
box-sizing属性
看这个,非常详细
https://www.jianshu.com/p/e2eb0d8c9de6
正常情况下
盒子大小是内容+padding+边框
.test3{ background-color: red; height: 100px; width: 100px; padding: 20px; border: 20px solid black; }

那么如果我希望盒子是100px的话,就要根据padding+边框,计算出内容的实际值。
但是box-sizing可以帮我们自动计算
content-box是默认值,就是标准的方式,如上图
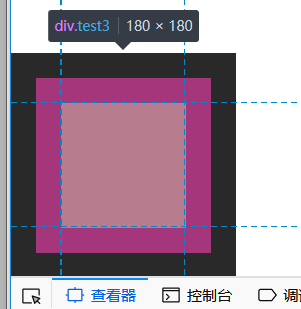
加了border-box之后
height和width定义的就是盒子的大小,内容大小会自动变化
.test3{ box-sizing: border-box; background-color: red; height: 100px; width: 100px; padding: 20px; border: 20px solid black; }

既然会自动调整了,那么,如果pading定义得比盒子大小(width)还大呢?
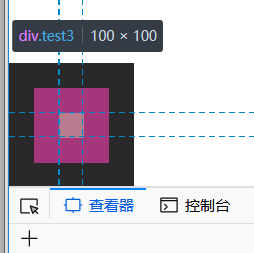
.test3{ box-sizing: border-box; background-color: red; height: 100px; width: 100px; padding: 200px; border: 20px solid black; }
内容消失了
盒子整体就是20+200+200+20,只算边框的padding的值了

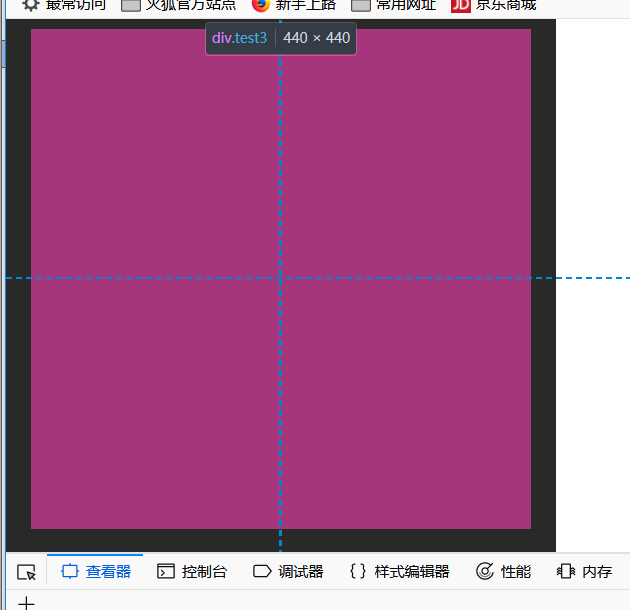
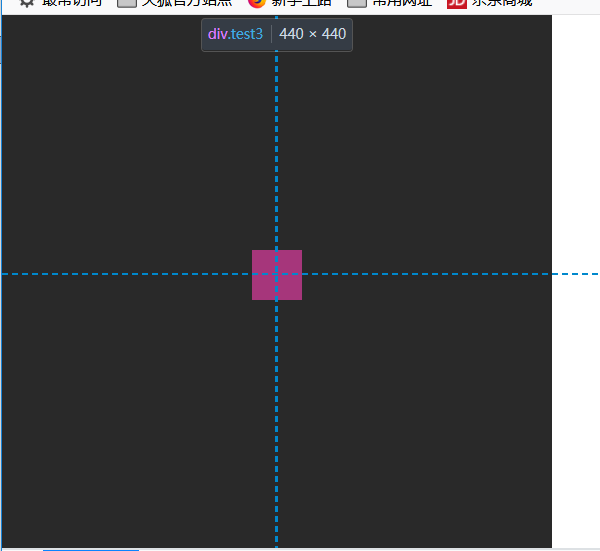
如果边框超大呢
.test3{ box-sizing: border-box; background-color: red; height: 100px; width: 100px; padding: 20px; border: 200px solid black; }

