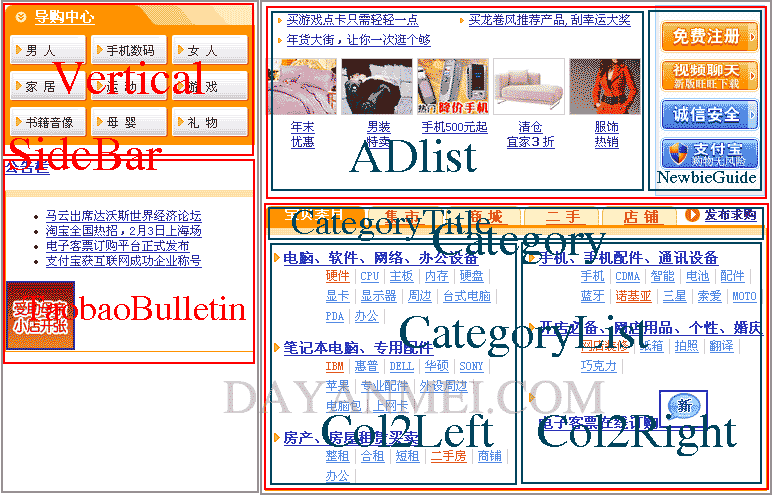
还是来看看框架分拆图片

从分拆我们看到,右侧部分被裁成了上下两大块,然后再进行拆分,先分析上部分
1.上部分又分为左(ADList)右(NewbieGuide)两个块
#ADList{
float:left;
width:380px;
height:191px;
}
定义了该容器ADlist的宽度(380px)高度(191px)以及浮动方式(左浮动)
#NewbieGuide{
margin-bottom:10px;
width:108px !important;
width:100px;
float:right;
background-color:#EBEBEB;
border:1px #B2D3FF solid;
background:#E4EFFE url(images/home_login_bg.gif) 3px 3px no-repeat!important;;
height:189px;
}
定义了容器的宽度108px !important;高度height:189px,底部外补丁margin-bottom:10px;,背景色为#E4EFFE,背景图片,浮动方式 为右浮动 float:right, 380+108=498px < (760-260),所以不会发生重叠现象
2.分析ADlist容器,该容器包含两个容器#ADListText,#ADListImg
#ADListText,#ADListImg{
margin-top:6px;
}
定义了顶部外补丁为6px
容器ADlist的上部分容器#ADListText
#ADList ul{
margin:0;
padding:0;
list-style-type:none;
}
定义块ul外补丁0,内补丁0,列表样式为无
其中该块ul又在ADlistText内,所以依据最近原则,那么下面的定义是生效的,即左外补丁为10px
#ADListText ul {
margin-left:10px;
}
#ADListText ul li{
float:left;
line-height:16px;
line-height:20px;
padding:0;
margin:0;
width:170px;
display:block;
padding-left:12px;
background:transparent url(images/top_icon.gif) 3px 7px no-repeat;
}
定义了块ul内的列表样式,左浮动float:left;行高line-height:20px;,当有两个重复定义时,最后一个将起作用,内补丁,外补 丁为0,但后面又设置了左内补丁padding-left:12px,说明左内补丁是12px,以块状方式显示display:block;背景图片透 明,距离列表左边的距离是3px,距离列表上边距为7px,不重复,我们看到列表是以2列多行排列的, (170+12)*2=364<380(ADlist宽度),所以 列表在从左浮动排列两列后自动换行
如果愿意,你还可以定义列表的链接样式,可以这样定义
#ADListText a{
display:block;
}
定义链接以及访问后的颜色
#ADListText a:link,#ADListText a:visited {
color:#008200;
text-decoration:none;
}
#ADListText a:hover,#ADListText a:active {
color:#002800;
text-decoration:underline;
}
清除这个容器的浮动以后继续排列下面的容器#ADListImg
<div class="HackBox"></div>
其中ul块已经在ADlist定义了,下面定义列表的显示方式
#ADListImg li{
float:left;
width:76px;
text-align:center;
}
定义列表宽度为76px,从左开始浮动,文本居中对齐,我们看到排列了5列 7*76=380 == 380px
然后定义了列表li内的图片参数
#ADListImg li img{
border:1px #ccc solid;
margin-bottom:5px;
display:block;
}
border:1px #ccc solid;正如我们看到的,图片的边框是1个象素的实线,颜色为灰色#ccc
border : border-width || border-style || border-color
可以定义边框的宽度,样式,颜色
3.现在我们来分析右边的容器(就是注册...那个块)
整个容器NewbieGuide的定义在前面已经说了,我们来分析内部块ul
#NewbieGuide ul{
margin:14px 8px 0 0 !important;
margin:14px 4px 0 0;
padding:0;
list-style:none;
text-align:center;
list-style-type:none;
}
该块定义了外补丁(上为14px,右8px,下,左外补丁为0),内补丁为0,链接样式为无,其实我以为list-style-type已经定义为无了 list-style定义为无可以不必要了,因为没有定义的时候,本来就是默认的
再来看看列表的样式
#NewbieGuide ul li{
display:block;
width:100px;
height:34px;
margin:0 0 5px 4px!important;
margin:0 0 4px 4px;
}
块状显示display:block;宽度100px 100px,高度34px,外补丁下5px 左4px
我们看图片以为是图片排列的,可实际上,代码里面是文字,淘宝是如何实现这个效果的呢?
下面是HTML代码
<div id="NewbieGuide">
<ul>
<li id="NGRegister"><a href=""><span>免费注册</span></a></li>
<li id="NGOpenShop"><a href=""><span>视频聊天</span></a></li>
<li id="NGTrust"><a href=""><span>诚信安全</span></a></li>
<li id="NGAlipay"><a href=""><span>支付宝——购物无风险</span></a></li>
</ul>
</div>
我们看到每个列表都有定义id,背景图片就是通过这个定义的
#NewbieGuide ul li a{
display:block;
width:100px;
height:34px;
text-decoration:none;
}
定义列表以块状显示(display:block),宽度100px,高度34px,文本样式为无
文字链接时不显示是通过定义 span来实现的
#NewbieGuide ul li a span{
display:none;
}
#NewbieGuide ul li#NGRegister a{
background:transparent url(images/mfzc_index070105.gif) 0 0 no-repeat;
}
#NewbieGuide ul li#NGOpenShop a{
background:transparent url(images/splt_index070105.gif) 0 0 no-repeat;
}
#NewbieGuide ul li#NGTrust a{
background:transparent url(images/cxaq_index070105.gif) 0 0 no-repeat;
}
#NewbieGuide ul li#NGAlipay a{
background:transparent url(images/zfb_index070105.gif) 0 0 no-repeat;
}
暂时先分析到这一块,小结一下:
1.有多个容器时,我们可以通过浮动float来设置排列,并且通过宽度,高度等来控制排列显示的方式
2.除与前面内容相同的外,我想这节比较特殊的就是,以块状显示链接,并且隐藏文字,达到貌似图片的链接效果
3.具体的容器嵌套,参数以及缩进等需要熟悉并具体应用,比如背景图片的缩进,排列