# CSS初识-目标:
CSS初识
CSS:cascading style sheets,css样式表或层叠样式表(级联样式表),主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局等外观显示样式。
CSS以HTML为基础,提供丰富的功能,如字体、颜色、背景的控制及整体排版等,而且还针对不同的浏览器设置不同的样式。

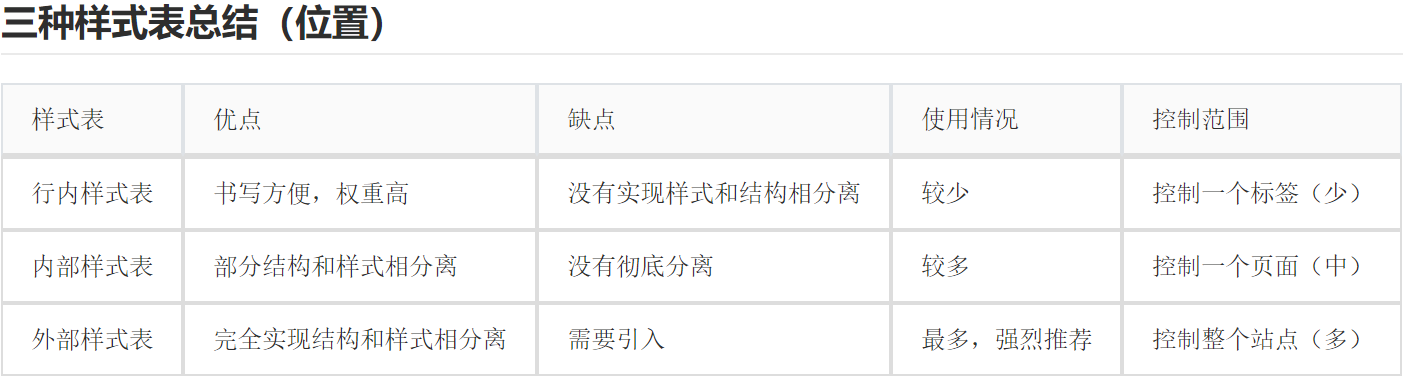
1、引入CSS样式(书写位置)
1.1 内部样式表
内嵌式是将CSS代码集中写在HTML文档的head头部标签中,并用style标签定义,语法:
<head> <style type="text/CSS"> 选择器 {属性1:属性值1; 属性2:属性值2; 属性3:属性值3;} </style> </head>
1.2 行内式(内联样式)
内联样式,又有人称行内样式、行间样式、内嵌样式,是通过标签的style属性来设置元素的样式,其基本语法格式如下:
<标签名 style="属性1:属性值1; 属性2:属性值2; 属性3:属性值3;"> 内容 </标签名>
1.3 外部样式表(外链式)
链入式是将所有的样式放在一个或多个以.css为扩展名的外部样式表文件中,通过link标签将外部样式表文件链接到HTML文档中,其基本语法格式如下:
<head>
<link href="CSS文件的路径" rel="stylesheet" />
</head>
Link:单标签,且必须指定link标签的三个属性:href、type、rel。
- href定义所链接外部样式表文件的URL,可以是相对路径 ,也可以是绝对路径。
- type:定义所链接文档的类型,在这里需要指定为:type/css,表示链接的外部文件。
- rel:定义当前文档与被链接文档之间的关系,在这里需要指定为:stylesheet,表示被链接的文档是一个样式表文件。
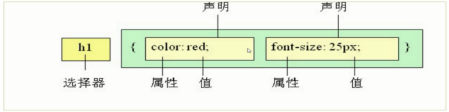
CSS样式规则

在上面的样式规则中:
- 选择器用于指定CSS样式作用的HTML对象,花括号内是对该对象设置的具体样式。
- 属性和属性值以“键值对”的形式出现
- 属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等
- 属性和属性值之间用英文“:”连接
- 多个“键值对”之间用英文“;”进行区分

2、选择器(重点)
2.1 CSS基础选择器
每一条CSS样式声明(定义)由两部分组成,如下:

2.1.1 标签选择器(元素选择器)
标签选择器就是html标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的CSS样式。比如div span,其基础语法格式如下:
标签名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; } 或者 元素名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }
2.1.2 Class(类)选择器
类选择器使用“.”(英文点号)进行标识,后面紧跟类名,其基本语法格式如下:
.类名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; } 标签调用的时候用 class="类名"
eg: <head> <style> .blue { color: blue; } </style> </head> <body> <span class="blue">G</span> </body>
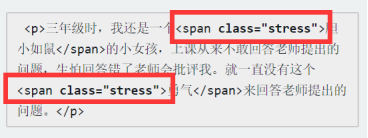
类选择器最大的优势是可以为元素对象定义单独或相同的样式,可以选择一个或多个标签。
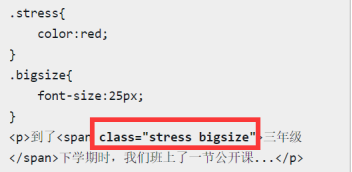
2.1.3 多类名选择器
样式显示效果跟HTML元素中的类名先后顺序没有关系,受css样式书写的上下顺序有关。
且各个类名中间用空格隔开。
<div class="pink fontWeight font20">亚瑟</div>
<div class="font20">刘备</div>
<div class="font14 pink">安其拉</div>
<div class="font14">貂蝉</div>
2.1.4 id选择器
id选择器使用“#”进行标识,后面紧跟id名,其基本语法格式如下:
#id名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }
类和ID选择器的区别
相同点:可以应用于任何元素
不同点:ID选择器只能在文档中使用一次。而类选择器可以使用多次:

可以使用类选择器词列表方法为一个元素同时设置多个样式。
我们可以为一个元素同时设多个样式,但只可以用类选择器的方法实现,ID选择器是不可以的(不能使用 ID 词列表):

2.1.5 通配符选择器
通配符 选择器用“*”号表示,他是所有选择器中作用范围最广的,能匹配页面中所有的元素。其基本语法格式如下:
* { 属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }
eg:
* { margin: 0; /* 定义外边距*/ padding: 0; /* 定义内边距*/ }
2.2 复合选择器
复合选择器是由2个或多个基础选择器,通过不同的方式组合而成的,目的是可以选择更准确更精细的目标元素标签。
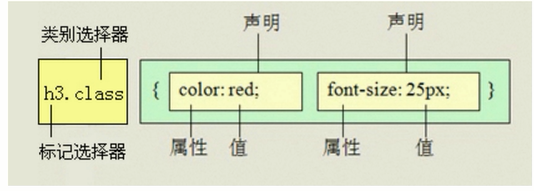
2.2.1 交集选择器
标签连写 div.one(表示类名为one的div标签) div#two
交集选择器是并且的意思,既...又的意思,由2个选择器构成,第一个为标签选择器,第二个为class选择器,两个选择器之间不能有空格。

2.2.2 并集选择器
用逗号隔开,集体声明,相同样式。
并集选择器是和的意思,只要逗号隔开的,所有选择器都会执行后面样式。
比如:.one, p , #test {color: #F00;} 表示.one和p和 #test 这三个选择器都会执行颜色为红色。 通常用于集体声明。
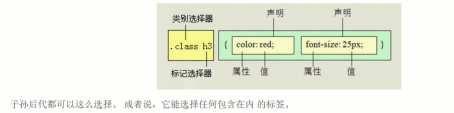
2.2.3 后代选择器
用空格隔开,选取子孙后代的。
后代选择器又称为包含选择器,用来选择元素或元素组的后代,其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就称为外层标签的后代。

包含选择器,即加入空格,用于选择指定标签元素下的后辈元素。

选择器与子选择器的区别,子选择器(child selector)仅是指它的直接后代,或者你可以理解为作用于子元素的第一代后代。而后代选择器是作用于所有子后代元素。后代选择器通过空格来进行选择,而子选择器是通过“>”进行选择。
总结:>作用于元素的第一代后代,空格作用于元素的所有后代。
2.2.4 子元素选择器
用>隔开,选取亲儿子
还有一个比较有用的选择器子选择器,即大于符号(>),用于选择指定标签元素的第一代子元素。

Class=food下的子元素li加入红色实线边框
2.2.5 伪类选择器
伪类选择器用于向某些选择器添加特殊的效果。比如给链接添加特殊效果,比如可以选择第一个,第n个元素。
链接伪类选择器: 标签选择器:link /*未访问的链接*/ 标签选择器:visited :/*已访问的链接*/ 标签选择器:hover /*鼠标移动到链接上*/ 标签选择器:active /*选定的链接*/ eg: a { /* a是标签选择器 所有的链接 */ font-weight: 700; font-size: 16px; color: gray; } a:hover { /* :hover 是链接伪类选择器 鼠标经过 */ color: red; /* 鼠标经过的时候,由原来的 灰色 变成了红色 */ }
注意写的时候,顺序不要写反了,按照lv ha顺序进行编写。
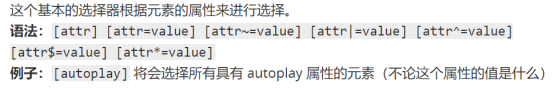
2.2.6 属性选择器
|
选择器 |
描述 |
|
[attribute] |
用于选取带有指定属性的元素。 |
|
[attribute=value] |
用于选取带有指定属性和值的元素。 |
|
[attribute~=value] |
用于选取属性值中包含指定词汇的元素。 |
|
[attribute|=value] |
用于选取带有以指定值开头的属性值的元素,该值必须是整个单词。 |
|
[attribute^=value] |
匹配属性值以指定值开头的每个元素。 |
|
[attribute$=value] |
匹配属性值以指定值结尾的每个元素。 |
|
[attribute*=value] |
匹配属性值中包含指定值的每个元素。 |