200+20+20+200


垂直没有影响,但是有空间
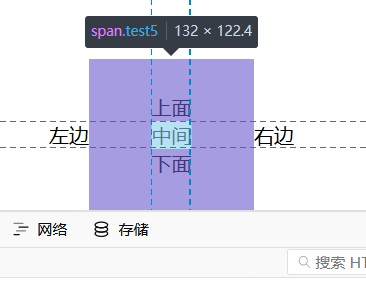
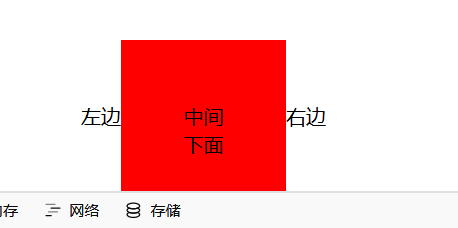
<div class="test4"> <div>上面</div> <div><span>左边</span><span class="test5">中间</span><span>右边</span></div> <div>下面</div> </div> .test5{ padding: 50px; }

加了颜色之后,因为后写的元素层级高,把前面的覆盖了



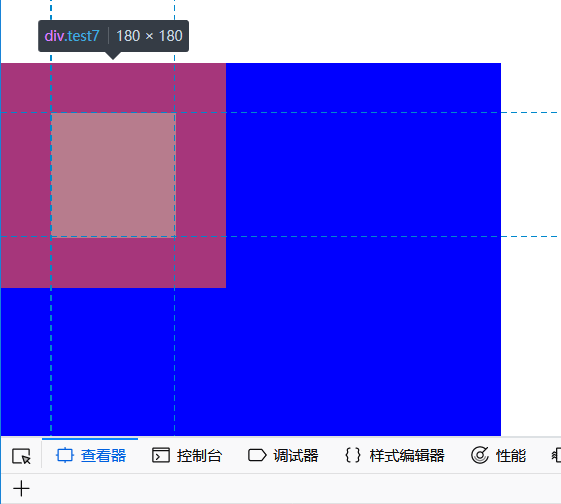
相对于父元素的宽度,与父元素的高无关

<div class="test6"> <div class="test7"> </div> .test6{ height: 300px; width: 400px; background-color: blue; } .test7{ height: 100px; width: 100px; padding: 10%; background-color: red; }
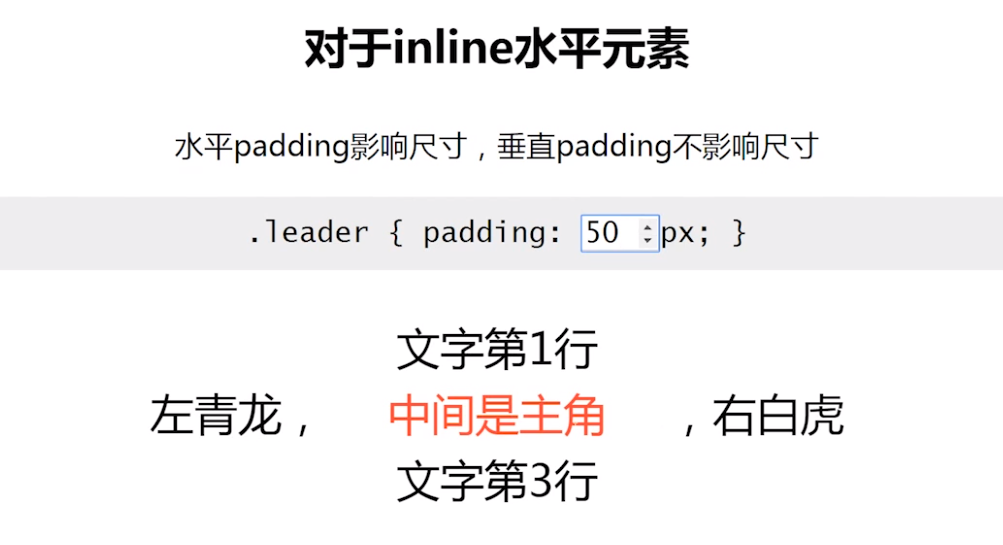
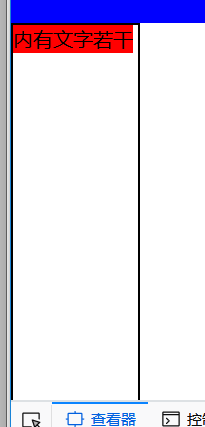
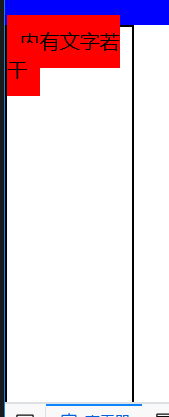
行内元素在父元素内使用padding,会导致断行
.test8{ width: 100px; height: 300px; border: 2px solid black; } .test9{ padding: 10%; background-color: red; } <div class="test8"> <span class="test9">内有文字若干</span> </div>




