1、font-family 属性的字体侵权问题
font-family 属于前端css属性中最基础的一个属性,用来定义字体名称。当我们打开一个网站,浏览器会读取 font-family 中的字体名称,并去检索用户电脑系统中的字体,如果有的话就显示,没有的话检索下一个。所以,如果前端代码中写了字体比如:微软雅黑,但仅仅是一种调用方法,你的电脑中有就显示,没有就显示其他字体,这样就不会构成侵权问题。因为它仅仅是调用了终端用户自身系统中已经存在的字体用来屏幕输出显示,这不需要任何额外的授权许可。
但这只是限于在电脑上显示,比如,如果你用你的官网截图进行宣传,此时就脱离了电脑系统的范围,如果你没有购买这个字体的版权的话就会构成侵权问题。
2、@font-face 属性的字体侵权问题
@font-face { font-family: myFirstFont; /* 自定义一个字体名称 */ src: url('Sansation_Light.ttf') /* 字体存储在服务器上的地址 */ ,url('Sansation_Light.eot'); /*
.TTF或.OTF,适用于Firefox 3.5、Safari、Opera; .EOT,适用于Internet Explorer 4.0+; .SVG,适用于Chrome、IPhone */ } div { font-family:myFirstFont; /* 使用自定义字体 */ }
@font-face应用到项目中可以参考:https://www.cnblogs.com/fjdingsd/p/5663561.html
@font-face 属于css中另一个字体调用方法。和 font-family 默认调用电脑字体不同,@font-face 是把自己定义的 Web字体嵌入到网页中。上面格式中,src 表示自定义的字体的存放路径。平常使用的 ‘Microsoft Yahei’,Arial,sans-serif 等字体都属于安全字体,即正常电脑都会默认安装的,所以前端可以直接调用。但是如果网页需要使用到特殊的字体,并且系统上并没有安装这些字体的话,那就需要使用 @font-face 方法。我们可以把字体文件下载到项目上,或者是放在服务器上都行,然后在 @font-face 属性上引用。
在@font-face网络字体技术之前,浏览器显示网页上文字使用的字体只能限制在电脑里已经安装的几款字体里。而且每个人的电脑里安装的字体是因人而异的。@font-face的作用是从网上下载并使用自定义字体,使页面显示字体不依赖用户的操作系统字体环境。
使用 @font-face 形式定义字体要调用字体文件,我们需要把字体文件存储在服务器上,此时我们必须得购买该字体版权才行,否则就是侵权。
这个行为在方正的侵权行为描述中有介绍:
在未获得版权人书面授权的情况下,下列使用方式都是侵权行为:
将「微软雅黑字库」从 Windows 系统中复制出来,安装到苹果机或其它系统中使用;
把「微软雅黑字库」作为设计元素,将其中的字符以图形的形式应用到设计案中向公众作如下形式(包括但不限于)的发布:将字库字体直接、格式转换或修改后用于企业名称、商标、标识;企业宣传册;产品包装、附加标牌;产品说明书;发布卖场海报、平面广告、电视广告、户外广告、网络广告;企业自有网站;音像制品、展览、展示中。
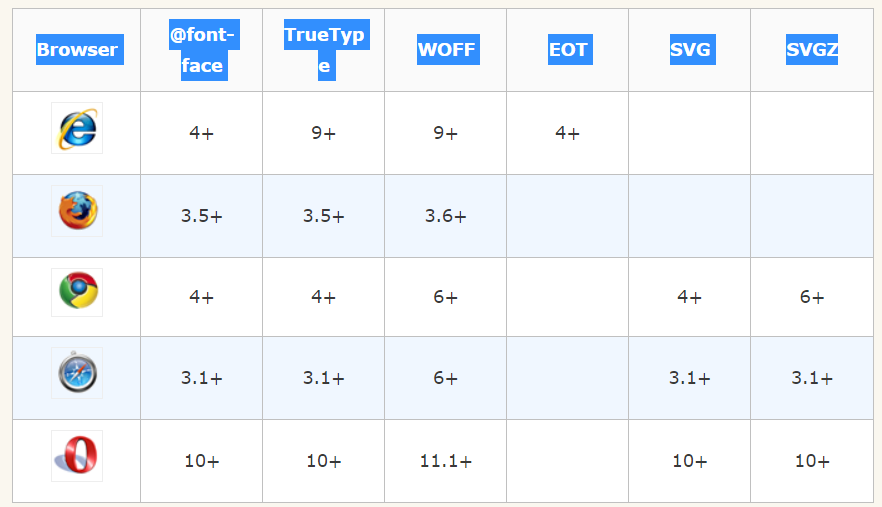
3、不同字体文件在浏览器中的兼容问题
- Webkit/Safari(3.2+):ttf、.otf;
- Opera (10+): .ttf、.otf、.svg;
- Internet Explorer: ie4+ 支持 eot,ie9+ 支持 WOFF;
- Firefox(3.5+):.ttf)、.otf、3.6+ 支持 WOFF
- Google Chrome:.ttf、.otf、6+ 支持WOFF
由上面可以得出:.eot + .ttf /.otf + svg + woff = 所有浏览器的完美支持。
也可参考下图:
(TrueType:TTF)

3.1、兼容所有浏览器的@font-face写法
下面写法中,format 指的是自定义的字体的格式,主要用来帮助浏览器识别,其值主要有以下几种类型:truetype,opentype,truetype-aat,embedded-opentype,avg等。
@font-face { font-family: 'YourWebFontName'; src: url('YourWebFontName.eot'); /* 兼容 IE9 */ src: url('YourWebFontName.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */ url('YourWebFontName.woff') format('woff'), /* Modern Browsers */ url('YourWebFontName.ttf') format('truetype'), /* Safari, Android, iOS */ url('YourWebFontName.svg#YourWebFontName') format('svg'); /* iOS 遗留历史问题*/ }
参考:https://www.cnblogs.com/liAnran/p/11606977.html、https://www.cnblogs.com/jecyhw/p/3891537.html