React Native Native Modules,官方地址:https://facebook.github.io/react-native/docs/native-modules-android.html
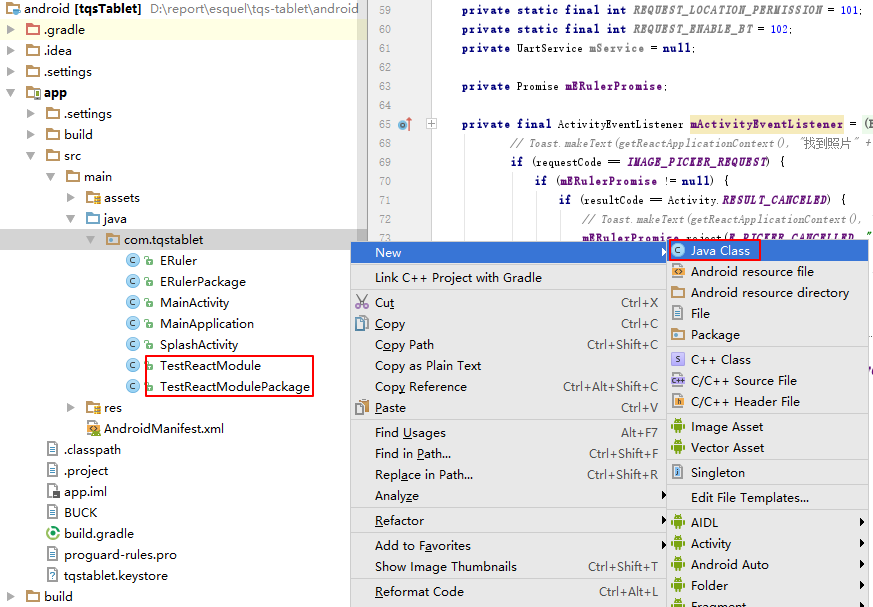
第一步:使用Android Studio在项目中增加两个Class

TestReactModule.java
package com.tqstablet; import android.widget.Toast; import android.app.Activity; import android.content.Intent; import android.net.Uri; import android.Manifest; import android.app.Activity; import android.app.AlertDialog; import android.bluetooth.BluetoothAdapter; import android.bluetooth.BluetoothDevice; import android.content.Context; import android.content.pm.PackageManager; import android.location.LocationManager; import android.os.Build; import android.provider.Settings; import android.support.v4.app.ActivityCompat; import android.support.v4.content.ContextCompat; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.util.Log; import android.view.View; import android.widget.TextView; import com.facebook.react.bridge.NativeModule; import com.facebook.react.bridge.ReactApplicationContext; import com.facebook.react.bridge.ReactContext; import com.facebook.react.bridge.ReactContextBaseJavaModule; import com.facebook.react.bridge.ReactMethod; import com.facebook.react.bridge.Promise; import com.facebook.react.bridge.BaseActivityEventListener; import com.facebook.react.bridge.ActivityEventListener; import java.util.Map; import java.util.HashMap; import android.os.Build; import com.facebook.react.bridge.Callback; /** * Created by ChenWes on 2018-05-24. */ public class TestReactModule extends ReactContextBaseJavaModule { // Toast code private static final String DURATION_SHORT_KEY = "SHORT"; private static final String DURATION_LONG_KEY = "LONG"; // image code private static final int IMAGE_PICKER_REQUEST = 467081; private static final String E_ACTIVITY_DOES_NOT_EXIST = "E_ACTIVITY_DOES_NOT_EXIST"; private static final String E_PICKER_CANCELLED = "E_PICKER_CANCELLED"; private static final String E_FAILED_TO_SHOW_PICKER = "E_FAILED_TO_SHOW_PICKER"; private static final String E_NO_IMAGE_DATA_FOUND = "E_NO_IMAGE_DATA_FOUND"; private Promise mPromise; private final ActivityEventListener mActivityEventListener = new BaseActivityEventListener() { @Override public void onActivityResult(Activity activity, int requestCode, int resultCode, Intent intent) { // Toast.makeText(getReactApplicationContext(), "找到照片" + requestCode + "****" + resultCode, Toast.LENGTH_SHORT).show(); if (requestCode == IMAGE_PICKER_REQUEST) { if (mPromise != null) { if (resultCode == Activity.RESULT_CANCELED) { // Toast.makeText(getReactApplicationContext(), "RESULT_CANCELED", Toast.LENGTH_SHORT).show(); mPromise.reject(E_PICKER_CANCELLED, "Image picker was cancelled"); } else if (resultCode == Activity.RESULT_OK) { // Toast.makeText(getReactApplicationContext(), "RESULT_OK", Toast.LENGTH_SHORT).show(); Uri uri = intent.getData(); Toast.makeText(getReactApplicationContext(), uri.toString(), Toast.LENGTH_SHORT).show(); if (uri == null) { mPromise.reject(E_NO_IMAGE_DATA_FOUND, "No image data found"); } else { mPromise.resolve(uri.toString()); } } mPromise = null; } } } }; public TestReactModule(ReactApplicationContext reactContext) { super(reactContext); // Add the listener for `onActivityResult` reactContext.addActivityEventListener(mActivityEventListener); } @Override public String getName() { return "TestReactModule"; } @Override public Map<String, Object> getConstants() { final Map<String, Object> constants = new HashMap<>(); constants.put(DURATION_SHORT_KEY, Toast.LENGTH_SHORT); constants.put(DURATION_LONG_KEY, Toast.LENGTH_LONG); return constants; } /* 无回调的方式 *************************************************************/ @ReactMethod public void show(String message, int duration) { Toast.makeText(getReactApplicationContext(), "Android :" + message, duration).show(); } /* 事件回调的方式 *************************************************************/ @ReactMethod public void getSystemModel(Callback result) { String sysModel = Build.MODEL; result.invoke(sysModel); } @ReactMethod public void getSystemModelAndVersion(Callback result) { String sysModel = Build.MODEL; String sysVersion = Build.VERSION.RELEASE; result.invoke(sysModel, sysVersion); } /* Promise的方式 *************************************************************/ @ReactMethod public void pickImage(final Promise promise) { Activity currentActivity = getCurrentActivity(); if (currentActivity == null) { promise.reject(E_ACTIVITY_DOES_NOT_EXIST, "Activity doesn't exist"); return; } // Store the promise to resolve/reject when picker returns data mPromise=null; mPromise = promise; try { final Intent galleryIntent = new Intent(Intent.ACTION_PICK); galleryIntent.setType("image/*"); final Intent chooserIntent = Intent.createChooser(galleryIntent, "Pick an image"); currentActivity.startActivityForResult(chooserIntent, IMAGE_PICKER_REQUEST); Toast.makeText(getReactApplicationContext(), "弹出照片库", Toast.LENGTH_SHORT).show(); } catch (Exception e) { mPromise.reject(E_FAILED_TO_SHOW_PICKER, e); mPromise = null; } } }
TestReactModulePackage.java
package com.tqstablet; import com.facebook.react.ReactPackage; import com.facebook.react.bridge.NativeModule; import com.facebook.react.bridge.ReactApplicationContext; import com.facebook.react.uimanager.ViewManager; import java.util.ArrayList; import java.util.Collections; import java.util.List; /** * Created by ChenWes on 2018-05-24. */ public class TestReactModulePackage implements ReactPackage { @Override public List<ViewManager> createViewManagers(ReactApplicationContext reactContext) { return Collections.emptyList(); } @Override public List<NativeModule> createNativeModules(ReactApplicationContext reactContext) { List<NativeModule> modules = new ArrayList<>(); modules.add(new TestReactModule(reactContext)); return modules; } }
第二步:在MainApplication.java中增加引用
package com.tqstablet; import android.app.Application; import com.facebook.react.ReactApplication; import com.AlexanderZaytsev.RNI18n.RNI18nPackage; import com.imagepicker.ImagePickerPackage; import com.learnium.RNDeviceInfo.RNDeviceInfo; import com.facebook.react.ReactNativeHost; import com.facebook.react.ReactPackage; import com.facebook.react.shell.MainReactPackage; import com.facebook.soloader.SoLoader; import java.util.Arrays; import java.util.List; public class MainApplication extends Application implements ReactApplication { private final ReactNativeHost mReactNativeHost = new ReactNativeHost(this) { @Override public boolean getUseDeveloperSupport() { return BuildConfig.DEBUG; } @Override protected List<ReactPackage> getPackages() { return Arrays.<ReactPackage>asList( new MainReactPackage(), new RNI18nPackage(), new ERulerPackage(), new TestReactModulePackage(), new RNDeviceInfo(), new ImagePickerPackage() ); } @Override protected String getJSMainModuleName() { return "index"; } }; @Override public ReactNativeHost getReactNativeHost() { return mReactNativeHost; } @Override public void onCreate() { super.onCreate(); SoLoader.init(this, /* native exopackage */ false); } }
第三步:在React Native中进行调用
TestModule.js
import { NativeModules } from 'react-native';
module.exports = NativeModules.TestReactModule;
调用代码
import TestReactModule from '../util/TestReactModule';
<Button style={styles.menuButton} onPress={() => {
//无回调
// TestReactModule.show("平板端打开一个对话框", TestReactModule.LONG);
//回调事件
// TestReactModule.getSystemModel((getModel) => {
// Alert.alert(getModel);
// });
//回调事件,多参数
// TestReactModule.getSystemModelAndVersion((sysModel, sysVersion) => {
// Alert.alert(sysModel, sysVersion);
// });
//Promise
TestReactModule.pickImage()
.then((data) => {
Alert.alert(data);
}).catch((err) => {
Alert.alert('Err', err.message);
})
}}>
React Native 测试
</Button>