语法
变量相关的用 :{{ 变量 }}
逻辑相关的用: {% 逻辑 %}
变量

# views.py代码 def index(request): num = 100 name = 'xin' name_list = ['张三','李四','王二麻子'] dic = {'name':'Alex','age':73,'hobby':'抽烟'} class Animal: def __init__(self): self.kind = 'dog' def eat(self): return 'shi' a = Animal() return render(request,'index.html',{'num':num,'name':name,'namelist':name_list,'d1':d1,'a':a}) # return render(request,'index.html',locals()) locals() 获取函数内部所有变量的值,并加工成{'变量名':'变量值'....}这样一个字典 # html代码: <p>{{ num }}</p> <p>{{ name }}</p> <p>{{ name_list.2 }}</p> # 通过 .索引 来取值 <p>{{ d1.age }}</p> # 通过 .键 取值 <p>{{ a.kind }}</p> # 调用属性 <p>{{ a.eat }}</p> # 调用类中方法
过滤器
- default : 如果一个变量是false或者为空,使用给定的默认值.否则使用变量的值
{{ value|default:"nothing"}}
- length : 返回值的长度,作用于字符串和列表。
views.py : mes = 'I love you three thousand times' html代码 : {{ mes|length }} # 31,空格也算一个字符
-
filesizeformat : 将值格式化为一个 “人类可读的” 文件尺寸 (例如
'13 KB','4.1 MB','102 bytes', 等等)filesize = 234352452 {{ filesize|filesizeformat }} # 223.5 MB
-
slice : 切片,如果 value="hello world",还有其他可切片的数据类型
{{value|slice:"2:-1"}} -
date : 格式化,如果 value=datetime.now()
{{ value|date:"Y-m-d H:i:s"}} -
safe : 将字符串识别成标签
val = '<a href="http://www.baidu.com">百度</a>' ret = "<script>alert('123')</script>" {{ val|safe }} # 生成a标签的样式 {{ ret|safe }} # 有js的样式
-
truncatechars : 如果字符串字符多于指定的字符数量,那么会被截断。截断的字符串将以可翻译的省略号序列(“...”)结尾。
mes = 'I love you three thousand times' {{ value|truncatechars:10}} #注意:最后那三个省略号也是9个字符里面的,也就是这个9截断出来的是6个字符+3个省略号,得到结果 : I love ... (空格一算一个字符)
-
truncatewords : 在一定数量的字后截断字符串,是截多少个单词。
mes = 'I love you three thousand times' {{ value|truncatewords:3}} # I love you ...
-
cut : 移除所有的与给出变量相同的字符串
mes = 'I love you three thousand times' {{ value|cut:' ' }} # Iloveyouthreethousandtimes
-
join : 使用字符串连接列表,类似于python中str.join(list)
lis = [11,22,33] {{ lis|join:'-' }} # 11-22-33
标签Tags
- for标签
-
- 遍历每一个元素: 写个for,然后 tab键自动生成for循环的结构
dic = {'name':'alex','age':77} {% for k,v in dic.items %} # 循环字典 <li>{{ k }} - {{ v }}</li> {% endfor %} # name - alex # age - 77
- 遍历每一个元素: 写个for,然后 tab键自动生成for循环的结构
-
- for循环的其他方法
-
- 注意循环序号可以通过 {{ forloop }} 显示 , 必须在循环内部使用
forloop.counter 当前循环的索引值(从1开始),forloop是循环器,通过点来使用功能 forloop.counter0 当前循环的索引值(从0开始) forloop.revcounter 当前循环的倒序索引值(从1开始) forloop.revcounter0 当前循环的倒序索引值(从0开始) forloop.first 当前循环是不是第一次循环(布尔值) forloop.last 当前循环是不是最后一次循环(布尔值) forloop.parentloop 本层循环的外层循环的对象,再通过上面的几个属性来显示外层循环的计数等 forloop.parentloop.counter 示例: <ul> {% for book in book_list %} <li>{{ forloop.counter }} {{ book }}</li> {% endfor %} </ul>
- 注意循环序号可以通过 {{ forloop }} 显示 , 必须在循环内部使用
-
- for ... empty
for 标签带有一个可选的{% empty %} 从句,以便在给出的组是空的或者没有被找到时,可以有所操作。 {% for person in person_list %} <p>{{ person.name }}</p> {% empty %} <p>sorry,no person here</p> {% endfor %}
- for ... empty
- if标签
-
{% if %}会对一个变量求值,如果它的值是“True”(存在、不为空、且不是boolean类型的false值),对应的内容块会输出。{% if num > 100 %} <p>excellent</p> {% elif num == 100 %} <p>beautiful</p> {% else %} <p>nice</p> {% endif %} 也可以只有if和else {% if user_list|length > 5 %} <!--结合过滤器来使用--> 七座豪华SUV {% else %} 黄包车 {% endif %} 1. Django的模板语言不支持连续判断,即不支持以下写法: {% if a > b > c %} ... {% endif %}
-
- if语句支持: and 、or、==、>、<、!=、<=、>=、in、not in、is、is not判断,注意条件两边都有空格。
- with标签
-
- 使用一个简单地名字缓存一个复杂的变量,多用于给一个复杂的变量起别名,当你需要使用一个“昂贵的”方法(比如访问数据库)很多次的时候是非常有用的,注意等号不要加空格
# 两种方式 {% with total=business.employees.count %} {{ total }} <!--别名只能在with语句体内用--> {% endwith %} {% with business.employees.count as total %} {{ total }} {% endwith %}
- 使用一个简单地名字缓存一个复杂的变量,多用于给一个复杂的变量起别名,当你需要使用一个“昂贵的”方法(比如访问数据库)很多次的时候是非常有用的,注意等号不要加空格
组件
- 可以将常用的页面内容如导航条,页尾信息等组件保存在单独的文件中,然后在需要使用的地方,文件的任意位置按如下语法导入即可。
{% include 'navbar.html' %}
- 有如下导航栏 nva.html
 View Code
View Code<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c1{ background-color: red; height: 40px; } </style> </head> <body> <div class="c1"> <div> <a href="">xx</a> <a href="">dd</a> </div> </div> </body> </html>
- 嵌入导航栏的页面,test.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> {% include 'nav.html' %} 导入组件 <h1>xxxxxxxxxx</h1> </body> </html>
- 组件和插件的简单区别
组件是提供某一完整功能的模块,如:编辑器组件,QQ空间提供的关注组件 等。 而插件更倾向封闭某一功能方法的函数。 这两者的区别在 Javascript 里区别很小,组件这个名词用得不多,一般统称插件
自定义标签和过滤器
- 自定义过滤器
-
- 在settings中的 INSTALL_APPS 配置当前的app,不然Django无法找到自定义的过滤器
-
- app应用文件夹中创建一个templatetags文件件,必须是这个名字
-
- templatetags文件夹中创建一个 xx.py 文件,文件名字随便起
-
- 在新建的 xx.py 文件中创建自定义过滤器
