.asp,如果这是文件"aaa/bbb/ddd.asp"中的语句,则链接是指向"aaa/ccc.asp"
7、a标签的href与页面跳转的默认行为 :https://www.jianshu.com/p/8a2bd9792eec
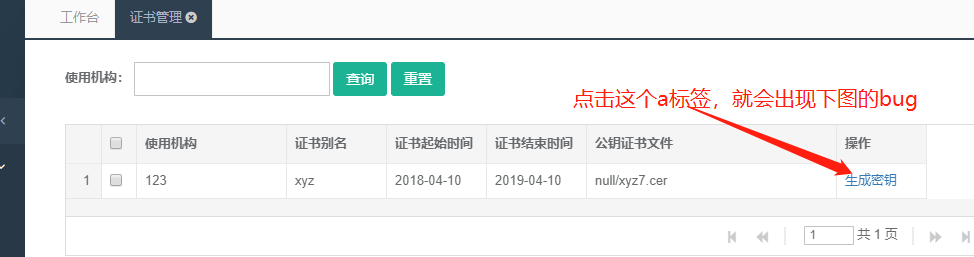
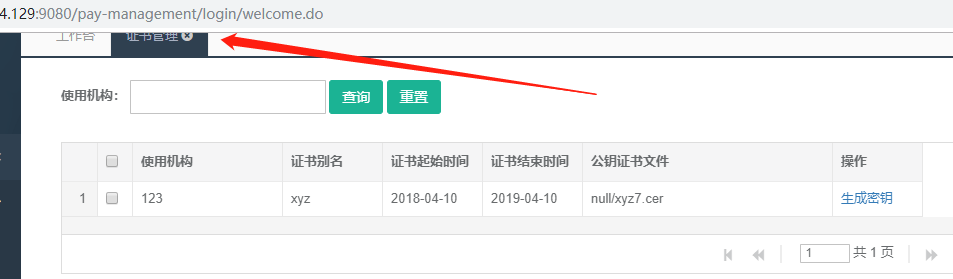
注意:在使用溢出隐藏的标签内,最好不用<a href='#'></a>,既然是溢出隐藏说明不用滚动。因为使用<a href='#'></a>,页面会回到页面底部。如果点击后顶部出现上移,因为不能滚动所以没法恢复,css也没有改变,无法调试css,所以很难找到bug。
一般是出现这种情况都是可控的,但是碰到过一次,修改别人的bug。iframe 内的a标签居然会使iframe标签放在浏览器的顶部(正常情况iframe框架内的元素滚动应该是控制在iframe父标签内的)。始终找不到问题的所在,只能iframe内的a标签的href='#'属性去掉。

-------

iframe内点击a标签禁止滚动到顶部 :https://www.cnblogs.com/wang715100018066/p/8084870.html