组员:
林伟钦:201421122025 柳泽峰:201421122011
项目地址:
Coding.net: https://git.coding.net/Aes/Exp2.git
视频地址:
http://v.youku.com/v_show/id_XMzEwMjYyOTI3Ng==.html?spm=a2h3j.8428770.3416059.1
本次作业完成的题目内容:
1.实现GUI;
2.输入运算最大操作数,生成题目的数量,提交检查对错,错误的话,显示正确的答案,并记录用户的对错总数,程序退出再启动的时候,能把以前的对错数量保存并在此基础上增量计算,并且支持10000道题目的生成;
3.有计时功能,能显示用户开始答题后的消耗时间;
4.当生成题目较多时,有滚动条,使得界面简洁好看。
需求分析:
GUI: 分为三份界面,由于使用Java的图形化界面,使用swing来实现的,所以分为三个容器,分别是菜单面板(menuPanel),主面板(scrollPane),结果面板(resultPanel)。
在菜单面板输入生成题目数量,运算的最大操作数,计时显示;在主面板中,自动生题目,在用户提交后,检查对错,错误的测试把正确的答案显示出来;在结果面板中显示本次答对数目,答错数目,正确率,还有总共答对题目数,答错题目数,总的正确率。
记录 : 要把每次生成题目纪录下来,还有对错结果总数记录下来,以及问题的答案记录下来,纪录本地文件中。
计时: 当输入题目数目及运算最大操作数提交后,用户就开始答题,从零开始计时,并显示在菜单面板中。
滚动条: 当生成的题目数量超过9道题目时,根据题目的多少,在主面板中实现滚动条,使得界面简洁好看。
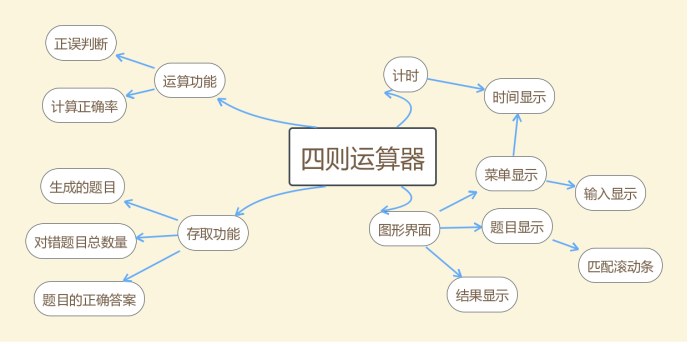
思维导图:

代码展示(我做的是计时跟题目显示的滚动条):
计时单独实现:
@SuppressWarnings("deprecation")
public KeepTime2(){
super("四则运算");
now.setHours(0);
now.setMinutes(0);
now.setSeconds(0);
setBounds(550, 270, 200, 150);
final Timer timer = new Timer(1000, new ActionListener() {
public void actionPerformed(ActionEvent e) {
Date now2 = new Date(now.getTime() + 1000);
now = now2;
SimpleDateFormat formatter = new SimpleDateFormat("HH:mm:ss");
lab.setText(formatter.format(now));
}
});
btnStart.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
Button b = (Button) e.getSource();
b.setLabel("开始测试");
timer.start();
}
});
btnEnd.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
Button b = (Button) e.getSource();
b.setLabel("结束测试");
timer.stop();
}
});
this.add(btnStart);
this.add(btnEnd);
this.add(lab);
this.setLayout(new FlowLayout());
this.setSize(600, 800);
this.setLocation(200, 150);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
this.setVisible(true);
}
滚动条先是单独实现:
public class Test extends JFrame { JPanel menuPanel = new JPanel(); JScrollPane scrollPane = new JScrollPane(); JPanel mainPanel = new JPanel(); JTextArea textArea = new JTextArea(); JPanel resultPanel = new JPanel(); public Test(){ //resultPanel.setVisible(false); //addContToMenu(menuPanel, scrollPane, resultPanel); //addContToResult(resultPanel); mainPanel.setBorder(new EmptyBorder(5,5,5,5)); mainPanel.setLayout(new BorderLayout(0,0)); //scrollPane=new JScrollPane(mainPanel); this.setContentPane(mainPanel); mainPanel.add(scrollPane,BorderLayout.CENTER); textArea=new JTextArea(); //scrollPane.add(textArea); scrollPane.setViewportView(textArea); menuPanel.add(new JButton("测试")); //scrollPane.add(new JButton("测试")); resultPanel.add(new JButton("测试")); this.add(menuPanel, BorderLayout.NORTH); this.add(scrollPane, BorderLayout.CENTER); this.add(resultPanel, BorderLayout.SOUTH); this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); this.setBounds(100, 100, 250, 200); this.setVisible(true); } public static void main(String[] args) { new Test(); } }
这样的实现是主流的做法,但是由于我们的程序题目是生成在一个主面板JPanel中,中间使用了一行的组件JTextField,所以一个主流的多行组件JTextArea并不适用。
所以改动成、成为一下使用面板JPanel,然后添加到JScrollPane这个里面。
public class Test2 extends JFrame { private static final long serialVersionUID = 1L; public Test2() { super("TestJScrollPane"); this.setLayout(null); this.setBounds(200, 200, 200, 300); JLabel label = new JLabel("测试"); JPanel panel = new JPanel(); panel.add(label); JScrollPane scrollPane = new JScrollPane(panel); scrollPane.setBounds(100, 100, 100, 300); /** * 要加滚动条就要让panel的宽高大于scrollPane的宽高..你只要上下的..只要高大于就行了.. */ panel.setPreferredSize(new Dimension(scrollPane.getWidth() - 50, scrollPane.getHeight() * 2)); this.add(scrollPane); panel.revalidate(); // 告诉其他部件,我的宽高变了 this.setVisible(true); this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); } public static void main(String[] args) { new Test2(); } }
这个单独实现比较简单,但是把这个添加到我们程序的主界面,难度就加大了。
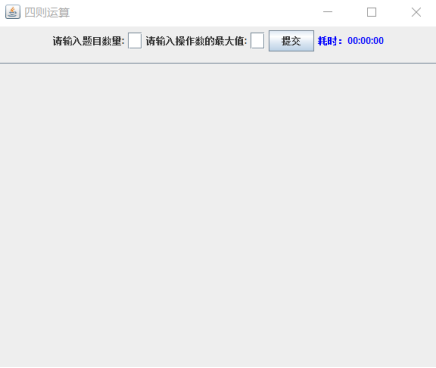
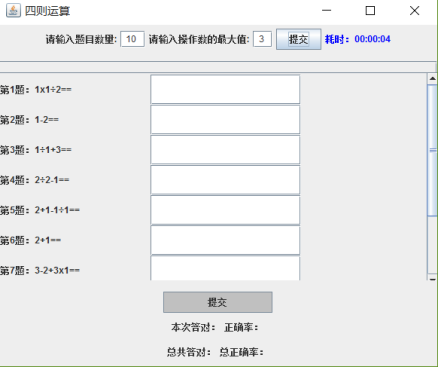
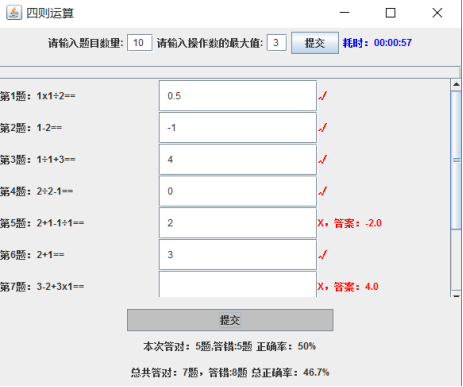
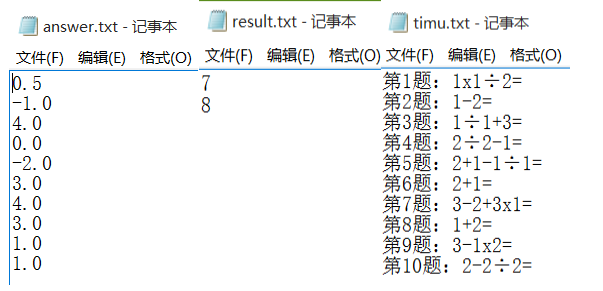
程序运行:




Answer.txt用来存正确的题目答案; result.txt用来存答对答错的总题目数量; timu.txt用来存放生成的题目。

小结感受:
在结对编程中,1 + 1 >2是肯定的,每个人的想法都有一定的偏差,通过交流,就可以变成好几个想法。队友的编程能力比较强,也因此,自己这段时间在有目的的学习一些东西,学习带有目的性,而且要抓紧时间做,这段时间对Java的Swing图形化界面有了很好的学习与见解,但是同时,这个Java的图形化界面确实不是很好用。我的编程基础较差,有些拖队友的后腿,队友很耐心的在这段时间教会我许多东西,我也对此了解了更多的办法去完成需要完成的目标,感谢队友!我们这次两人命名方法有些不同,所以下次应该在使用前就提前定好各自类的命名。
评价合作伙伴:
柳兄是一个很有规划的人,安排好时间段做不同的事情,而且做事的专注度很高,很有耐心。对待命名很严谨,一开始的mainPanel,被我改成滚动面板,我就习惯命名scrollPane。显而易见,因为是主面板,他的命名更好。他的编程习惯,风格都值得我学习。不足呢,我觉得他对一些代码没有标明用途,希望以后可以多一些用途注释。
结对照片:

展示PSP:
|
PSP2.1 |
Personal Software Process Stages |
Time Senior Student |
Time |
|
Planning |
计划 |
15 |
22 |
|
· Estimate |
估计这个任务需要多少时间 |
15 |
22 |
|
Development |
开发 |
562 |
544 |
|
·Analysis |
需求分析 (包括学习新技术) |
40 |
35 |
|
· Design Spec |
生成设计文档 |
30 |
25 |
|
· Design Review |
设计复审 |
15 |
23 |
|
· Coding Standard |
代码规范 |
10 |
15 |
|
· Design |
具体设计 |
40 |
30 |
|
· Coding |
具体编码 |
240 |
260 |
|
· Code Review |
代码复审 |
40 |
25 |
|
· Test |
测试(自我测试,修改代码,提交修改) |
50 |
40 |
|
Reporting |
报告 |
60 |
80 |
|
|
测试报告 |
10 |
8 |
|
|
计算工作量 |
12 |
10 |
|
|
并提出过程改进计划 |
15 |
13 |