from Django import template register = template.Library() # register固定名字,注册器 @register.filter def oo(v1): # 不带参数的过滤器,第一个参数v1是views视图函数中传过来的 s = v1 + 'xxoo' return s @register.filter def oo(v1,v2): # 带参数的过滤器 s = v1 + v2 return s
- 在新建的 xx.py 文件中创建自定义过滤器
-
- 使用html文件中的数据
{% load xx %} {{ values|oo }} -- 无参数 {{ values|oo:'asdf' }} -- 有参数
- 使用html文件中的数据
-
- 参数最多两个
- 自定义标签
-
- 在settings中的 INSTALL_APPS 配置当前的app,不然Django无法找到自定义的过滤器
-
- app应用文件夹中创建一个templatetags文件件,必须是这个名字
-
- templatetags文件夹中创建一个 xx.py 文件,文件名字随便起
-
- 在新建的 xx.py 文件中创建自定义过滤器
from Django import template register = template.Library() # register固定名字,注册器 @register.simple_tag def mytag(v1,v2,v3): # 第一个参数v1是views视图函数中传过来的 s = v1 + v2 + v3 return s
- 在新建的 xx.py 文件中创建自定义过滤器
-
- 使用
{% load xx %} {% mytag s1 '啦啦' '呵呵' %} # 直接空格传参
- 使用
- inclusion_tag : 多用于返回html代码片段
 View Code
View Code# views.py def index(request): lis = [11,22,33,44,55,66] return render(request,'index.html',{'lis':lis}) # index.html {% load one %} {% func lis %} # one.py from django import template register = template.Library() @register.inclusion_tag('test.html') # 将test.html里面的内容用下面函数的返回值渲染,然后作为一个组件一样,加载到使用这个函数的HTML里面 def func(v1): return {'data':v1} # v1 是传过来的lis列表 # test.html <ul> {% for d in data %} <li>{{ d }}</li> {% endfor %} </ul> 流程: 先执行index函数,将lis传给index.html,index.html中将lis作为func的参数传进去,v1=lis,在one.py中,将v1传给test.html进行渲染,最后将渲染的结果返回给index.html,在页面显示出来
静态文件
- js,css,img 等都叫做静态文件,那么在关于jango中静态文件的配置,我们就需要在settings配置文件中写上下面内容
# 在项目目录下创建一个文件用来存放静态文件,通常名称为 : static STATIC_URL = '/static/' # 别名 STATICFILES_DIRS = [ os.path.join(BASE_DIR,'static'), # 注意别忘了写逗号,第二个参数就是项目中你存放静态文件的文件夹名称 ]
- 目录 : 别名也是一种安全机制,浏览器上通过调试台你能看到的是别名的名字,这样别人就不知道你静态文件的名字了,不然别人就能通过这个文件夹路径进行攻击
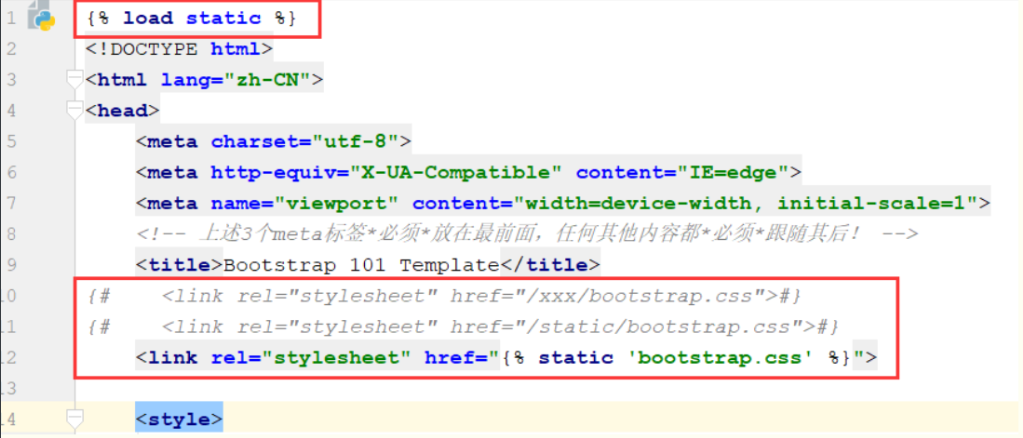
- 前端页面引入静态文件的写法,因为别名也可能会修改,所以使用路径的时候通过load static来找别名,通过别名映射路径的方式来获取静态文件

- {% static %}
{% load static %} <img src="{% static "images/1.jpg" %}" alt="Hi!" />
- 引用JS文件时使用
{% load static %} <script src="{% static "mytest.js" %}"></script>
- 某个文件多处被用到的可以存为一个变量
{% load static %} {% static "/images/hi.jpg" as myphoto %} <img src="{{ myphoto }}"></img>
- 注意:
-
- 一个html文件中写相对路径是需要注意一个问题
<form action="/login/"></form> <img src="/static/1.jpg" alt=""> 等标签需要写路径的地方,如果写的是相对路径,那么前置的/这个斜杠必须写上,不然这个请求会拼接当前网页的路径来发送请求,就不能匹配我们的后端路径了
- 一个html文件中写相对路径是需要注意一个问题