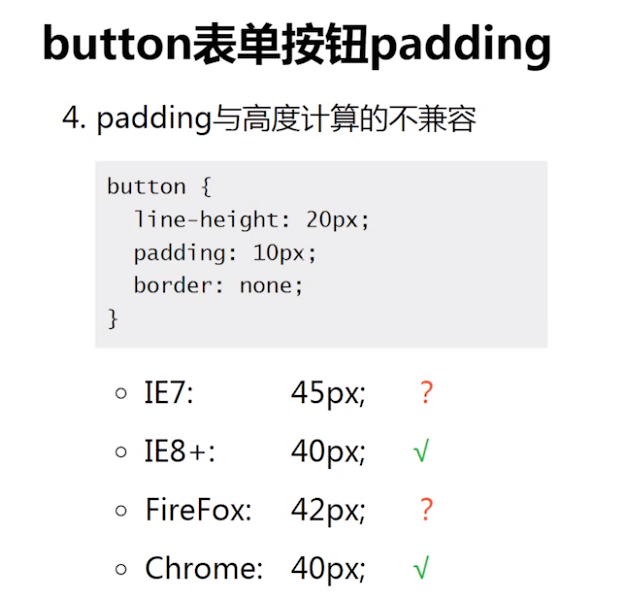
22-25px的padding不错





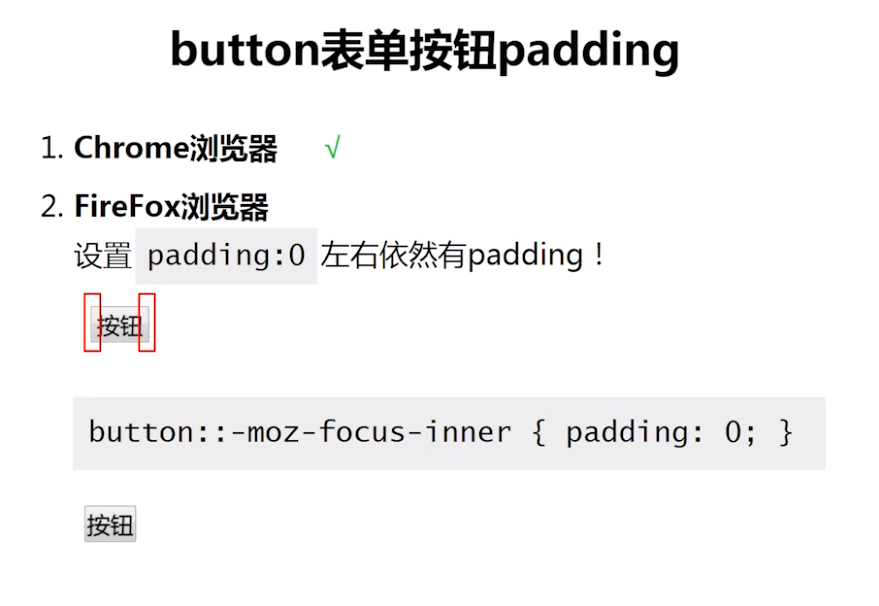