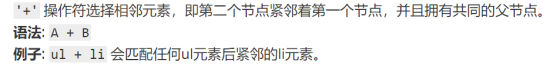
2.2.7 紧邻兄弟选择器

2.2.8 分组选择符
当你想为html中多个标签元素设置同一个样式时,可以使用分组选择符(,)
3、CSS字体样式属性
3.1 font-size:字号大小
font-size属性用于设置字号,该属性的值可以使用相对长度单位,也可以使用绝对长度单位。
|
相对长度单位 |
说明 |
|
em |
相对于当前对象内文本的字体尺寸 |
|
px |
像素、最常用,推荐使用 |
|
绝对长度单位 |
说明 |
|
in |
英寸 |
|
cm |
厘米 |
|
mm |
毫米 |
|
pt |
点 |
3.2 font-family:字体设置
font-family属性用于设置字体。网页中常用的字体有宋体、微软雅黑、黑体等。
- 现在网页中普遍使用14px+
- 尽量使用偶数的数字字号。
- 各种字体之间必须使用英文状态下的逗号隔开
- 中文字体需要加英文状态下的引号,英文字体一般不需要加引号。当需要设置英文字体时,英文字体必须位于中文字体之前。
- 如果字体名称中包含空格、#、$等符号,则该字体必须加英状态下的单引号或双引号,例如:font-family、”times new roman”
- 尽量使用系统默认字体,保证在任何用户的浏览器中都能正确显示。
3.3 CSS Unicode字体
|
黑体 |
SimHei |
9ED14F53 |
|
微软雅黑 |
Microsoft YaHei |
5FAE8F6F96C59ED1 |
|
楷体_GB2312 |
KaiTi_GB2312 |
69774F53_GB2312 |
|
隶书 |
LiSu |
96B64E66 |
|
幼园 |
YouYuan |
5E7C5706 |
|
华文细黑 |
STXihei |
534E65877EC69ED1 |
|
细明体 |
MingLiU |
7EC6660E4F53 |
|
新细明体 |
PMingLiU |
65B07EC6660E4F53 |
3.4 font-weight:字体粗细
字体加粗除了用b和strong标签之外,可以使用CSS来实现。
Font-weight属性用于定义字体的粗细,其可用属性值:normal、bold、bolder、lighter、100~900(100的整数倍)
font-weight:400 /*400 = normal*字体粗细/
font-weight:700 /*700 = bold*/
3.5 font-style:字体风格
字体倾斜除了用i 和 em标签之外,可以使用CSS来实现,但是CSS是没有定义的。
font-style属性用于定义字体风格,如设置斜体、倾斜或正常字体,其可用属性值如下:
normal:默认值,浏览器会显示标准的字体样式
Italic:浏览器会显示斜体的字体样式
Oblique:浏览器会显示倾斜的字体样式
3.6 font:综合设置字体样式(重点)
font属性用于对字体样式进行综合设置,其基本语法格式如下:
选择器{font: font-style font-weight font-size/line-height font-family;} #使用font属性时,必须按上面语法格式中的顺序书写,不能更换顺序,各个属性以空格隔开。 #注意:其中不需要设置的属性可以省略(取默认值),但必须保留font-size和font-family属性,否则font属性将不起作用。
4、CSS外观属性
4.1 color:文本颜色
color属性用于定义文本的颜色,其取值方式有如下3种:
- 预定义的颜色值,如red,green,blue等
- 十六进制,如#FF0000
- RGB代码,如红色可以表示rgb(255,0,0)
4.2 line-height:行间距
line-height属性用于设置行间距,就是行与行之间的距离,即字符的垂直间距,一般称为行高。Line-height常用的属性主要有3种,像素px,相对值em和百分比%,最常用的是px,一般情况下,行距比字号大7.8个像素左右就可以了。
4.3 text-align:水平对齐方式
text-align属性用于设置文本内容的水平对齐,相当于html中的align对齐属性,其可用属性值如下:
Left:左对齐(默认值)
right:右对齐
Center:居中对齐
text-aline是让盒子里面的内容水平居中,而不是让盒子居中对齐
4.4 text-indent:首行缩进
text-indent属性用于设置首行文本的缩进,其属性值可为不同单位的数值、em字符宽度的倍数,或相对于浏览器窗口宽度的百分比%,允许使用负值,建议使用em作为设置单位。
1em就是一个字的宽度,如果是汉字的段落,1em就是一个汉字的宽度。
4.5 text-decoration:文本的装饰
text-decoration:通常我们用于给链接修改装饰效果。
|
值 |
描述 |
|
none |
默认,定义标准的文本,取消删除线 |
|
underline |
定义文本下的一条线,下划线也是我们链接自带的,下划线 |
|
overline |
默认文本上的一条线,上划线 |
|
line-though |
定义穿过文本下的一条线,删除线 |
5、开发者工具(chrome)
左边是HTML元素结构,右边是CSS样式。CSS+滚轮可以放大开发者工具代码大小。
6、标签显示模式(display)
HTML标签一般分为块标签和行内标签两种类型,也称为块元素和行内元素。
6.1 块级元素(block)
每个块元素通常独自占一整行或多整行,可以对其设置宽度、高度、对其等属性,常用语网页布局和网页结构的搭建。
常见的块元素有<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>等,其中<div>标签是最典型的块元素。
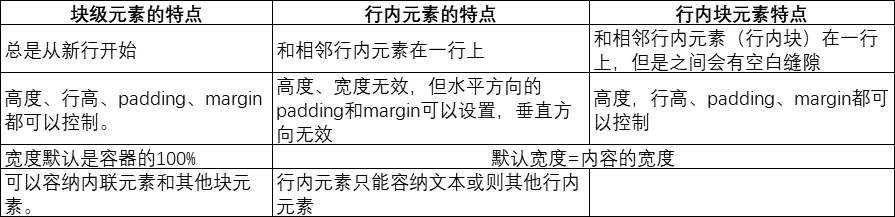
块级元素的特点:
- 总是从新行开始
- 高度,行高、外边距以及内边距都可以控制
- 宽度默认是容器的100%
- 可以容纳内联元素和其他块元素
6.2 行内元素(inline)
行内元素(内联元素)不占有独立的区域,靠自身字体大小和图像尺寸来支撑结构,一般不可以设置宽度、高度、对齐等属性,常用语控制页面中文本的样式。
常见的行内元素有<a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>等,其中<span>标签最典型的行内元素。
行内元素特点:
- 和相邻行内元素在一行
- 高、宽无效,但水平方向的padding和margin可以设置,垂直方向无效
- 默认宽度就是它本身内容的宽度
- 行内元素只能容纳文本或则其他行内元素。
6.3 行内块元素(inline-block)
在行内元素中有几个特殊的标签:<img />、<input>、<td>,可以对它们设置宽高和对齐属性。
行内块元素特点:
- 和相邻行内元素(行内块)在一行上,但是之间会有空白缝隙
- 默认宽度就是它本身内容的宽度
- 高度,行高、外边距以及内边距都可以控制

