前言
这一节我们来讲讲Unobtrusive中的Ajax提交,大部分情况下我们是利用JQuery来进行Ajax请求,当然利用JQuery来进行表单Ajax请求也不例外,但是相对于Unobtrusive Ajax来进行表单请求则Unobtrusive Ajax代码量显得更加精简,所以基于这点本文来讲讲这个Unobtrusive Ajax。
话题
我们首先一步一步深入来讲述我们本节的话题,我们在Models文件夹下建立如下一个类:
public class Blog { public long Id { get; set; } public string Name { get; set; } public string BlogAddress { get; set; } public string Description { get; set; } public Category Category; } public enum Category { C, Java, JavaScript, SQLServer }
接下来我们建立一个Blog控制器并且初始化数据,如下:
private Blog[] blogs = { new Blog { Id =1, Name ="xpy0928 1",Category=Category.C,BlogAddress="http://www.cnblogs.com/CreateMyself/", Description ="出生非贫即贵,你我无能为力"}, new Blog { Id =2, Name ="xpy0928 2", Category=Category.Java,BlogAddress="http://www.cnblogs.com/CreateMyself/",Description ="后天若不加以努力赶之超之,又能怪谁呢!"}, new Blog { Id =3, Name ="xpy0928 3",Category=Category.JavaScript,BlogAddress="http://www.cnblogs.com/CreateMyself/", Description ="自己都靠不住不靠谱,又能靠谁呢!" }, new Blog { Id =4, Name ="xpy0928 4",Category=Category.SQLServer, BlogAddress="http://www.cnblogs.com/CreateMyself/",Description ="靠自己!"} };
我们现在的场景是显示博客中所有数据,然后通过下拉框中的类别来筛选对应的数据。我们来看看:
显示博客所有数据 GetBlogs
public ActionResult GetBlogs() { return View(blogs); }
根据类别筛选数据:
[HttpPost] public ActionResult GetBlogs(string selectedCategory) { if (selectedCategory == null || selectedCategory == "All") { return View(blogs); } else { Category selected = (Category)Enum.Parse(typeof(Category), selectedCategory); return View(blogs.Where(p => p.Category == selected)); } }
在视图中,我们给出如下代码:
(1)获取所有博客数据:
@model IEnumerable<Blog> <h2>GetBlogs</h2> <table style="background-color:lightcoral"> <thead> <tr> <th>ID</th> <th>Name</th> <th>BlogAddress</th> <th>Description</th> <th>Category</th> </tr> </thead> <tbody> @foreach (Blog p in Model) { <tr> <td>@p.Id</td> <td>@p.Name</td> <td>@p.BlogAddress</td> <td>@p.Description</td> <td>@p.Category</td> </tr> } </tbody> </table>
(2)生成下拉分类列表:
@using (Html.BeginForm()) { <div> @Html.DropDownList("selectedCategory", new SelectList(new[] { "All"}.Concat(Enum.GetNames(typeof(Category))) )) <button type="submit">提交</button> </div> }
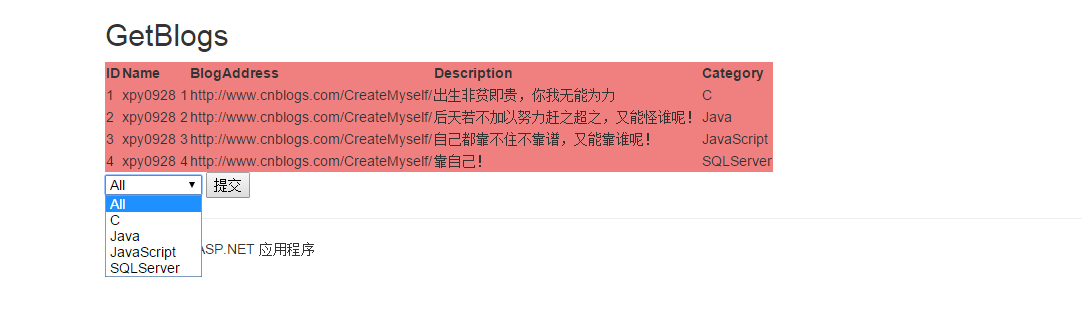
我们运行程序结果如下:

一切都如正常的进行,但是这样做页面会重新加载页面。
那么问题来了,如果我们想根据下拉列表不重新加载页面又该如何呢?我们就利用本节要讲的Unobtrusive Ajax!
Unobtrusive Ajax
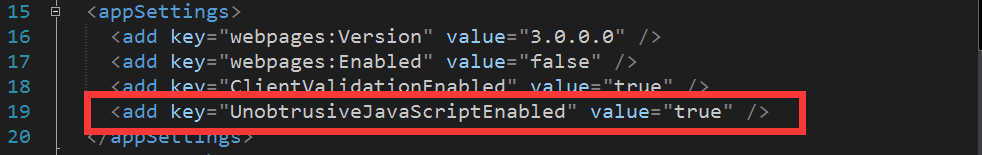
我们需要在Web.Config进行如下启动:

接下来我们通过NuGet下载Unobtrusive Ajax,如下:

然后在视图中引入如下脚本:
<script src="~/Scripts/jquery-1.10.2.min.js"></script> <script src="~/Scripts/jquery.unobtrusive-ajax.min.js"></script>
接下来我们对控制器方法进行相应的调整,结合我们之前学到的分部视图:
public PartialViewResult GetBlogData(string selectedCategory = "All") { IEnumerable<Blog> data = blogs; if (selectedCategory != "All") { Category selected = (Category)Enum.Parse(typeof(Category), selectedCategory); data = blogs.Where(p => p.Category == selected); } return PartialView(data); } public ActionResult GetBlogs(string selectedCategory = "All") { return View((object)selectedCategory); }
此时我们重点在视图中利用Unobtrusive Ajax。
AjaxOptions ajaxOptions = new AjaxOptions
{
UpdateTargetId = "blogsTable",
};
<tbody id="blogsTable"> @Html.Action("GetBlogData", new { selectedCategory = Model }) </tbody>
利用AjaxOptions中的UpdateTargetId对应我们需要筛选的数据。接下来我们利用Ajax请求
@using (Ajax.BeginForm("GetBlogData", ajaxOptions)) { <div> @Html.DropDownList("selectedCategory", new SelectList( new[] { "All" }.Concat(Enum.GetNames(typeof(Category))))) <button type="submit">提交</button> </div> }
接下来我们看看运行结果:

接下来我们来看看AjaxOptions其他参数 :
AjaxOptions ajaxOptions = new AjaxOptions { UpdateTargetId = "blogsTable", LoadingElementId = "loadingBlogs", LoadingElementDuration = 1000, Confirm = "你真的要显示所有博客?", };
<div id="loadingBlogs" style="background-color:cadetblue; display:none"> <p>Loading Blogs...</p> </div>
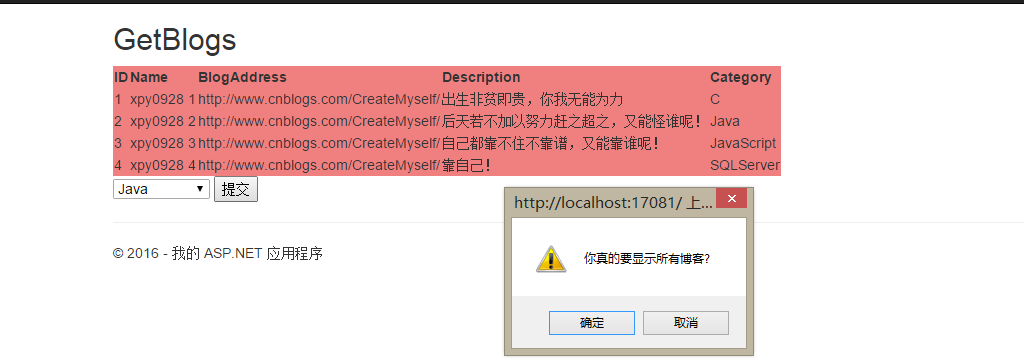
上述 LoadingElementId 为加载数据时显示加载中, LoadingElementDuration 为显示加载中时间。我们看看其显示效果,通过将时间延长。

显示加载中:

如上我们是通过下拉框点击提交按钮进行获取数据。
那么问题来了,我们如何通过链接来获取数据呢?请往下看。
我们在视图中添加如下:
<div> @foreach (string category in Enum.GetNames(typeof(Category))) { <div class="ajaxLink"> @Ajax.ActionLink(category, "GetBlogData", new { selectedCategory = category }, new AjaxOptions { UpdateTargetId = "blogsTable" }) </div> } </div>
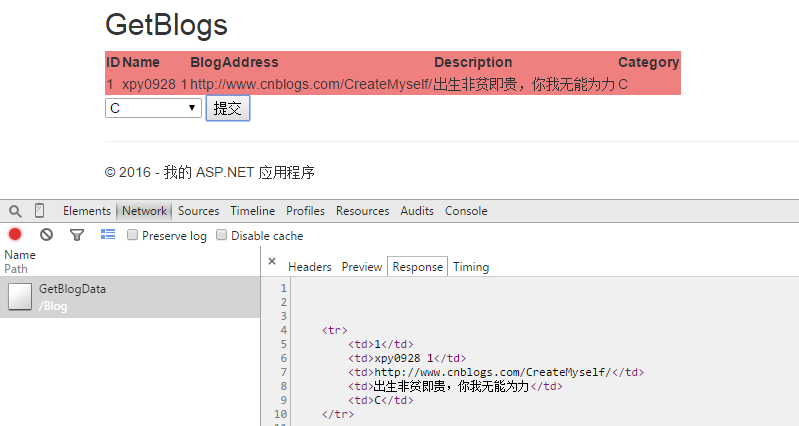
我们运行看看效果:

我们点击C试试效果,如下:

结语
本节我们利用Unobtrusive Ajax来实现类似JQuery的Ajax提交,利用Unobtrusive Ajax也是一种还不错的方式,而且Unobtrusive Ajax中AjaxOptions还有其他参数有兴趣的童鞋可以去了解了解。本节利用这个去请求分部视图并填充,但是这种方式还不是最优的方案,我们完全可以利用JSON来返回数据,对吧,下节我们利用JsonResult来返回数据。晚安,世界。【说明:有关MVC系列代码已全部托管于Github,可以点击右上角(Fork me on Github)下载代码】。