Ajax简介
AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步Javascript和XML”。即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML,现在更多使用json数据)。
- 同步交互:客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求;
- 异步交互:客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求。
AJAX除了异步的特点外,还有一个就是:浏览器页面局部刷新;(这一特点给用户的感受是在不知不觉中完成请求和响应过程)

优点:
- AJAX使用Javascript技术向服务器发送异步请求
- AJAX无须刷新整个页面
基于jquery的Ajax实现
<button class="send_Ajax">send_Ajax</button> <script> $(".send_Ajax").click(function(){ $.ajax({ url:"/handle_Ajax/", type:"POST", data:{username:"lewen",password:123}, success:function(data){ console.log(data) }, error: function (jqXHR, textStatus, err) { console.log(arguments); }, complete: function (jqXHR, textStatus) { console.log(textStatus); }, statusCode: { '403': function (jqXHR, textStatus, err) { console.log(arguments); }, '400': function (jqXHR, textStatus, err) { console.log(arguments); } } }) }) </script>
案列-基于Ajax进行登录验证
1 用户名是否已被注册
在注册表单中,当用户填写了用户名后,把光标移开后,会自动向服务器发送异步请求。服务器返回true或false,返回true表示这个用户名已经被注册过,返回false表示没有注册过。客户端得到服务器返回的结果后,确定是否在用户名文本框后显示“用户名已被注册”的错误信息!
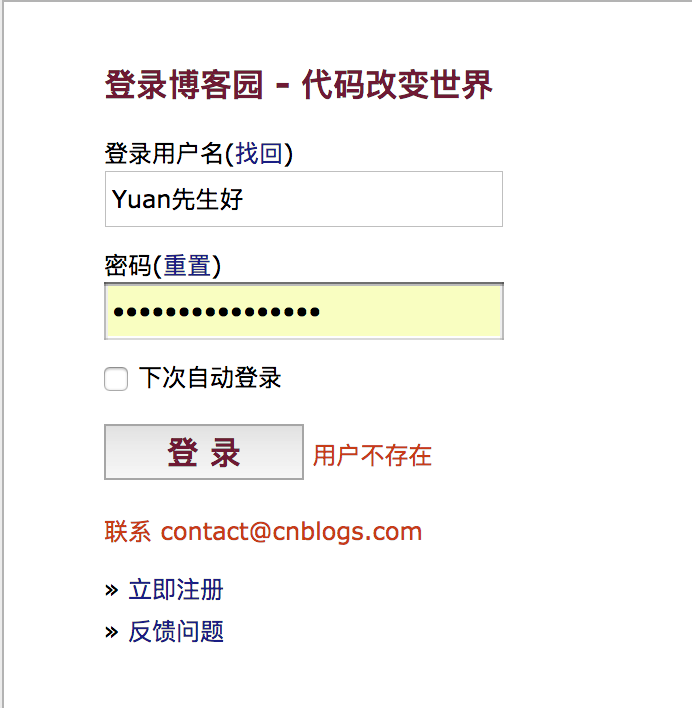
2 基于Ajax进行登录验证
用户在表单输入用户名与密码,通过Ajax提交给服务器,服务器验证后返回响应信息,客户端通过响应信息确定是否登录成功,成功,则跳转到首页,否则,在页面上显示相应的错误信息。

