
没有浮动的情况下
两个div是上下的
<div class="test"></div> <div class="test"></div> *{ margin: 0; padding: 0; } .test{ height: 100px; 100px; background-color: red; }

加了浮动
.test{ height: 100px; 100px; background-color: red; float: left; }

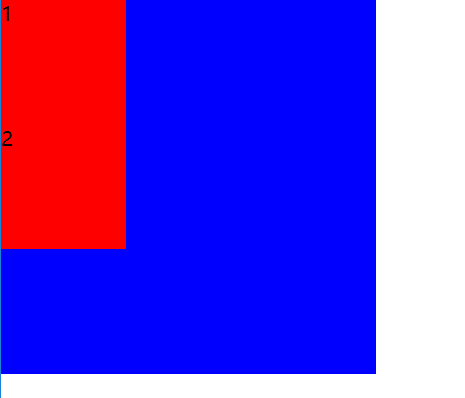
父元素,且都没有浮动时

继承父元素左浮动
<div class="per">
<div class="test">1</div>
<div class="test">2</div>
</div>
.test{
height: 100px;
100px;
background-color: red;
/*float: left;*/
float: inherit;
}
.per{
height:300px;
300px;
background-color: blue;
float: left;
}

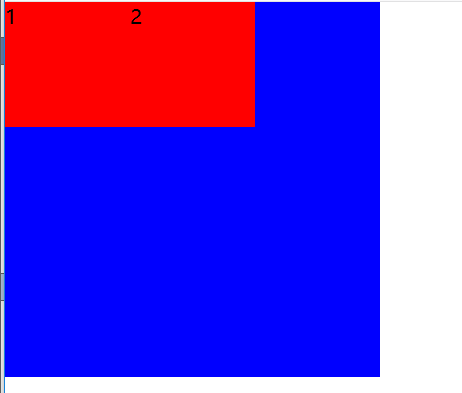
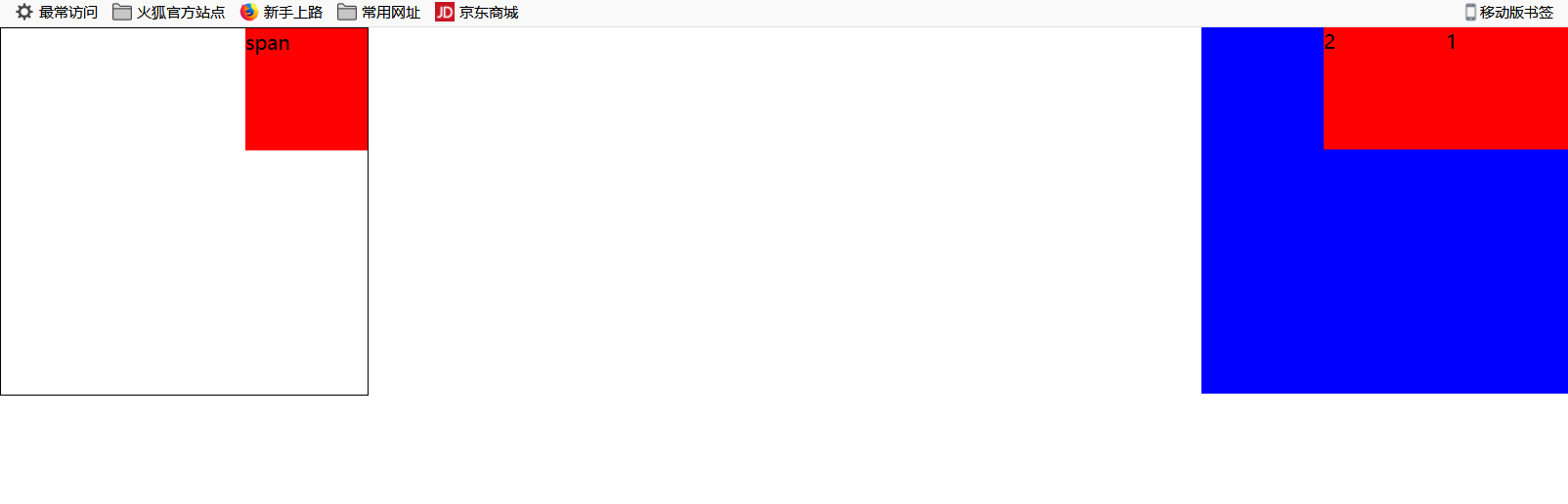
继承父元素右浮动
注意元素位置,后面的在前面了