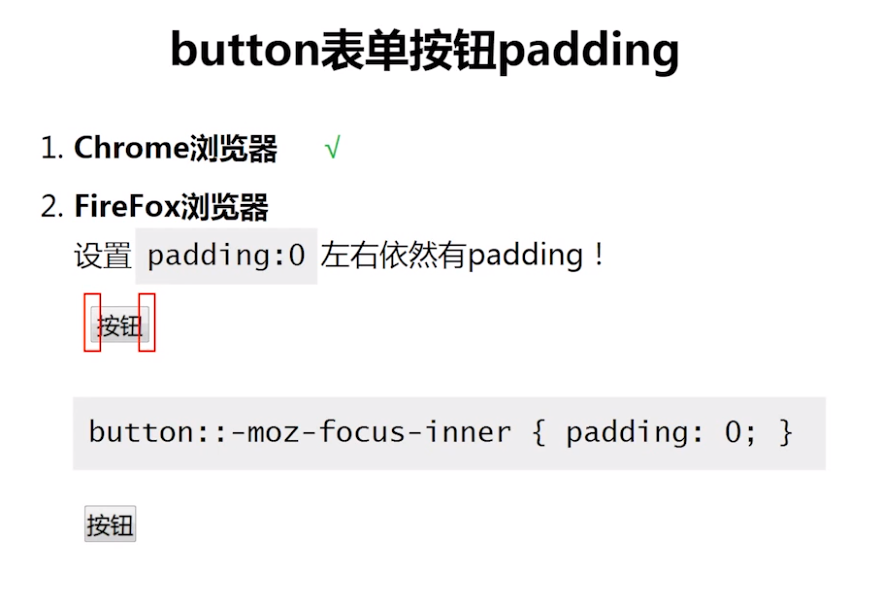
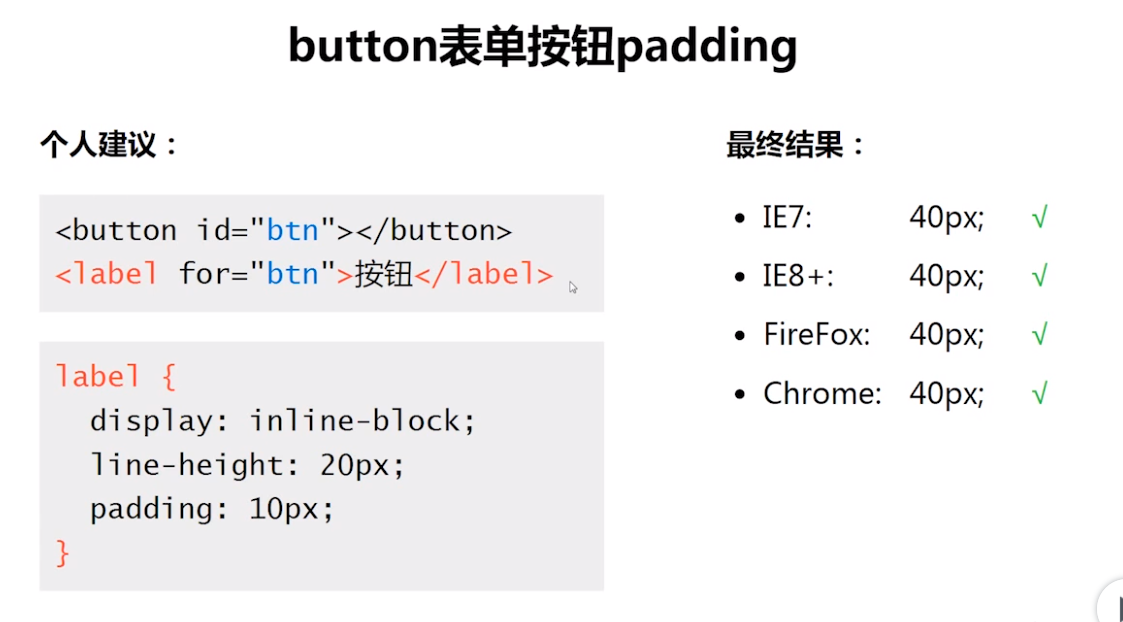
因为兼容问题,用别的标签去代替

