1、新建一个Gradle工程(Project)
在新建工程窗口的左侧中选择 [Gradle],右侧保持默认选择,点击next,模块命名为VelocityDemo。
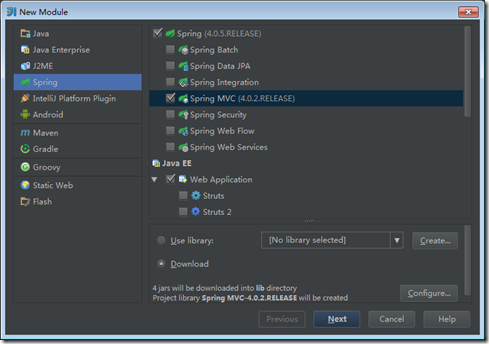
2、在该工程下新建一个 module,在弹出的窗口的左侧中选择 [Gradle],右侧勾选[Spring MVC],如下图所示:
并勾选[Application server],下方选择框中选择Tomcat7.0,如无该选项,则选中右边的 [ New... ] -- [ Tomcat Server ],
配置 Tomcat 。配置好后,请选择它。点击next,模块命名为springmvc。
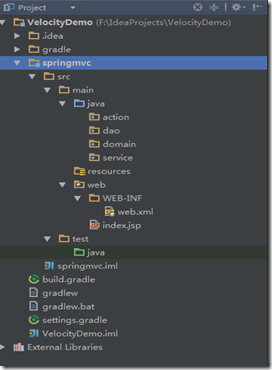
3、项目结构及类包规划如下图:
类包以分层的方式进行组织,当项目规模较大时可为每个子系统创建一个模块,模块内再分层。
注意:如果src下无法创建Directory,需要手动修改springmvc.iml配置文件,如下:
<content url="file://$MODULE_DIR$"> <sourceFolder url="file://$MODULE_DIR$/src/main/java" isTestSource="false" /> <sourceFolder url="file://$MODULE_DIR$/src/test/java" isTestSource="true" /> <sourceFolder url="file://$MODULE_DIR$/src/main/resources" type="java-resource" /> <excludeFolder url="file://$MODULE_DIR$/target" /> </content>
4、测试
在进行下一步之前先验证一下以上配置的正确性,在IDE右上角的下拉框中选择Tomcat7.0,如图![]() ,
,
点击绿色三角形启动,如果正常弹出index.jsp页面即表示正确。
5、用Gradle下载Spring MVC相关包
编辑build.gradle文件,代码如下:
apply plugin: 'idea' apply plugin: 'java' repositories { mavenCentral() maven { url "http://repo.spring.io/release" } } dependencies { compile( "org.springframework:spring-context:4.0.5.RELEASE", "org.springframework:spring-web:4.0.5.RELEASE", "org.springframework:spring-webmvc:4.0.5.RELEASE" ) testCompile("org.springframework:spring-test:4.0.5.RELEASE") runtime("jstl:jstl:1.2") } task copyJars(type: Copy) { from configurations.runtime into 'lib' // 目标位置 }
在build.gradle文件所在目录下运行命令:gradle copyJars,gradle自动会分析jar其中依赖关系一并下载,lib目录下就是你需要的jar包
Gradle文件的语法请读者另找资料熟悉,如果还缺少其他包,自行在dependencies 中添加即可。
6、Spring MVC框架配置
首先需要对web.xml文件进行配置,以便Web容器启动时能够自动启动Spring容器,也可以通过代码配置Spring,
通过代码配置Spring请参考文章:http://makble.com/gradle-example-to-build-spring-mvc-application
通过web.xml文件配置的方式如下:
6.1先在resources文件夹下添加Spring Config类型的文件,命名为:applicationContext,
6.2在web.xml文件中添加如下代码:
<context-param> <param-name>contextConfigLocation</param-name> <param-value>classpath:applicationContext.xml</param-value> </context-param> <listener> <listener-class> org.springframework.web.context.ContextLoaderListener </listener-class> </listener> <servlet> <servlet-name>spring-web</servlet-name> <servlet-class> org.springframework.web.servlet.DispatcherServlet </servlet-class> </servlet> <servlet-mapping> <servlet-name>spring-web</servlet-name> <url-pattern>*.html</url-pattern> </servlet-mapping>
通过以上配置文件创建了一个名为spring-web的Servlet,并对这个Servlet的URL路径映射进行了定义,让所有以.html为后缀
的URL都能被spring-web Servlet截获,进而转由Spring MVC框架进行处理。请求被Spring MVC截获后,首先根据请求的URL
查找到目标的处理控制器,并将请求参数封装成一个“命令对象”一起传给控制器处理,控制器调用Spring容器中的业务Bean完
成业务处理工作并返回结果视图。
6.3 在controller包下面创建一个类LoginController:
package controller; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.servlet.ModelAndView; import javax.servlet.http.HttpServletRequest; @Controller public class LoginController { @RequestMapping(value = "/login.html") public String loginPage() { return "login"; } @RequestMapping(value = "/loginCheck.html") public ModelAndView loginCheck(HttpServletRequest request, LoginCommand loginCommand) { return new ModelAndView("main"); } }
创建LoginCommand 类
public class LoginCommand { private String userName; private String password; public String getPassword() { return password; } public void setPassword(String password) { this.password = password; } public String getUserName() { return userName; } public void setUserName(String userName) { this.userName = userName; } }
6.4 在web-inf下创建一个与上一步定义的Servlet同名的Spring配置文件即spring-web-servlet.xml,代码如下:
<!-- 扫描web包,应用Spring的注解 --> <context:component-scan base-package="controller"/> <bean id="viewResolver" class="org.springframework.web.servlet.view.InternalResourceViewResolver"> <property name="prefix" value="/WEB-INF/view/"/> <property name="suffix" value=".jsp"/> </bean>
6.5 web-inf下创建login.jsp和main.jsp页面,index页面代码如下:
<html> <head> <title>Hello</title> </head> <body> <h1>欢迎!</h1> <a href="/login.html">进入登录页面</a> </body> </html>
login.jsp页面代码如下:
<html> <head> <title>登录</title> </head> <body> <c:if test="${!empty error}"> <c:out value="${error}"/> </c:if> <form action="<c:url value="/loginCheck.html"/>" method="post"> 用户名: <input type="text" name="userName"> <br> 密 码: <input type="password" name="password"> <br> <input type="submit" value="登录"/> </form> </body> </html>
7、测试
启动Tomcat7.0,弹出index页面,点击链接进入login页面,点击登录进入main页面。
Demo源码下载:VelocityDemo.zip,后续章节将会在该Demo基础上集成Velocity和MyBatis。