6.4 标签显示模式转换display
块转行内:display:inline;
行内转块:display:block;
块、行内元素转换为行内块:display:inline-block;
6.5 行高的测量
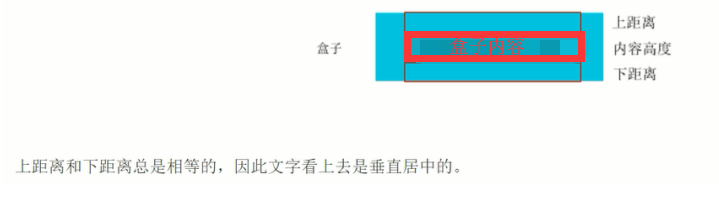
行高利用最多的一个地方是:可以让一行文本在盒子中垂直居中对齐
做法就是:文字的行高等于盒子的高度
如果行高 = height 高度 文字会 垂直居中
如果行高 > 高度 文字会 偏下
如果行高 < 高度 文字会 偏上

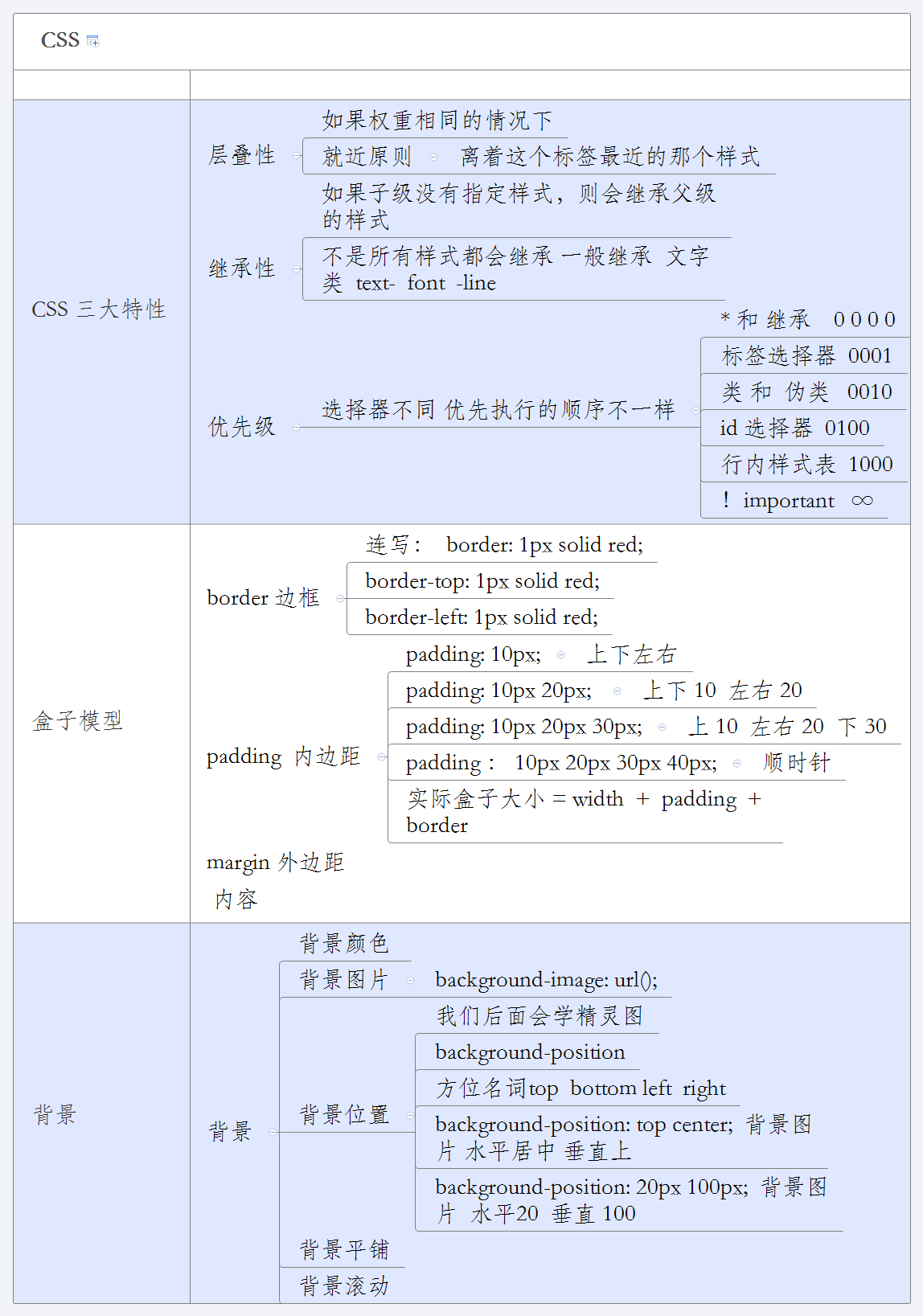
7、CSS三大特性

7.1 CSS层叠性
所谓的层叠性是指多种CSS样式的叠加,是浏览器处理冲突的一个能力,如果一个属性通过两个相同选择器设置到同一个元素上,那么这个属性就会将另一个属性层叠掉。
一般出现冲突后,会按照CSS书写的顺序,以最后的样式为准
1、样式冲突,就近原则,哪个样式离结构近,就执行那个样式
2、样式不冲突,不会层叠
7.2 CSS继承性
子标签会继承父标签的某些样式,如文本颜色和字号。
子元素可以继承父元素的text- font- line- color等
7.3 CSS优先级
|
继承或者*的贡献值 |
0,0,0,0 |
|
每个元素(标签)贡献值为 |
0,0,0,1 |
|
每个类,伪类贡献值为.class |
0,0,1,0 |
|
每个ID贡献值为#id |
0,1,0,0 |
|
每个行内样式贡献值 |
1,0,0,0 |
|
每个!important贡献值 重要的 |
∞ |
权重如下:
div ul li ------> 0,0,0,3
.nav ul li ------> 0,0,1,2
a:hover -----—> 0,0,1,1
.nav a ------> 0,0,1,1
#nav p -----> 0,1,0,1
#数位之间没有进制 eg:0,0,0,5 + 0,0,0,5 =0,0,0,10 而不是 0,0, 1, 0, 所以不会存在10个div能赶上一个类选择器的情况。
8、CSS背景
CSS可以添加背景颜色和背景图片,以及来进行图片设置。
|
background-color |
背景颜色 |
|
background-image |
背景图片地址 |
|
background-repeat |
是否平铺 |
|
background-position |
背景位置 |
|
background-attachment |
背景固定还是滚动 |
|
背景的合写(复合属性) |
|
|
background:背景颜色、背景图片地址、背景平铺、背景滚动、背景位置 |
|
背景平铺:background-repeat
background-repeat:repeat | no-repeat| repeat-x| repeat-y|
repeat: 背景图像在纵向和横向上平铺
no-repeat: 背景图像不平铺
repeat-x: 背景图像在横向上平铺
repeat-y: 背景图像在纵向平铺
背景图片地址:backgroun-image
background-image : none | url (url)
none : 无背景图(默认的)
url : 使用绝对或相对地址指定背景图像
background-image 属性允许指定一个图片展示在背景中(只有CSS3才可以多背景)可以和 background-color 连用。
如果图片不重复地话,图片覆盖不到地地方都会被背景色填充。 如果有背景图片平铺,则会覆盖背景颜色。
背景位置:backgroud-position
backgroud-position:length || position
- position后面可以跟方位名词,他们之间可以没有上下顺序
- Position如果只写一个方位名词,另外一个默认是居中的
- Position 后面也可以跟 值px 但是 必须有顺序 x 在前面, y后面 不能颠倒
background-position:left; #top 上 bottom 下 left 左 right 右
background-position:bottom; #top 上 bottom 下 left 左 right 右
background-position:12px 50px;
background-position:50px 12px;
背景附着:background-attachment
background-attachment:scroll | fixed
scroll:背景图像是随对象内容滚动
fixed:背景图像固定
说明:设置或检索背景图像是随对象内容滚动还是固定的。
背景简写:background
background属性的值的书写顺序官方并没有强制标准的。
background:背景颜色 背景图片地址 背景平铺 背景滚动 背景位置
background: transparent url(image.jpg) repeat-y scroll 50% 0 ;
背景透明:background:rgba
background:rgba(0,0,0,0.3)
最后一个参数是alpha透明度,取值0-1之间
注意:背景半透明是指盒子背景半透明,盒子里面的内容不受影响。
9、盒子模型(CSS重点)

CSS就3个大模块:盒子模型、浮动、定位,其余都是细节。
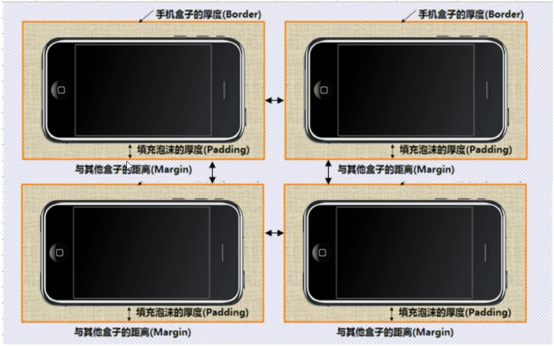
所谓盒子模型就是把HTML页面中的元素看做是一个矩形的盒子,也就是一个盛装内容的容器。每个矩形都由元素的内容、内边距(padding)、边框(border)、外边距(margin)组成。
看透网页布局的本质
本质:把网页元素比如文字图片等等,放入盒子里面,然后利用CSS摆放盒子的过程,就是网页布局。
盒子模型(Box Model)

