在上一节中我们只是简单的尝了一下webpack的鲜,对其有了基本的了解,对于上一节当中的打包方式,在实际开发中并不使用,而是通过webpack的配置文件的方式进行设置的,所以该节就在上一节的基础上学一下配置文件的大体结构以及入口、出口文件的配置。
1.新建配置文件webpack.config.js
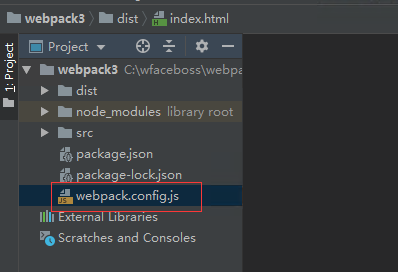
webpack.config.js就是webpack的配置文件,需要自己在项目根目录下手动建立(如下图):

建立好后我们对其进行配置。下面展示一个没有内容的标准webpack配置模版。
webpack.config.js:
module.exports={ //入口文件的配置项 entry:{}, //出口文件的配置项 output:{}, //模块:例如解读CSS,图片如何转换,压缩 module:{}, //插件,用于生产模版和各项功能 plugins:[], //配置webpack开发服务功能 devServer:{} }
简单解释一下相关配置项:
-
entry:配置入口文件的地址,可以是单一入口,也可以是多入口。
-
output:配置出口文件的地址,在webpack2.X版本后,支持多出口配置。
-
module:配置模块,主要是解析CSS和图片转换压缩等功能。
-
plugins:配置插件,根据你的需要配置不同功能的插件。
-
devServer:配置开发服务功能。
1.1 entry选项(入口配置)
这个选项就是配置需要打包的文件一般是JavaScript文件(或CSS等其他文件),针对上一节的代码进行配置:
wepback.config.js中的entry选项:
//入口文件的配置项 entry:{ //里面的entery是可以随便写的 entry:'./src/entry.js' },
1.2 output选项(出口配置)
出口配置是用来告诉webpack最后打包文件的地址和文件名称的。在上一节的基础上,我们需要把相关的文件打包到dist目录下,相关代码如下:
webpack.config.js的output选项:
output:{ //输出的路径,用了Node语法 path:path.resolve(__dirname,'dist'), //输出的文件名称 filename:'bundle.js' },
配置好入口与出口文件的全部代码如下:
const path = require('path');
module.exports={
//入口文件的配置项
entry:{
entry:'./src/entry.js',
},
//出口文件的配置项
output:{
//输出的路径,用了Node语法
path:path.resolve(__dirname,'dist'),
//输出的文件名称
filename:'bundle.js'
},
//模块:例如解读CSS,图片如何转换,压缩
module:{},
//插件,用于生产模版和各项功能
plugins:[],
//配置webpack开发服务功能
devServer:{}
}
const path = require('path');使用了const,这是ES6的语法,如果对ES6还不熟悉,可以看看 ECMAScript 6(ES6)
path.resolve(__dirname,’dist’)就是获取了项目的绝对路径。
filename:是打包后的文件名称,这里我们起名为bundle.js。
2.打包
上述代码写完后,可以在webstorm终端中直接输入webpack就会进行打包,如图:

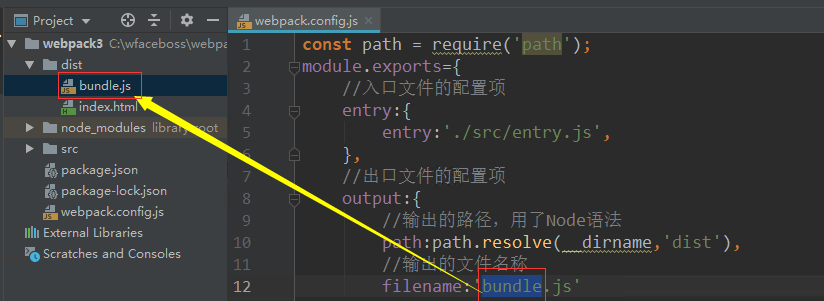
结果就是在dist目录下产生一个bundle.js文件,如图:

3.多入口、多出口配置
在webpack3.x中配置多入口、多出口是非常简单的,只需新增在entry中新增文件路径、同时修改出口文件名称即可,具体看下例代码:
3.1. 在src目录下新建一个entry2.js文件
src/entry2.js:
alert("Hello")
3.2 webpack.config.js配置修改
修改后的代码如下:
const path = require('path');
module.exports={
//入口文件的配置项
entry:{
entry:'./src/entry.js',
//这里我们又引入了一个入口文件
entry2:'./src/entry2.js'
},
//出口文件的配置项
output:{
//输出的路径,用了Node语法
path:path.resolve(__dirname,'dist'),
//输出的文件名称
filename:'[name].js'
},
//模块:例如解读CSS,图片如何转换,压缩
module:{},
//插件,用于生产模版和各项功能
plugins:[],
//配置webpack开发服务功能
devServer:{}
}
可以看到入口文件entry中和文件output行进行了增加和修改,在入口文件配置中,增加了一个entry2.js的入口文件,这时候要打包的就有了两个入口文件。在文件output中我们把原来的bundle.js修改成了[name].js。
[name]的意思是根据入口文件的名称,打包成相同的名称,有几个入口文件,就可以打包出几个文件。
3.3 修改后打包
打包后的结果如下图:
