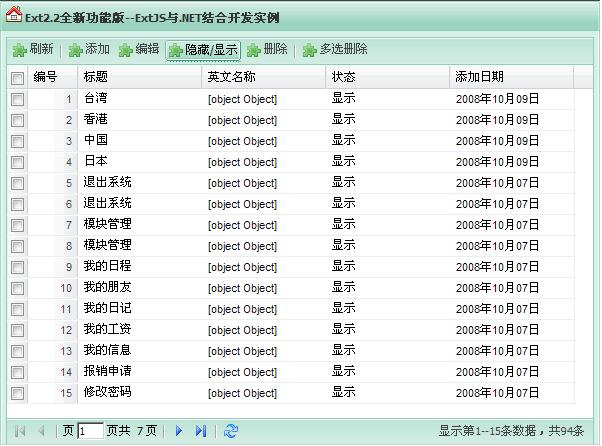
下面具体看看效果图.
如上图所示,现在就已经将具体的操作按钮放到了表格的上面,这样看的可能更加清晰点.
下面把代码完整复制出来供大家参考:由于后台和以前的几篇完全一样,这里就不再累赘.仅仅列出页面的具体实现.
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="GridTop.aspx.cs" Inherits="GridTop" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>无标题页</title>
<link rel="Stylesheet" type="text/css" href="ExtJS/resources/css/ext-all.css" />
<link rel="Stylesheet" type="text/css" href="ExtJS/resources/css/xtheme-green.css" />
<script type="text/javascript" src="ExtJS/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="ExtJS/ext-all.js"></script>
<script type="text/javascript" src="ExtJS/ext-lang-zh_CN.js"></script>
<style type="text/css">
.panel_icon { background-image:url(images/first.gif)}
.center_icon { background-image:url(images/center.png)}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<script type="text/javascript">
//TypeTable实体类 ID PID TypeEName TypeCName DelFlag AddDate
function ready()
{
//建立Ext Grid
var url = "jsonGrid.aspx?Param=select";
var sm = new Ext.grid.CheckboxSelectionModel();
//sm.on("rowselect",function( SelectionModel,rowIndex,record ){debugger;});
var cm = new Ext.grid.ColumnModel
([
sm,new Ext.grid.RowNumberer({header:"编号",50}),
{header:"编号",dataIndex:"ID",10,hidden:true},
{header:"标题",dataIndex:"TypeCName",100,editor:new Ext.form.TextField()},
{header:"英文名称",dataIndex:"TypeEName",100,editor:new Ext.form.TextField()},
{header:"状态",dataIndex:"DelFlag",100,renderer:function(value){if(value==false) {return "显示";} else {return "隐藏";}}},
{header:"添加日期",dataIndex:"AddDate",100,renderer:Ext.util.Format.dateRenderer('Y年m月d日')}
]);
cm.defaultSortable = true;
var fields =
[
{name:"ID"},
{name:"TypeCName"},
{name:"TypeEName"},
{name:"DelFlag"},
{name:"AddDate"}
];
var store = new Ext.data.Store
({
proxy:new Ext.data.HttpProxy({url:url}),
reader:new Ext.data.JsonReader({totalProperty:"totalPorperty",root:"root",fields:fields})
});
store.load({params:{start:0,limit:15}});
var pagingBar = new Ext.PagingToolbar
({
displayInfo:true,emptyMsg:"没有数据显示",displayMsg:"显示第{0}--{1}条数据,共{2}条",
store:store,
pageSize:15
});
var grid = new Ext.grid.GridPanel //Ext.grid.EditorGridPanel
({
id:"MenuGridPanel",
renderTo:"divGridPanel",
layout:"fit",
frame:true,
border:true,
600,
height:450,
autoScroll:true,
store:store,
sm:sm,
cm:cm,
viewConfig:{forceFit: true},
title:'<img style="height:auto; auto;" src="images/first.gif" /> Ext2.2全新功能版--ExtJS与.NET结合开发实例',
clicksToEdit:1,
bbar:pagingBar,
tbar:
[
{
text: '刷新',
cls: 'x-btn-text-icon details',icon:"images/plugin.gif",
handler: function(btn, pressed)
{
//事件处理比较简单 自己尝试处理
}
},
'-',
{
text: '添加',
cls: 'x-btn-text-icon details',icon:"images/plugin.gif",
handler: function(btn, pressed)
{
//事件处理比较简单 自己尝试处理
}
}, ' ',
{
text: '编辑',
cls: 'x-btn-text-icon details',icon:"images/plugin.gif",
handler: function(btn, pressed)
{
}
}, ' ',
{
text: '隐藏/显示',
cls: 'x-btn-text-icon details',icon:"images/plugin.gif",
handler: function(btn, pressed)
{
//事件处理比较简单 自己尝试处理
}
}, ' ',
{
text: '删除',
cls: 'x-btn-text-icon details',icon:"images/plugin.gif",
handler: function(btn, pressed)
{
//事件处理比较简单 自己尝试处理
}
},'-',
{
text: '多选删除',
cls: 'x-btn-text-icon details',icon:"images/plugin.gif",
handler: function(btn, pressed)
{
//事件处理比较简单 自己尝试处理
}
}
]
});
}
</script>
<script type="text/javascript">
Ext.onReady(ready);
</script>
<div id="divGridPanel"></div><img style="height:auto; auto;" src="images/plugin.gif" />
</div>
</form>
</body>
</html>