文本环绕
1、浮动会使元素变成块级元素
2、浮动会使元素脱离正常位置
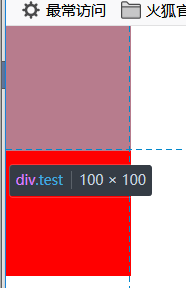
没有浮动,宽高就是内容大小
.span{ height: 100px; 100px; background-color: red; }

加了左浮动

加了右浮动
看来还是不会覆盖的

浮动是在父元素内部浮动的
<div class="per2">
<span class="span">span</span>
</div>
.span{
height: 100px;
100px;
background-color: red;
float: right;
}
.per2{
300px;
height: 300px;
border: 1px solid black;
}

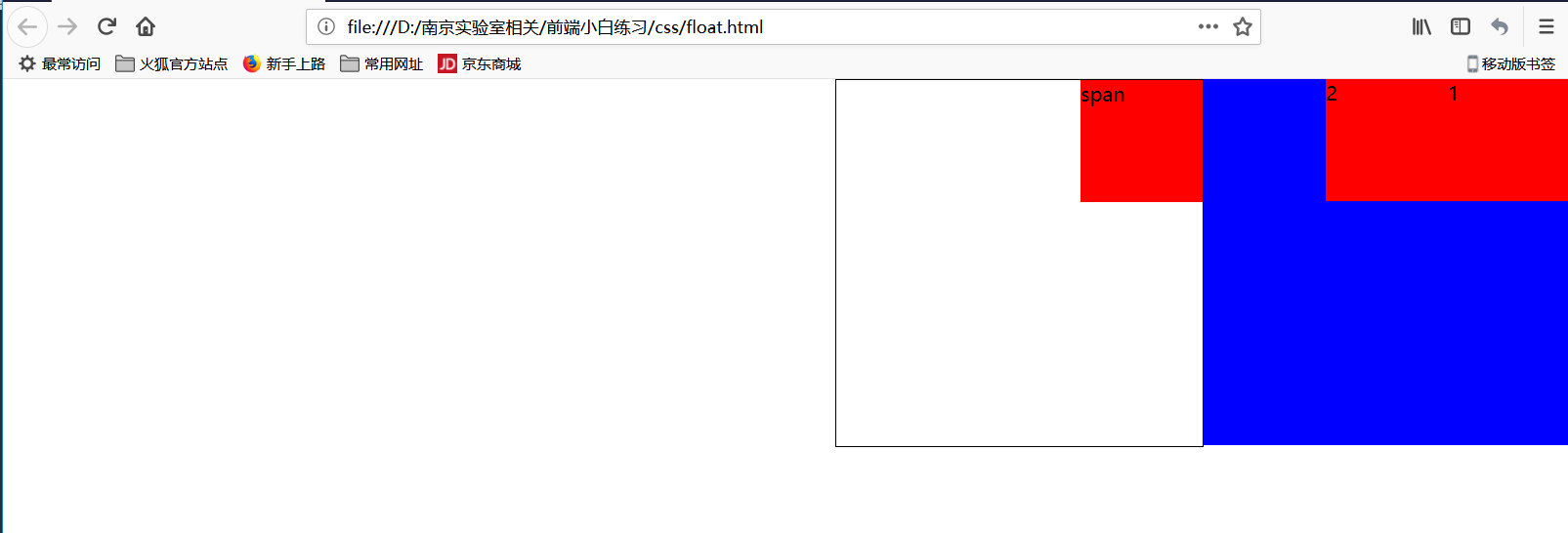
如果父元素也右浮动

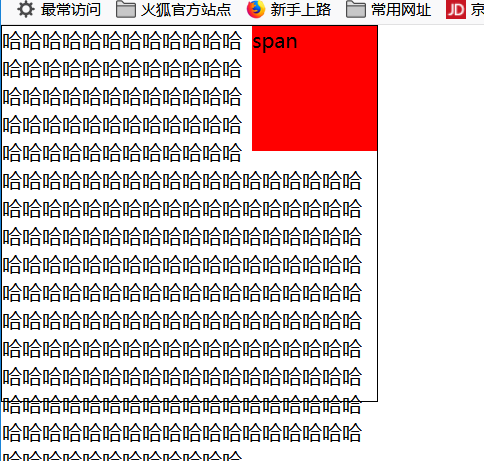
文字环绕
因为浮动了,直接添加文字可以环绕了

浮动的影响
父元素无法检测子元素高度,导致塌陷
没有浮动之前
父元素没有高度,只有宽度和颜色子元素的高度会把父元素撑开。

<div class="per3">
<div class="test3"></div>
<div class="test3"></div>
<div class="test3"></div>
<div class="test3"></div>
</div>
.per3{
400px;