盒子边框(border)
边框就是那层皮。
语法如下:
border:border-width || border-style || border-color
边框属性-设置边框样式(border-style)
边框样式用于定义页面中边框的风格,常用属性值如下:
None:没有边框即忽略所有边框的宽度(默认值)
Solid:边框为单实线(最常用)
Dashed:边框为虚线
Dotted:边框为点线
Double:边框为双实线
掌握如下:
/*border: 1px solid blue;*/
border-top: 1px solid red; /*上边框*/
border-bottom: 2px solid green;/*下边框*/
border-left: 1px solid blue;/*左边框*/
border-right: 5px solid pink; /*右边框*/
盒子边框写法总结表
边框 宽度、边框 颜色设置 、边框 综合设置(按顺时针进行展示:上 右 下 左)
/*border- 1px;
border-color: red;*/
/*border-style: solid; 实线*/
/*border-style: dashed; 虚线 大使的 */
/*border-style: dotted; 点线 大使的 */
/*border: 1px solid blue;*/
border-top: 1px solid red; /*上边框*/
border-bottom: 2px solid green;
border-left: 1px solid blue;
border-right: 5px solid pink;
border: 1px solid blue;
表格的细线边框
Table {border-collapse:collapse;}collapse单词是合并的意思,表示相邻边框合并在一起。
园角边框(CSS3)
radius半径(距离),语法格式:
border-radius: 50%
内边距(padding)
padding属性用于设置内边距,是指边框与内容之间的距离。
padding-top:上内边距
padding-right:右内边距
padding-bottom:下内边距
padding-left:左内边距
掌握如下:
/*padding: 20px; 上下左右都是 20px*/
/*padding: 10px 20px; 上下 10 左右 20*/
/*padding: 10px 20px 30px; 上 10 左右 20 下 是 30 */
padding: 10px 20px 30px 40px; /* 上 10 右20 下 30 左 40*/
外边距(margin)
外边距实现盒子居中,可以让一个盒子实现水平居中,需要满足一下两个条件:
- 必须是块级元素
- 盒子必须指定了宽度(width)
然后就给左右的外边距都设置为auto,就可使块级元素水平居中。
实际工作中常用这种方式进行网页布局,示例代码如下:
.header{ width:960px; margin:0 auto;}
文字盒子居中图片和背景区别
- 文字水平居中是text-align:center
- 盒子水平居中 左右margin 改为auto
text-align: center; /* 文字居中水平 */ margin: 10px auto; /* 盒子水平居中 左右margin 改为 auto 就阔以了 */
3.插入图片 我们用的最多 比如产品展示类
4.背景图片我们一般用于小图标背景或者超大背景图片
section img { width: 200px;/* 插入图片更改大小 width 和 height */ height: 210px; margin-top: 30px; /* 插入图片更改位置 可以用margin 或padding 盒模型 */ margin-left: 50px; /* 插入当图片也是一个盒子 */ } aside { width: 400px; height: 400px; border: 1px solid purple; background: #fff url(images/sun.jpg) no-repeat; background-size: 200px 210px; /* 背景图片更改大小只能用 background-size */ background-position: 30px 50px; /* 背景图片更该位置 我用 background-position */ }
清除元素的默认内外边距
制作网页时,使用如下代码清除元素的默认内外边距:
* { padding:0; /* 清除内边距 */ margin:0; /* 清除外边距 */ }
外边距(margin)合并
使用margin定义块元素的垂直外边距时,可能会出现外边距的合并。
PS:行内元素只有左右边距,没有上下边距。
相邻块元素垂直外边距的合并
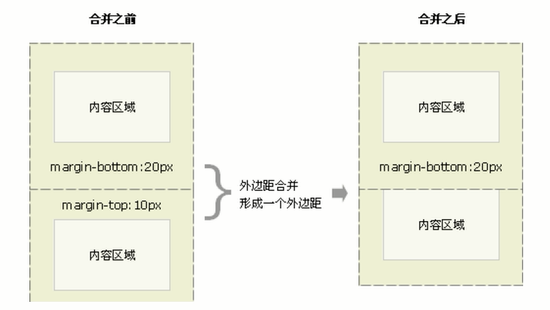
当上下相邻的两个块元素相遇时,如果上面的元素有下边距margin-bottom,下面的元素有上外边距margin-top,则他们之间的垂直间距不是margin-bottom与margin-top之和,而是两者中的较大者。这种现象被称为相邻块元素垂直外边距的合并。(也成为外边距塌陷)

