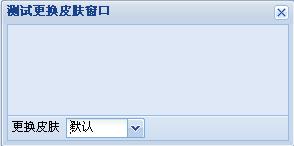
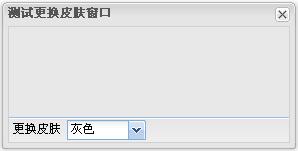
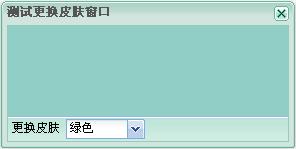
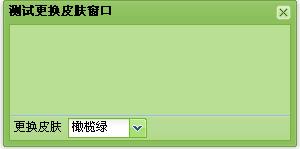
本示例主要向大家介绍Ext中皮肤的使用,用几个图片向大家介绍Ext的几种皮肤都特别的漂亮,可惜雨和熊掌不可兼得,选择你喜欢的方式,也许通过这种方式能够唤醒你的学习的食欲.
需要特别说明的是,本例的部分代码从 谦虚的天下 的博客里面复制过来 而且他的博客对Ext的介绍也很详细,有兴趣的朋友经常过去看看吧.下面就让图片自己来说说吧.
 <head runat="server">
<head runat="server"> <title>无标题页</title>
<title>无标题页</title> <link rel="Stylesheet" type="text/css" href="http://www.cnblogs.com/ExtJS/resources/css/ext-all.css" />
<link rel="Stylesheet" type="text/css" href="http://www.cnblogs.com/ExtJS/resources/css/ext-all.css" /> <link rel="Stylesheet" type="text/css" /> //这个很重要哦
<link rel="Stylesheet" type="text/css" /> //这个很重要哦 <script type="text/javascript" src="http://www.cnblogs.com/ExtJS/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="http://www.cnblogs.com/ExtJS/adapter/ext/ext-base.js"></script> <script type="text/javascript" src="http://www.cnblogs.com/ExtJS/ext-all.js"></script>
<script type="text/javascript" src="http://www.cnblogs.com/ExtJS/ext-all.js"></script> <script type="text/javascript" src="http://www.cnblogs.com/ExtJS/ext-lang-zh_CN.js"></script>
<script type="text/javascript" src="http://www.cnblogs.com/ExtJS/ext-lang-zh_CN.js"></script>  </head>
</head>
 function makeCookie()
function makeCookie()

 {
{ var themes =
var themes =  [
[ ['default', '默认'],
['default', '默认'], ['gray', '灰色'],
['gray', '灰色'], ['green', '绿色'],
['green', '绿色'], ['olive', '橄榄绿'],
['olive', '橄榄绿'], ['pink', '粉色'],
['pink', '粉色'], ['purple', '紫色'],
['purple', '紫色'], ['slate', '暗蓝色']
['slate', '暗蓝色'] ];
]; var cbThemes = new Ext.form.ComboBox
var cbThemes = new Ext.form.ComboBox
 (
( {
{ id: 'cbThemes',
id: 'cbThemes', store: themes,
store: themes, 80,
80, typeAhead: true,
typeAhead: true, triggerAction: 'all',
triggerAction: 'all', emptyText:'界面主题',
emptyText:'界面主题', selectOnFocus:true
selectOnFocus:true });
}); cbThemes.on
cbThemes.on
 (
( {
{ "select":function(field,newValue,oldValue)
"select":function(field,newValue,oldValue)

 {
{ var css = newValue.data.value;
var css = newValue.data.value; //设置cookies
//设置cookies var date=new Date();
var date=new Date(); date.setTime(date.getTime()+30*24*3066*1000);
date.setTime(date.getTime()+30*24*3066*1000); document.getElementsByTagName("link")[1].href=
document.getElementsByTagName("link")[1].href=
 "http://www.cnblogs.com/ExtJS/resources/css/xtheme-"+css+".css";
"http://www.cnblogs.com/ExtJS/resources/css/xtheme-"+css+".css"; document.cookie="css="+css+";expires="+date.toGMTString();
document.cookie="css="+css+";expires="+date.toGMTString(); }
} });
}); 
 var win = new Ext.Window
var win = new Ext.Window
 (
( {
{ title:"测试更换皮肤窗口",renderTo:document.body,500,height:300,x:300,y:100,
title:"测试更换皮肤窗口",renderTo:document.body,500,height:300,x:300,y:100, bbar:['更换皮肤','',cbThemes]
bbar:['更换皮肤','',cbThemes]  });
}); win.show();
win.show();
 document.body.onload = function()
document.body.onload = function()

 {
{ var cookiesArr=document.cookie.split(";");
var cookiesArr=document.cookie.split(";"); var css;
var css; for(var i=0;i<cookiesArr.length;i++)
for(var i=0;i<cookiesArr.length;i++)

 {
{ var arr=cookiesArr[i].split("=");
var arr=cookiesArr[i].split("="); if(arr[0]=="css")
if(arr[0]=="css")

 {
{ css=arr[1];
css=arr[1]; break;
break; }
} }
} document.getElementsByTagName("link")[1].href=
document.getElementsByTagName("link")[1].href=
 "http://www.cnblogs.com/ExtJS/resources/css/xtheme-"+css+".css";
"http://www.cnblogs.com/ExtJS/resources/css/xtheme-"+css+".css"; };
}; }
}  Ext.onReady(makeCookie);
Ext.onReady(makeCookie);
是不是很漂亮呀.
下面是实现的代码