使用Vue-cli 4.x搭建Vue项目
安装Vue-Cli 4.x
Node 版本要求:Vue CLI 需要 Node.js 8.9 或更高版本 (推荐 8.11.0+)
npm install -g @vue/cli
# 或者
yarn global add @vue/cli
查看版本
vue --version
如需升级全局的 Vue CLI 包,请运行:
npm update -g @vue/cli
# 或者
yarn global upgrade --latest @vue/cli
创建项目
创建命令
vue create vue-test
选择配置方式

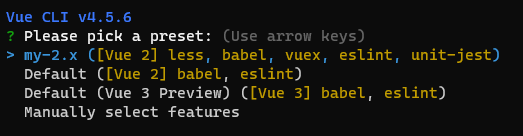
一般刚刚安装都没有第一个,那个是我自己配置后保存的,这里选择 Manually select features
Default ([Vue 2] babel, eslint) # Vue 2 默认配置
Default (Vue 3 Preview) ([Vue 3] babel, eslint) # Vue 3 默认配置
Manually select features # 手动选择配置
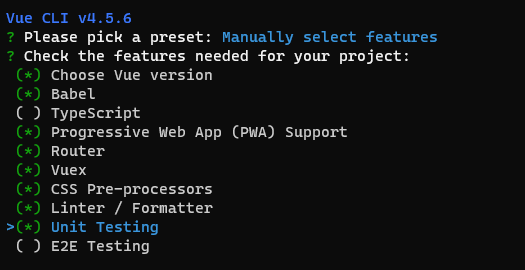
进行手动配置

Choose Vue version #选择Vue版本
Babel: #Babel编译
TypeScript:#TypeScript支持
Progressive Web App (PWA) Support: #PWA支持
Router:# Vue路由
Vuex: #Vue状态管理
CSS Pre-processors: #CSS预编译器(包括:SCSS/Sass、Less、Stylus)
Linter / Formatter: #代码检测和格式化
Unit Testing: #单元测试
E2E Testing: #端到端测试
这里我选择了以上的选项,使用上下键进行切换,空格键进行选中,选择完成之后按回车进入下一步
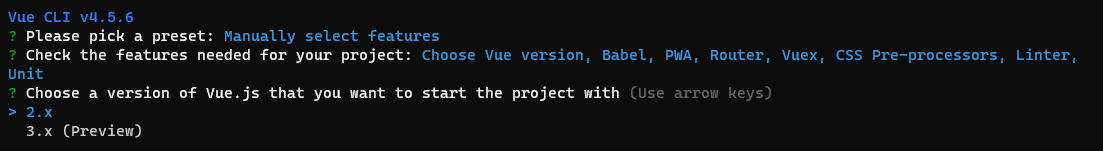
选择Vue的版本
我使用的时候Vue3还是测试版,所以我这里选择Vue2.x

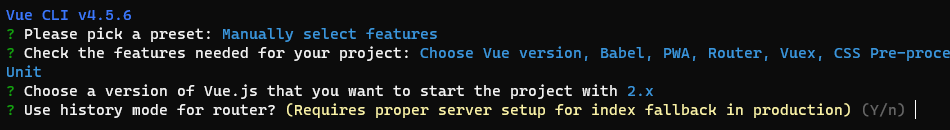
选择路由模式
路由模式在后面会说到,这里直接选择y

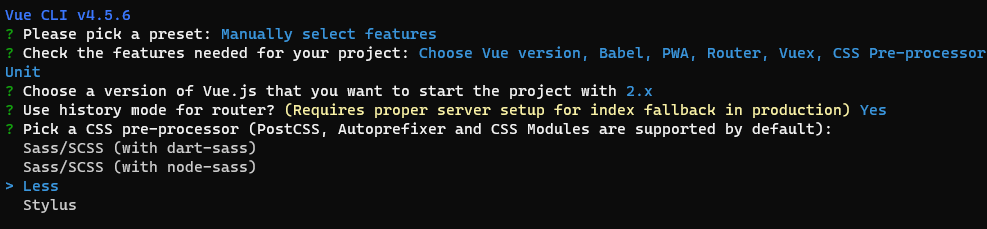
选择CSS预编译器
关于SASS和LESS的区别大家可以去百度一下,相对来说LESS更简单一些,SASS更强大一些。我这里选择LESS。

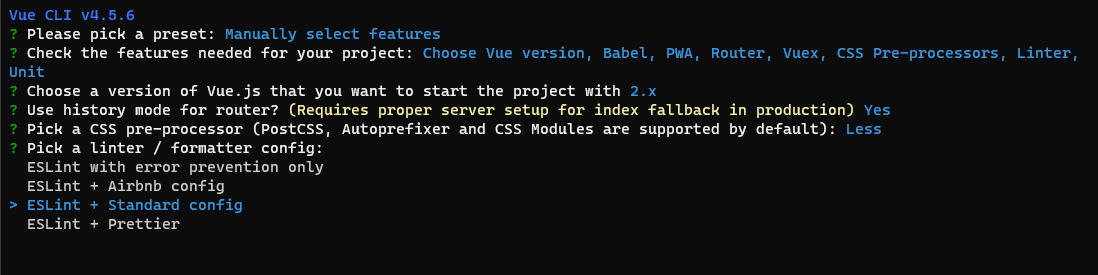
选择ESLint编码规范
ESLint最初是由Nicholas C. Zakas 于2013年6月创建的开源项目。它的目标是提供一个插件化的javascript代码检测工具。
我在这里选择ESLint的标准版模式