$(".login_btn").click(function () {
$.ajax({
url: "/login/",
type: "post",
data: {
"user": $("#user").val(),
"pwd": $("#pwd").val(),
},
success: function (data) {
console.log(data); // json字符串
console.log(typeof data);
var res = JSON.parse(data);// 反序列化 object {}
console.log(res); // object
console.log(typeof res);
if (data.user) {
location.href = "http://127.0.0.1/index"
} else {
$(".error").html(data.msg).css({"color": "red", "margin-left": "10px"})
}
}
})
})
视图处理
def login(request): print(request.POST) user = request.POST.get("user") pwd = request.POST.get("pwd") user = User.objects.filter(name=user, pwd=pwd).first() res = {"user": None, "msg": None} if user: res["user"] = user.name else: res["msg"] = "username or passwor wrong! " import json return HttpResponse(json.dumps(res))
文件上传
请求头ContentType
ContentType指的是请求体的编码类型,常见的类型共有3种:
1 application/x-www-form-urlencoded
这应该是最常见的 POST 提交数据的方式了。浏览器的原生 <form> 表单,如果不设置 enctype 属性,那么最终就会以 application/x-www-form-urlencoded 方式提交数据。请求类似于下面这样(无关的请求头在本文中都省略掉了):
POST http://www.example.com HTTP/1.1 Content-Type: application/x-www-form-urlencoded;charset=utf-8
2 multipart/form-data
这又是一个常见的 POST 数据提交的方式。我们使用表单上传文件时,必须让 <form> 表单的 enctype 等于 multipart/form-data。
这种方式一般用来上传文件,各大服务端语言对它也有着良好的支持。
上面提到的这两种 POST 数据的方式,都是浏览器原生支持的,而且现阶段标准中原生 <form> 表单也只支持这两种方式(通过 <form> 元素的 enctype 属性指定,默认为 application/x-www-form-urlencoded。其实 enctype 还支持 text/plain,不过用得非常少)。
随着越来越多的 Web 站点,尤其是 WebApp,全部使用 Ajax 进行数据交互之后,我们完全可以定义新的数据提交方式,给开发带来更多便利
3 application/json
application/json 这个 Content-Type 作为响应头大家肯定不陌生。实际上,现在越来越多的人把它作为请求头,用来告诉服务端消息主体是序列化后的 JSON 字符串。由于 JSON 规范的流行,除了低版本 IE 之外的各大浏览器都原生支持 JSON.stringify,服务端语言也都有处理 JSON 的函数,使用 JSON 不会遇上什么麻烦。
JSON 格式支持比键值对复杂得多的结构化数据,这一点也很有用。记得我几年前做一个项目时,需要提交的数据层次非常深,我就是把数据 JSON 序列化之后来提交的。不过当时我是把 JSON 字符串作为 val,仍然放在键值对里,以 x-www-form-urlencoded 方式提交。
基于form表单的文件上传
模板部分
<form action="" method="post" enctype="multipart/form-data"> 用户名 <input type="text" name="user"> 头像 <input type="file" name="avatar"> <input type="submit"> </form> 点击submit 后浏览器就直接提交
视图部分
def file_put(request): if request.method == "POST": print("body", request.body) # 请求报文中的请求体 print("POST", request.POST) # if contentType==urlencoded ,request.POST才有数据 print(request.FILES) file_obj = request.FILES.get("avatar") with open(file_obj.name, "wb") as f: for line in file_obj: f.write(line) return HttpResponse("OK") return render(request, "file_put.html")
基于Ajax的文件上传
模板
<form>
用户名 <input type="text" id="user">
头像 <input type="file" id="avatar">
<input type="button" id="ajax-submit" value="ajax-submit">
</form>
<script>
$("#ajax-submit").click(function(){
var formdata=new FormData();
formdata.append("user",$("#user").val());
formdata.append("avatar",$("#avatar")[0].files[0]);
$.ajax({
url:"",
type:"post",
data:formdata,
processData: false , // 不处理数据
contentType: false, // 不设置内容类型
success:function(data){
console.log(data)
}
})
})
</script>
将上传的头像封装到formdata 里面
视图
def file_put(request): if request.method == "POST": print("body", request.body) # 请求报文中的请求体 print("POST", request.POST) # if contentType==urlencoded ,request.POST才有数据 print(request.FILES) file_obj = request.FILES.get("avatar") with open(file_obj.name, "wb") as f: for line in file_obj: f.write(line) return HttpResponse("OK") return render(request, "file_put.html")

$(".btn").click(function(){
$.ajax({
url:"",
type:"post",
contentType:"application/json",
data:JSON.stringify({
a:1,
b:2
}),
success:function(data){
console.log(data)
}
})
});

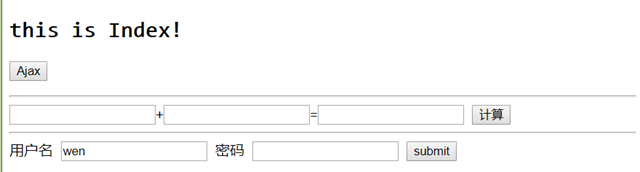
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="http://ajax.aspnetcdn.com/ajax/jquery/jquery-2.1.4.min.js"></script> </head> <body> <h2>this is Index!</h2> <button class="Ajax">Ajax</button> <p class="content"></p> <hr> <input type="text" id="num1">+<input type="text" id="num2">=<input type="text" id="ret"> <button class="cal">计算</button> <hr> <form> 用户名 <input type="text" id="user"> 密码 <input type="password" id="pwd"> <input type="button" value="submit" class="login_btn"><span class="error"></span> </form> <script> $(".Ajax").click(function () { //发送Ajax请求 $.ajax({ url: "/test_ajax/", // 请求url type: "get", // 请求方式post data: {a: 1, b: 2}, success: function (data) { // 回调函数 console.log(data); $(".content").html(data) } }) }); // Ajax计算求值 $(".cal").click(function () { $.ajax({ url: "/cal/", type: "post", contentType: "multipart/form-data", data: { "n1": $("#num1").val(), "n2": $("#num2").val(), }, success: function (data) { console.log(data); $("#ret").val(data); } }) }); // 登录验证 $(".login_btn").click(function () { $.ajax({ url: "/login/", type: "post", data: { "user": $("#user").val(), "pwd": $("#pwd").val(), }, success: function (data) { console.log(data); // json字符串 console.log(typeof data); var res = JSON.parse(data);// 反序列化 object {} console.log(res); // object console.log(typeof res); if (data.user) { location.href = "http://127.0.0.1/index" } else { $(".error").html(data.msg).css({"color": "red", "margin-left": "10px"}) } } }) }) </script> </body> </html>