background-color: blue;
border: 1px solid black;
}
.test3{
50px;
height: 50px;
background-color: red;
border: 1px solid black;
}
子元素加了左浮动
父元素没法检测到子元素高度,坍塌了
float: left;

在父元素下面加一个元素,直接加在了坍塌的父元素下面了

<div class="per3">
<div class="test3"></div>
<div class="test3"></div>
<div class="test3"></div>
<div class="test3"></div>
</div>
<div class="per4">
.per4{
400px;
height: 100px;
background-color: green;
}

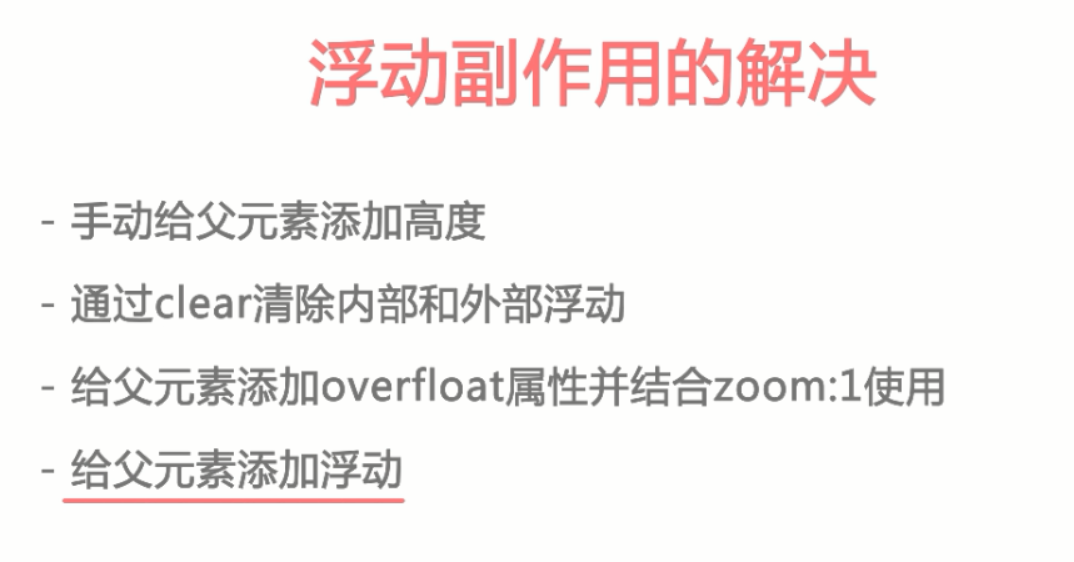
1、给父元素加高度,治标不治本。如果后续多了几个浮动子元素,又会继续崩
2、clear

如果一个元素浮动,就会脱离正常文档流。那后面的元素如果不浮动。就会被覆盖
正常情况
.blue{ height: 100px; 100px; background-color: blue; /*//float: left;*/ } .red{ height: 200px; 200px; background-color: red; } <div class="blue"></div> <div class="red"></div>

