相关文件:goods.php,goods_list.htm
思路:
a.增添连接“转移仓库”
b.在goods.php,读取仓库列表数据,并且实例化
c. 在goods_list.htm循环数据。点击“转移仓库”的时候用的到
d.修改js代码,changeAction。点击“转移仓库”就能够显示仓库列表
e.php接收传递过来的值,并且进行“更新”
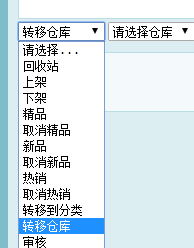
如图:
1.在goods.php 第47行,在”供货商名“增加新代码,加上“仓库列表”代码,并且进行实例化
=》实例化仓库相关数据
/* 供货商名 */ $suppliers_list_name = suppliers_list_name(); $suppliers_exists = 1; if (empty($suppliers_list_name)) { $suppliers_exists = 0; } // 仓库 $wh_list = wh_info(); $smarty->assign('wh',$wh_list);
2.在goods_list.htm,在101行,新增代码 “转移仓库”
<select name="type" id="selAction" onchange="changeAction()"> <option value="">{$lang.select_please}</option> <option value="trash">{$lang.trash}</option> <option value="on_sale">{$lang.on_sale}</option> <option value="not_on_sale">{$lang.not_on_sale}</option> <option value="best">{$lang.best}</option> <option value="not_best">{$lang.not_best}</option> <option value="new">{$lang.new}</option> <option value="not_new">{$lang.not_new}</option> <option value="hot">{$lang.hot}</option> <option value="not_hot">{$lang.not_hot}</option> <option value="move_to">{$lang.move_to}</option> <option value="warehouse_to">转移仓库</option> // 此处,转移仓库
3.增加仓库列表 goods_list,第116行
<!--warehouse 转移仓库--> {if $wh > 0} <select name="warehouse" style="display:none"> <option value="0">请选择仓库</option> {foreach name=wh from=$wh item=wh} <option value="{$wh.id}">{$wh.wh_name}</option> {/foreach} </select>
4.在goods_list.htm的js代码,function changeAction,增加
frm.elements['warehouse'].style.display = frm.elements['type'].value == 'warehouse_to' ? '' : 'none';
function changeAction() { var frm = document.forms['listForm']; frm.elements['goods_check'].style.display = frm.elements['type'].value == 'check_goods' ? '' : 'none'; frm.elements['target_cat'].style.display = frm.elements['type'].value == 'move_to' ? '' : 'none'; // 此处代码,仓库切换 frm.elements['warehouse'].style.display = frm.elements['type'].value == 'warehouse_to' ? '' : 'none'; {if $suppliers_list > 0} frm.elements['suppliers_id'].style.display = frm.elements['type'].value == 'suppliers_move_to' ? '' : 'none'; {/if} }
5.goods.php接收传递过来的值并进行处理,在第1344行
/* 转移到分类 */ elseif ($_POST['type'] == 'move_to') { /* 检查权限 */ admin_priv('goods_manage'); update_goods($goods_id, 'cat_id', $_POST['target_cat']); }// 转移仓库 elseif ($_POST['type'] == 'warehouse_to') { /* 检查权限 */ admin_priv('goods_manage'); update_goods($goods_id, 'wh_id', $_POST['warehouse']); }