有版本问题
这个是因为版本原因导致的,将@ngx-translate/core替换成npm install @ngx-translate/core@9.1.1 --save版本就不会再报错。
使用方式
在最app.module引入
import { TranslateModule, TranslateLoader } from '@ngx-translate/core';
import { TranslateHttpLoader } from '@ngx-translate/http-loader';
export function HttpLoaderFactory(http:HttpClient){
return new TranslateHttpLoader(http, '../assets/language/', '.json');
}
// 上面import完,还要在这里import
imports: [
ViserModule,
BrowserModule,
HttpClientModule,
TranslateModule.forRoot({
loader: {
provide: TranslateLoader,
useFactory: (HttpLoaderFactory),
deps: [HttpClient]
}
}),
在最上层的组件引用
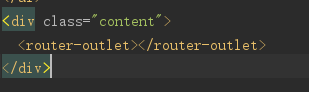
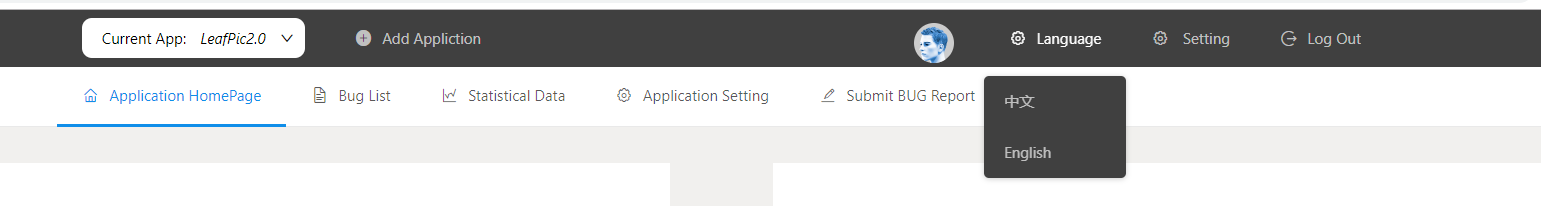
比如这各项目的爸爸元素是home,在home里面用了一个<router-outlet>

而我添加选择功能的地方是上面


然后在该爸爸组件里面使用
import服务,依赖注入
import {TranslateService} from '@ngx-translate/core';
constructor(private _App: AppService,private _message: NzMessageService,
private _User: UserService,private router: Router,
private route:ActivatedRoute,private translate: TranslateService) {
//添加语言支持
translate.addLangs(['zh', 'en']);
//设置默认语言
translate.use('en');
}
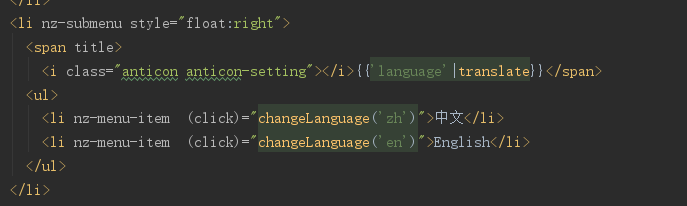
changeLanguage(language){
// alert(language);
this.translate.use(language);
}
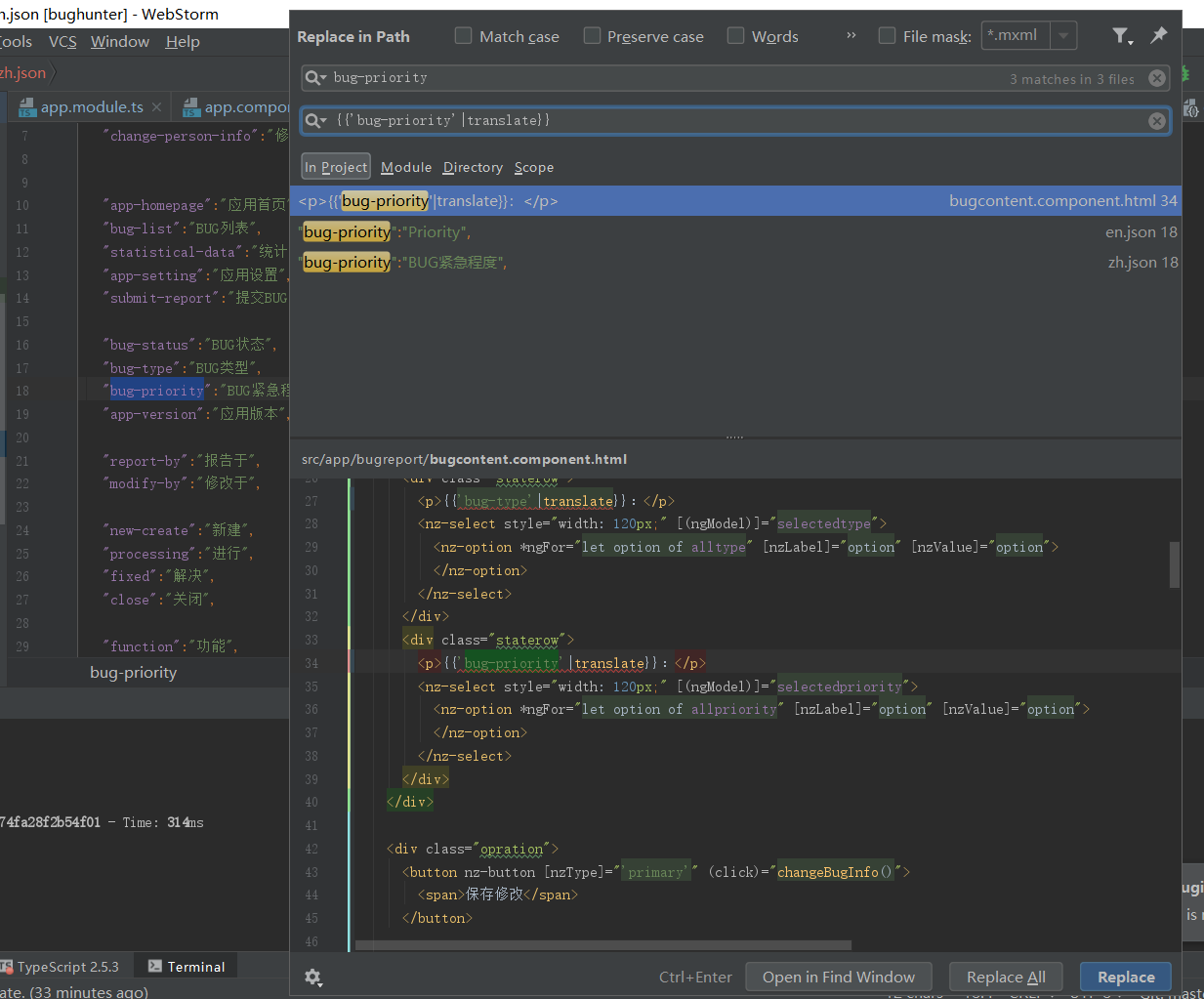
先写好中文的,然后全局替换即可

对于渲染后的数据怎么显示啊? 因为没有办法使用占位符
原来中文也可以的!


有一些写死在数组的怎么办!
直接改成英文,毕竟简单的英文大家都懂!
zh-CN的问题
默认直接使用zh或者en,选择也只有zh和en,不管zh-CN的问题,也不用写代码判断
还算OK吧