1、什么是锚点
锚点(achor):其实就是超链接的一种。
如:普通的超链接 <a href="sub_task_detail.php">详细</a> 主要实现不同页面之间的跳转
带锚点的超链接 <a href="sub_task_detail.php#test"> </a> 可以在同一个页面的不同位置进行点位跳转
2、锚点的使用
锚点超链接一定包含井号"#",锚点超链接都在链接的尾端
例如:同一个页面的不同部分,使用锚点的情况
目标锚元素
<p id="product"> 产品</p>
锚点超链接:
<a href="#product">产品说明 </a>
这里就简单说一下,详细见超链接锚点功能
3、vue中url锚点说明
众所周知,vue项目是单页面SPA,所以需要使用锚点来进行定位,当然了,官网也给出了不使用锚点的例子,比如在vue-router中使用history模式,这样url链接中就避免了很丑的hash了。但是这样同样有缺点,就是不能再页面中使用自己设定的锚点了,同时需要后台配置支持。因为我们的应用是个单页客户端应用,如果后台没有正确的配置,当用户在浏览器直接访问 http://oursite.com/user/id 就会返回 404,这就不好看了。所以为了保险,还是使用锚点的方式,即带#的方式。
vue项目中,如何url中的查询字符串呢?我们一般用location.search来获取。但是其中有一种比较特殊的情况就是查询字符串和vue中的锚点同时出现,并且通过测试,发现vue自身的锚点在查询字符串之前或者在查询字符串之后都是可以正确获取页面的。比如下面的两个url都是可以正确获取页面的。
//第一种,锚点在查询字符串之前
http://www.com/sjfx/sub-task-detail#/detail/sub-detail?23355
//第二种,锚点在查询字符串之后
http://www.com/sjfx/sub-task-detail?23355#/detail/sub-detail
这两种方式都是可以正确获取到页面内容的,但是第一种方式不规范的,如果我们使用location.search获取查询字符串,返回值是空,如下图:

这是因为将查询字符串作为了锚点的一部分。
第二种方式就能正确识别查询字符串。实际上也不是特别规范,因为查询字符串都应该是以键值对的方式存在。
可能你会想到使用location.hash来获取,但是location.hash获取的是#以后的所有内容,这样对于第一种方式,查询字符串也会包含其中,对于第二种方式则,可以使用location.hash获取锚点内容(#/detail/sub-detail),使用location.search获取查询字符串(23355)。
所以对于vue单页面SPA,可以类比超链接中锚点进行学习。
4、最后复习一下window.location
比如,存在这样一个超链接
URL: http://yzl.cloud.com:3000/task.html?name=xing&jql=123#first
| 属性 | 含义 | 结果(值) | 备注 |
| protocol: | 使用的协议 | "http:" | 还有https协议等 |
| hostname: | 主机名 | “yzl.cloud.com” | 域名或者主机ip |
| port: | 端口号 | “3000” | |
| pathname: | 路径名,主要是url主机名后面的部分 | “/task.html” | |
| search: | url中"?"之后的部分,又称为查询字符串 | “?name=xing&jql=123” | |
| hash: | url中“#”之后的内容 | “#first” | 根据锚点跳转 |
| host: | 主机名+端口号 | “yzl.cloud.com:3000” | |
| href: | 页面完整的url |
URL: http://yzl.cloud.com:3000/task.html?name=xing&jql=123#first |
重新定位到一个url |
location的8个属性如上表所示。
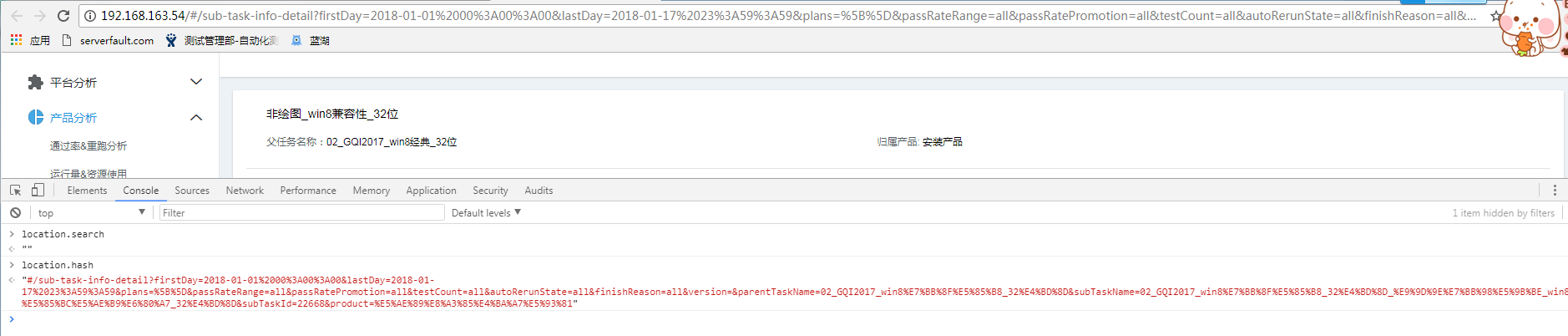
为什么下面的连接我们获取的window.location.search为空呢?
如下面的url
http://192.168.163.54/#/sub-task-info-detail?firstDay=2018-01-01%2000%3A00%3A00&lastDay=2018-01-17%2023%3A59%3A59&plans=%5B%5D&passRateRange=all&passRatePromotion=all&testCount=all&autoRerunState=all&finishReason=all&version=&parentTaskName=02_GQI2017_win8%E7%BB%8F%E5%85%B8_32%E4%BD%8D&subTaskName=02_GQI2017_win8%E7%BB%8F%E5%85%B8_32%E4%BD%8D_%E9%9D%9E%E7%BB%98%E5%9B%BE_win8%E5%85%BC%E5%AE%B9%E6%80%A7_32%E4%BD%8D&subTaskId=22668&product=%E5%AE%89%E8%A3%85%E4%BA%A7%E5%93%81

这是什么原因呢?
其实是需要注意search与hash的区别的。比如下面一个简单的url
http://localhost:3000/index.html#/version?id=5&product=355
通过location.hash获取的"#/version?id=5&product=355" 本该属于search的字符串“?id=5&product=355” 属于字符串"#/version?id=5&product=355"的一部分。所以search就获取到“”了。
也就是说查询字符串search只能获取到“?”之后的并且“#”之前的内容,如果“#”之前没有“?”,那么search是获取不到内容的,只能获取到“”。
所以在vue项目中书写页面的url时还是需要注意格式的。