一、先在官网下载nginx 软件,解压后放在软件盘中如D盘

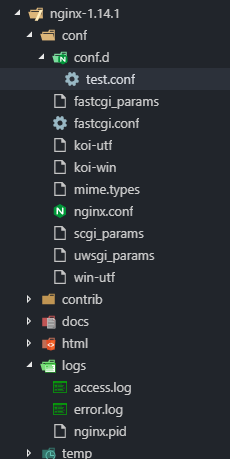
将nginx 文件夹拖到编译器中,打开conf 文件夹中的 nginx.conf 文件,找到其中的server {} 配置项,默认35 行。将默认的 server 配置全部用 # 注释掉,之后再 conf 文件夹中创建文件夹 conf.d ,创建文件 test.conf,在该文件中进行server {} 配置项的 配置。

二、配置server
配置之前需要在 nginx.conf 文件中的 http {} 配置项里加上 include D:/nginx-1.14.1/conf/conf.d/*.conf; 进行文件的映射,加上后才可以找到我们在 conf.d 问件中创建的 .conf 问件,而且是所有的 .conf 文件。如果有多个 .conf 文件则会一起启动,而只想让其中一个启动可以将 * 号改为那个文件的文件名。
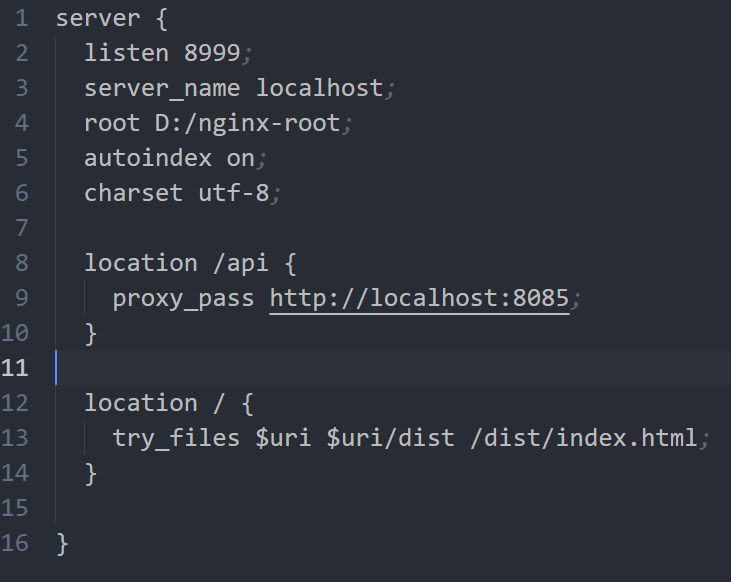
server配置:
listen 8999; 是配置的端口号
server_name localhost; 是配置的域名
root D:/nginx-root; 是配置的资源路径
autoindex on; 是配置的打开页面是否能进入文件列表页,on为能进入,off 为不能进入
charset utf-8; 是编码格式
如果不配置autoindex on; 且你的 root 目录下没有东西,服务启动后可能会报 403 Forbidden 错误,这时加上这个配置就能避免这个错误。
在nginx.exe 所在文件夹里,上图的 nginx-1.14.1文件夹中,进入命令窗口,输入 start nginx 启动 nginx 出现以下界面则nginx 启动成功。
下图是 成功进入列表页的显示

配置以上这些后少不了要配置反向代理,反向代理到 json-server启动的 mock 数据的服务上,配置方法如下


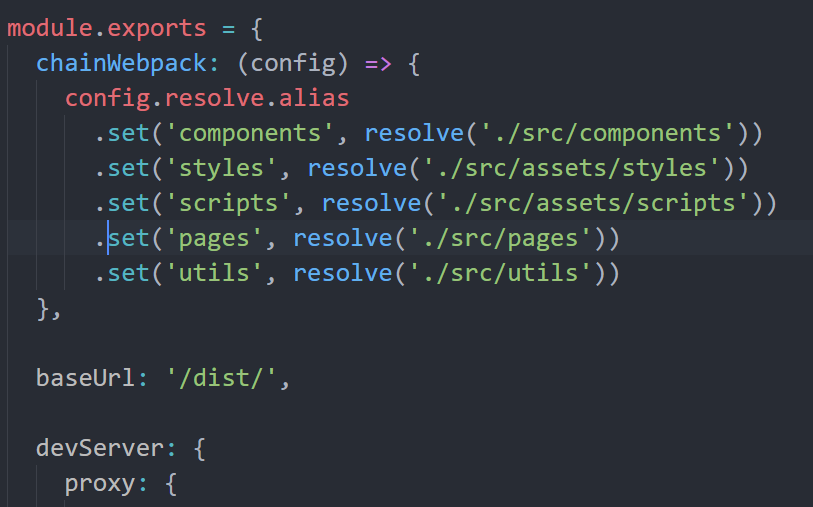
还要再路由中,在实例化 VueRouter 的配置中加上 base: '/dist/',

之后直接 yarn build 就行了 ,build 出的文件在所有引用的文件路径前自动加上 /dist/ 。
四、启动应用
将 build 好的 dist 文件夹拷贝到 nginx-root 目录下,在命令窗口输入start nginx启动 nginx,在浏览器窗口输入localhost:8999,就进入了我们的应用了。到这就正式完成 Vue.js 项目 前后端不分离模式 nginx 配置。
五、nginx 配置中的坑
在 .conf 文件中进行配置时,一定要记住加上 ; ,不加会报错;
在放置解压后的 nginx-1.14.1 文件夹时,目录时一定不能有中文和空格 ,也会报错
在判断 nginx 是否启动成功时,不止直接去浏览器输入域名和端口号,也可以直接 nginx -s stop 停止nginx 看是否有错误,如果什么都没有显示,那么恭喜启动成功了,否则会报错。
如有错误,请各位指正!