前面的元素有浮动,会影响后面的元素。blue左浮动
后面的元素浮动,不会影响前面的元素

给红色加上clear,不允许左边有浮动元素
.red{ height: 200px; 200px; background-color: red; clear: left; }

又ok了
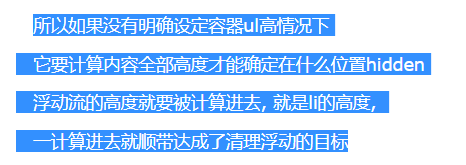
overflow,处理溢出元素,是对溢出的那个部分的操作
只要父元素加上overflow:hidden,清楚了浮动,就由子元素撑开了
文档流(普通流)
浮动流

![]()
clear:both没用

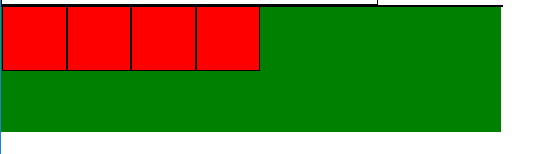
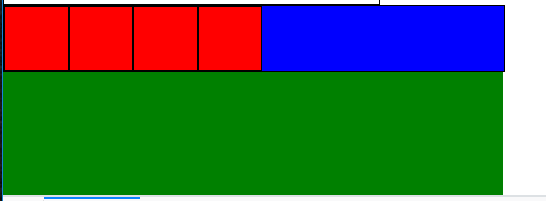
4、给父元素也添加浮动

父元素的内容正确了。
但是就像之前一样,前面的浮动会对后面造成影响,后面的绿块被档住了
.per3{ 400px; background-color: blue; border: 1px solid black; float: left; } .test3{ 50px; height: 50px; float: left; background-color: red; border: 1px solid black; } .per4{ 400px; height: 100px; background-color: green; }
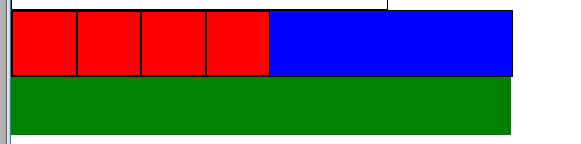
给后面的绿块加上清除前面的浮动即可

.per4{ 400px; height: 100px; background-color: green; clear: both; }
元素位置
<div class="per3">
<div class="test3"></div>
<div class="test3"></div>
<div class="test3"></div>
<div class="test3"></div>
</div>
<div class="per4">
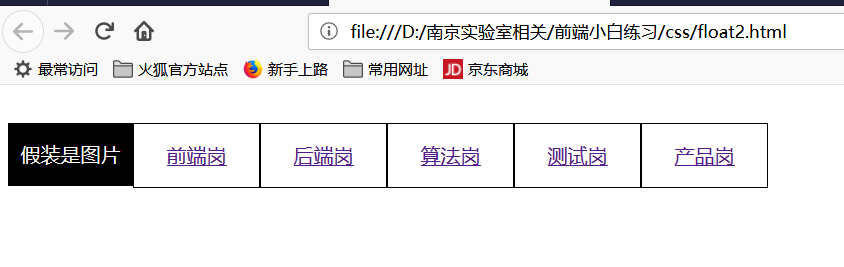
浮动案例

这些列表全是浮动
一个例子


鼠标移上去会上浮
1、浮动即可,就能全部排在一排了。
2、给元素添加hover事件。
<div class="nav">
<div class="image">假装是图片</div>
<div class="nav-li"><a href="">前端岗</a></div>
<div class="nav-li"><a href="">后端岗</a></div>
<div class="nav-li"><a href="">算法岗</a></div>
<div class="nav-li"><a href="">测试岗</a></div>
<div class="nav-li"><a href="">产品岗</a></div>
</div>
.image{ 100px; height: 50px; background-color: black; color: white; text-align: center; line-height: 50px; /*都是浮动元素,不会覆盖,因为它们都在浮动流里面了*/ float: left; } .nav-li{ height: 50px; 100px; border: 1px solid black; text-align: center; line-height: 50px; float: left; } .nav-li:hover{ line-height: 0px; }