1.产生原因
在前端开发中,最常见的的就是"回调",我相信很多人对于这个"回调"可谓是印象深刻呢。究其原因是因为层层回调会造成所谓的“回调地狱 (callback hell)”(最明显的就是代码的层层嵌套)
2.解决办法
实解决回调地狱的办法有很多,从代码书写层面就可以将绝大部分回调代码写的尽量简单易懂。这里主要是关于Promise 的。
Promise自 ES6 起成为 Javascript 的语言标准。但是其最早是由 Javascript 社区提出并实现的。Promise规范和标准了异步操作 API,基本上所有的异步操作都可以使用Promise的写法处理。Promise对象内部保存着异步操作的结果,并通过链式调用的方式避免了回调函数层层嵌套的写法。
3.基本用法
new Promise((resolve, reject) => {
resolve('success')
}).then(res => { console.log(res) // success })
Promise构造函数接收一个函数作为参数,这个函数的两个参数分别为resolve和reject。这也是两个函数,其值会由 Javascript 传入,使用者只需要在异步操作完成时调用resolve函数并传入下一步操作所需要的值即可。使用者可以通过链式调用的方式为Promise对象添加后续操作。
reject函数则是在异步操作发生异常时被调用,此时Promise可以捕获到传入reject参数中的值。
下面通过一个简单的小例子学习试用一下Promise:
promise执行多步操作非常好用,那我们就来模仿一个多步操作的过程,那就以吃饭为例吧。要想在家吃顿饭,是要经过三个步骤的。
- 洗菜做饭。
- 坐下来吃饭。
- 收拾桌子洗碗。
这个过程是有一定的顺序的,你必须保证上一步完成,才能顺利进行下一步
为了方便代码结构的查看,
1.首先将上述三个步骤封装成三个函数(供Promise调用)
let isOk=true //默认全部通过
//第一步 function step1(resolve,reject) { console.log('1.开始-洗菜做饭'); if(isOk){ resolve('洗菜做饭--完成'); }else{ reject('洗菜做饭--出错'); } } //第二步 function step2(resolve,reject) { console.log('2.开始-坐下来吃饭'); if(isOk){ resolve('坐下来吃饭--完成'); }else{ reject('坐下来吃饭--出错'); } } //第三步 function step3(resolve,reject) { console.log('3.开始-收拾桌子洗完'); if(isOk){ resolve('收拾桌子洗完--完成'); }else{ reject('收拾桌子洗完--出错'); } }
2.然后使用Promise来按顺序执行上述过程
new Promise(step1).then(function(val){ console.log(val); return new Promise(step2); }).then(function(val){ console.log(val); return new Promise(step3); }).then(function(val){ console.log(val); return val; });
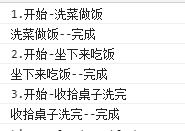
最终输出到控制台的结果为:

通过上述我们对Promise有了基本的了解,后续我们将继续深入学习。