label默认是没有效果的


单label只是展示作用
for的意义就是,点击label的时候,for指向一个id,该id的组件也会被点击
没点

点击

其实hover的时候,在id为btn组件上也会有反应
使用border和padding画三道杠
只有内容
.test10{ width: 150px; height: 30px; background-color: black; color: black; } //内容只有div <div class="test10"> </div>

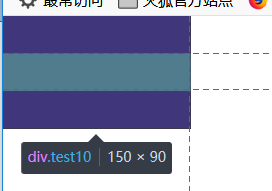
加上padding

发现想让空白的间隔都黑色了
因为background是内容+pading
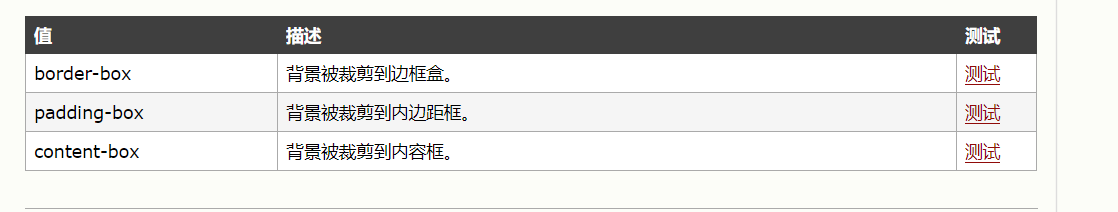
有一个办法!使用 background-clip 规定背景的绘制区域

使用content-box,规定背景只有内容

ok
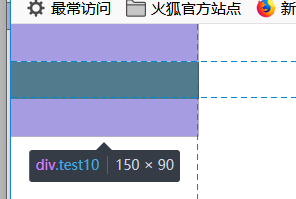
加上上下两个boder即可

.test10{ width: 150px; height: 30px; background-color: black; padding-top: 30px; padding-bottom: 30px; background-clip: content-box; border-top: 30px solid black; border-bottom: 30px solid black; }
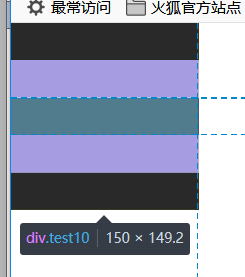
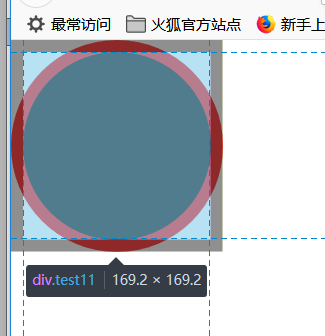
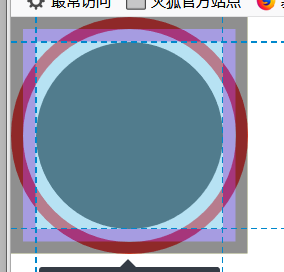
实现白眼效果

画圆的办法!
将border-radius设置为50%即可

不知道这个宽高怎么算的

.test11{ width: 150px; height: 150px; border-radius: 50%; background-color: black; border:10px solid red; padding: 10px; background-clip: content-box; }