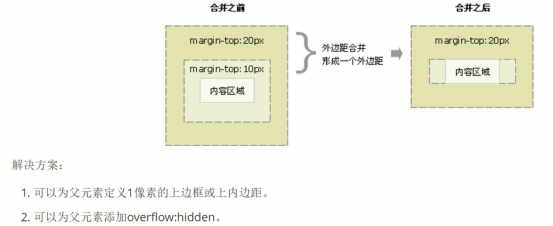
嵌套块元素垂直外边距的合并
对于两个嵌套关系的元素,如果父元素没有上内边距及边框,则父元素的上外边距会与子元素的上外边距发生合并,合并后的外边距为两者中的较大者,即使父元素的上外边距为0,也会发生合并。

content宽度和高度
使用宽度属性width和高度属性height可以对盒子的大小进行控制。
width和height的属性值可以为不同单位的数值或相对于父元素的百分比%,实际工作中最常用的是像素值。
大多数浏览器,符合CSS规范的盒子模型的总宽度和总高度的计算原则:
/*外盒尺寸计算(元素空间尺寸)*/ Element空间高度 = content height + padding + border + margin Element 空间宽度 = content width + padding + border + margin /*内盒尺寸计算(元素实际大小)*/ Element Height = content height + padding + border (Height为内容高度) Element Width = content width + padding + border (Width为内容宽度)
1、宽度属性width和高度属性height仅适应于块级元素,对行内元素无效(img和input除外)
2、计算盒子模型的总高度时,还应考虑上下两个盒子垂直外边距合并的情况
3、如果一个盒子没有给定宽度/高度或者继承父亲的宽度/高度,则padding不会影响本盒子大小。
盒子模型布局稳定性
按照 优先使用 宽度(width) 其次 使用内边距(padding) 再次 外边距(margin)
width > padding > margin
原因:
- margin会有外边距合并 还有ie6下面margin加倍的bug 所以最后使用
- Padding会影响盒子大小,需要进行加减计算其次使用
- Width 没有问题 我们经常使用宽度剩余法 高度剩余法来做
圆角边框(CSS3)
让一个正方形,变成圆圈。
border-radius: 50%; #让一个正方形 变成圆圈
盒子阴影(CSS3)
|
值 |
描述 |
|
h-shadow |
必需。水平阴影的位置,允许负值 |
|
v-shadow |
必需。垂直阴影的位置,允许负值 |
|
blur |
可选,模糊距离 |
|
spread |
可选,阴影的尺寸 |
|
color |
可选,阴影的颜色 |
|
inset |
可选,将外部阴影(outset)改为内部阴影 |
- 前2个属性是必须写的,其余可以省略。
- 外阴影(outset)但是被改写 默认 想哟
div { width: 200px; height: 200px; border: 10px solid red; /* box-shadow: 5px 5px 3px 4px rgba(0, 0, 0, .4); */ /* box-shadow:水平位置 垂直位置 模糊距离 阴影尺寸(影子大小) 阴影颜色 内/外阴影; */ box-shadow: 0 15px 30px rgba(0, 0, 0, .4); }
10、浮动(float)
普通流(normal flow)
文档流,CSS定位机制有3种:普通流(标准流)、浮动和定位。
普通流实际上就是一个网页内标签元素正常从上到下,从左到右排列顺序的意思,比如块级元素会独占一行,行内元素会按顺序依次前后排列;按照这种大前提的布局排列之下绝对不会出现例如的情况叫做普通流布局。

什么是浮动?
元素的浮动是指设置了浮动属性的元素会脱离标准普通流的控制,移动到其父元素中指定位置的过程。其语法格式如下:
选择器{float:属性值;}
|
属性值 |
描述 |
|
left |
元素向左浮动 |
|
right |
元素向右浮动 |
|
none |
元素不浮动(默认值) |
浮动详细内幕特性
浮动脱离标准流,不占位置,会影响标准流。浮动只有左右浮动。
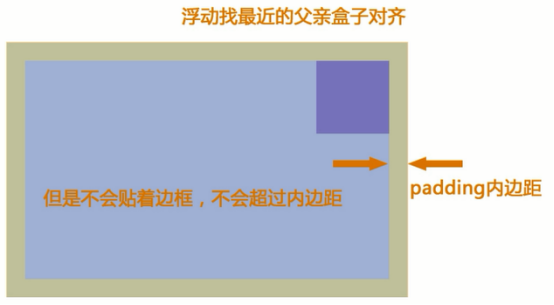
1、浮动首先创建包含块的概念(包裹)。就是说,浮动的元素总是找离他最近的父级元素对齐,但是不会超出内边距的范围。

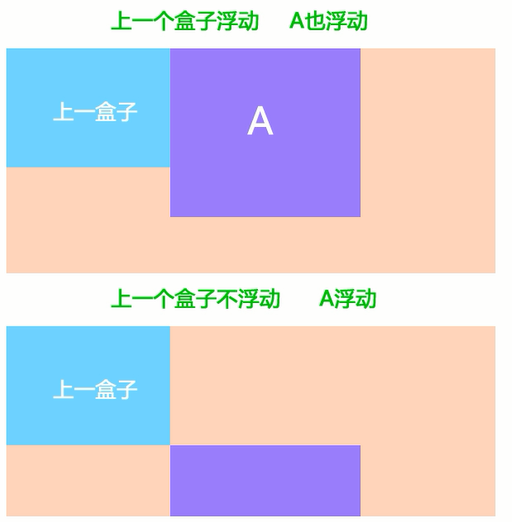
浮动的元素排列位置,跟上一个元素(块级)有关系。如果上一个元素有浮动,则A元素顶部会和上一个元素的顶部对齐;如果上一个元素是标准流,则A元素的顶部会和上一个元素的底部对齐。