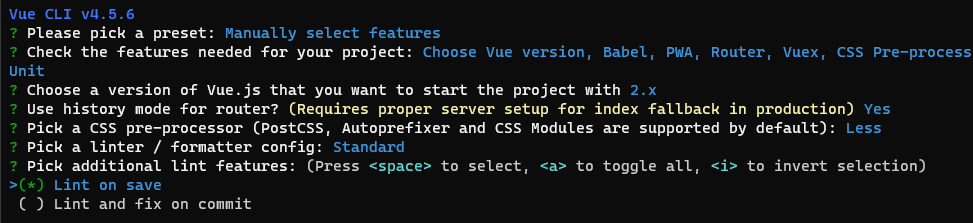
选择代码检查钩子

Lint on save: #在保存时进行检测
Lint and fix on commit: #在fix和commit是进行检查
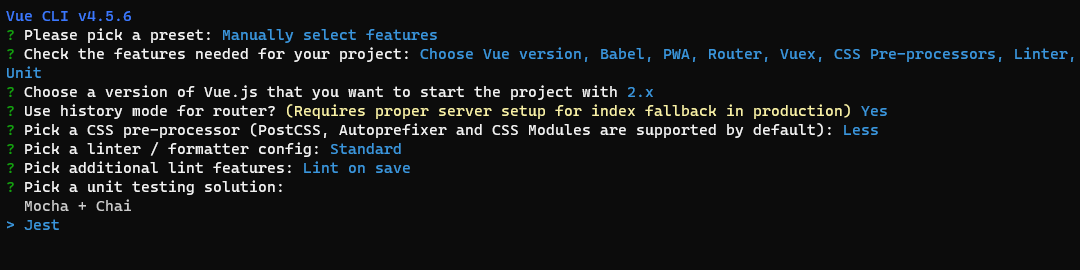
选择单元测试依赖
Jest 是功能最全的测试运行器。它所需的配置是最少的。所以这里选择Jest

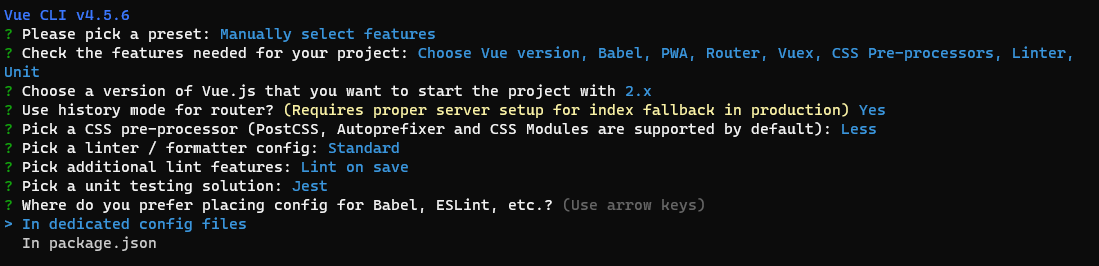
选择以上配置的保存位置
为了配置的清晰条例,这里选择``In dedicated config files`

In dedicated config files: #单独保存在各自的配置文件中
In package.json: #保存在package.json文件中
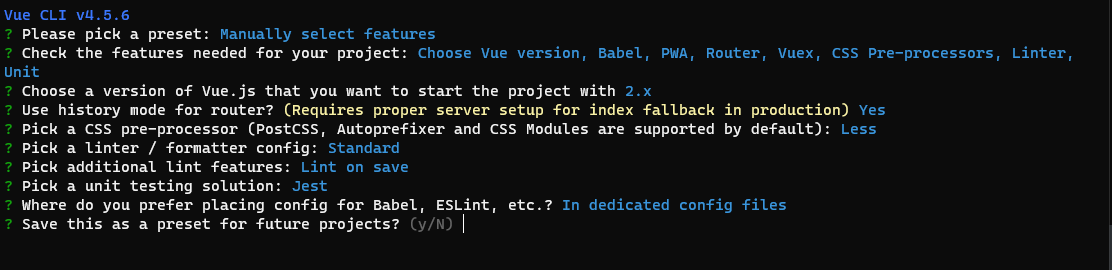
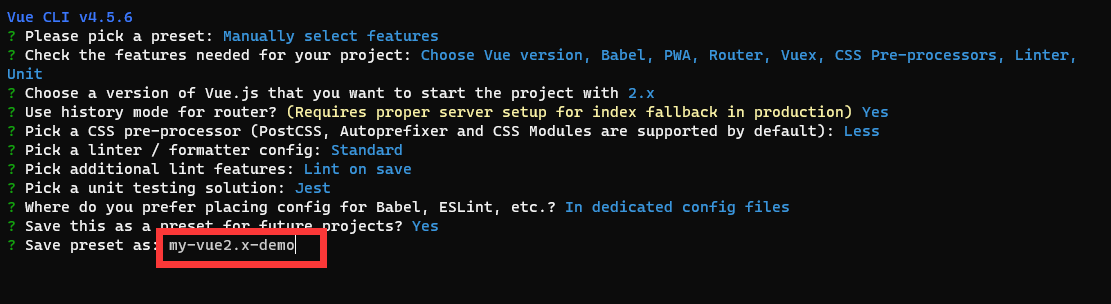
是否记录这次配置,以便下次使用
如果你要经常使用这套配置方案的话,可以选择Y,进行保存。如果只是测试可以选择N


确定以后回车,等待vue-cli初始化

初始化完成之后,进入目录,就可以运行项目。
$ cd vue-demo-01
$ npm run serve

访问http://localhost:8080/