2、一个父盒子里面的子盒子,如果其中一个子级有浮动的,则其他子级都需要浮动。这样才能一行对齐显示。
3、元素添加浮动后,元素会具有行内块元素的特性。元素的大小完全取决于定义的大小或者默认的内容多少浮动根据元素书写的位置来显示相应的浮动。
浮动的目的就是为了让多个块级元素同一行上显示。 最核心的关键点就是怎么排列的,是否占有位置。
Float 浮 漏 特
浮:加了浮动的元素盒子是浮起来的,漂浮在其他的标准流盒子上面。
漏:加了浮动的盒子,不占位置的,它浮起来了,它原来的位置漏 给了标准流的盒子
特:特别注意,首先浮动的盒子需要和标准流的父级搭配使用, 其次 特别的注意浮动可以使元素显示模式体现为行内块特性。
版心和布局流程
版心(可视区)是指网页中主体内容所在的区域。一般在浏览器窗口中水平居中显示,常见的宽度值为960px,980px,1000px,1200px等。
布局流程
为了提高网页制作的效率,布局时通常需要遵守一定的布局流程,具体如下:
1、确定页面的版心(可视区)
2、分析页面中的行模块,以及每个行模块中的列模块
3、制作HTML结构
4、CSS初始化,然后开始运用盒子模型的原理,通过DIV+CSS布局来控制网页的各个模块
一般固定宽度且居中

<style> .box { width: 900px; border: 1px dashed #ccc; margin: 0 auto; } .top { height: 80px; } .banner { height: 120px; /*margin: 0 auto;*/ margin: 5px auto; } .main { height: 500px; } .footer { height: 100px; /*margin: 0 auto; margin-top:5px;*/ margin: 5px auto 0; } </style> <div class="top box">top</div> <div class="banner box">banner</div> <div class="main box"></div> <div class="footer box"></div>
两列左窄右宽型

<style> .top { width: 900px; height: 80px; margin: 0 auto; } .banner { width: 900px; height: 150px; margin: 0 auto; } .main { width: 900px; height: 500px; margin: 0 auto; } .left { width: 288px; height: 500px; float: left; border: 1px solid red; } .right { width: 600px; height: 500px; float: right; } .footer { width: 900px; height: 120px; margin: 0 auto; } </style> <div class="top"></div> <div class="banner"></div> <div class="main"> <div class="left">left</div> <div class="right">right</div> </div> <div class="footer"></div>
通栏平均分布型

<style> * { margin: 0; padding: 0; } .top { height: 80px; } .top-inner { width: 900px; height: 80px; margin: 0 auto; } .banner { width: 900px; height: 150px; margin: 0 auto; } .banner li { float: left; width: 217px; height: 150px; margin-right: 10px; } .one { } .two { } .three { } .banner .four { margin-right: 0; float: right; } .main { width: 900px; height: 500px; margin: 0 auto; } .left { width: 288px; height: 500px; float: left; border: 1px solid red; } .right { width: 600px; height: 500px; float: right; } .footer { width: 900px; height: 120px; margin: 0 auto; } </style> <div class="top"> <div class="top-inner">123</div> </div> <div class="banner"> <ul> <li class="one">1</li> <li class="two">2</li> <li class="three">3</li> <li class="four">4</li> </ul> </div> <div class="main"> <div class="left">left</div> <div class="right">right</div> </div> <div class="footer"></div>
清除浮动
为什么要清除浮动
浮动本质是用来做一些文字混排效果的,但是被拿来用布局后,会出现问题。浮动元素不再暂用原文档流的位置,会对后面的元素排版产生影响,为了解决这个问题,就需要在该元素中清除浮动,即清除浮动后造成的影响。
清除浮动本质
清除浮动主要是为了解决父级元素因为子级浮动引起内部高度为0的问题。


清除浮动的方法
清除浮动就是把浮动的盒子圈到里面,让父盒子闭合出口和入口不让他们出来影响其他元素。在CSS中,clear属性用于清除浮动,其基本格式为:

|
属性值 |
描述 |
|
left |
不允许左侧有浮动元素(清除左侧浮动的影响) |
|
right |
不允许右侧有浮动元素(清除右侧浮动的影响) |
|
both |
同时清除左右两侧浮动的影响 |
额外标签法
在浮动元素末尾添加一个空的标签例如 <div style=”clear:both”></div>,或则其他标签br等.
父级添加overflow属性方法
给添加浮动的父级元素添加overflow.
可以给父级添加: overflow为 hidden|auto|scroll 都可以实现。
优点:代码简洁
缺点:内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素。
使用after伪元素清除浮动
:after 方式为空元素的升级版,好处是不用单独加标签了,使用方法:
.clearfix:after { content: ""; display: block; height: 0; clear: both; visibility: hidden; } .clearfix {*zoom: 1;} /* IE6、7 专有 */
使用before和after双伪元素清除浮动
.clearfix:before,.clearfix:after { content:""; display:table; /* 这句话可以出发BFC BFC可以清除浮动,BFC我们后面讲 */ } .clearfix:after { clear:both; } .clearfix { *zoom:1; }
