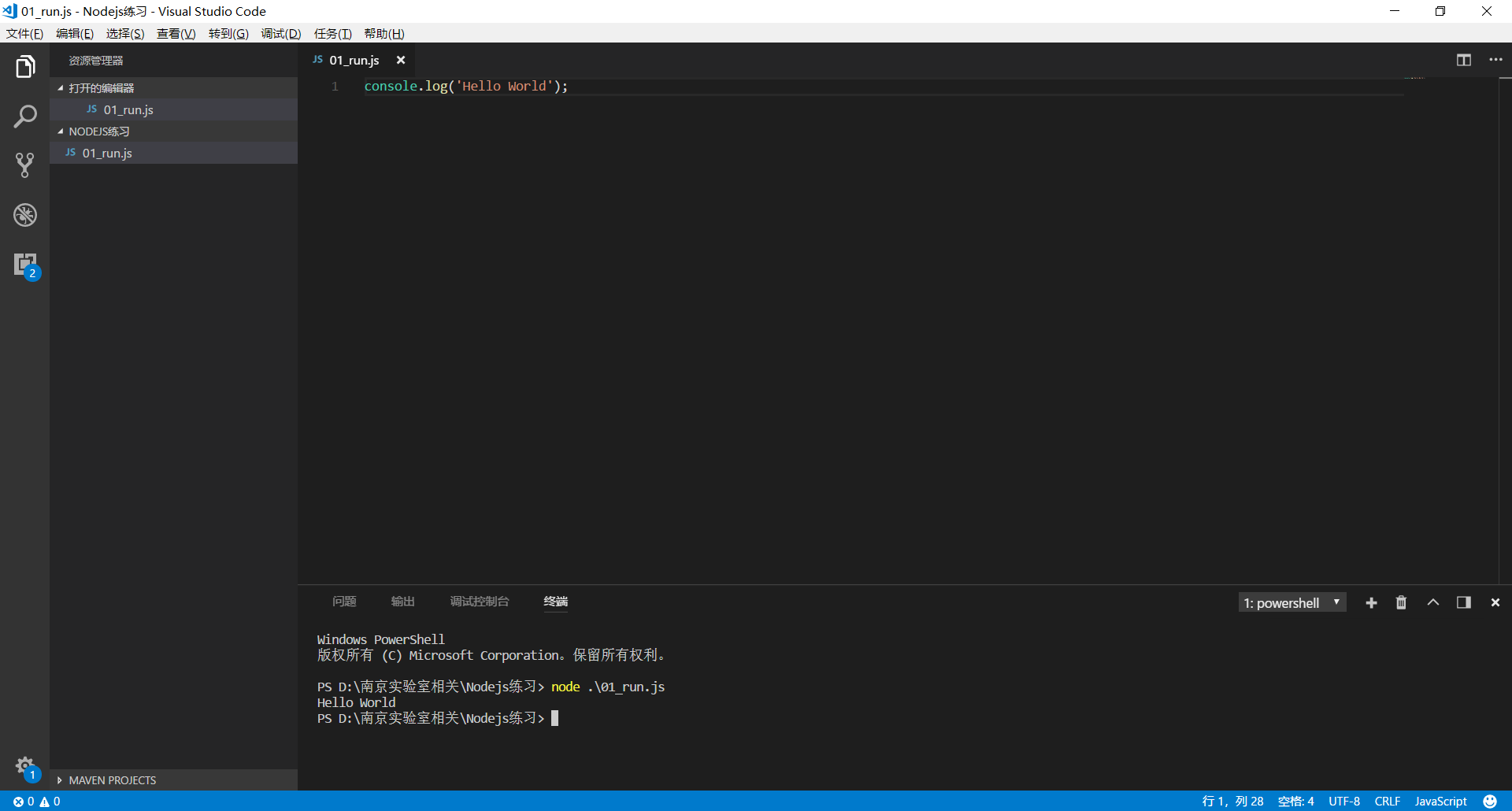
编辑器使用Visual Studio Code

在编辑器下方就继承了终端,可以直接看输出,非常好用
CommondJS规范
就是一个规范而已
模块化,因为不可能把代码都放一块,太多了。只需要实现模块化,需要什么模块的代码直接声明和使用。
Nodejs里面会有很多模块。
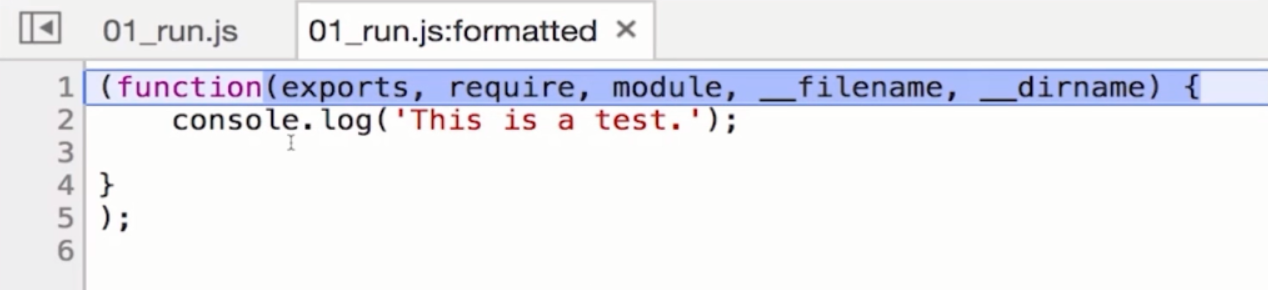
比如上面这个代码,虽然只有一行,但是Nodejs帮我们加了一些东西

每个文件是一个模块,有自己的作用域
在模块内部moudle变量代表模块本身
moudle.exports代表模块对外接口
exports就是moudle.exports的快捷方式
require 引用其他模块的规则
/ 绝对路径
./相对于当前文件
没有拓展名的话,会依次尝试js/json/node
模块的例子
02_run.js
console.log('this is a module');
const testVar = 100;
function test(){
console.log('Hello World');
}
// 定义向外输出的东西
module.exports.testVar = testVar;
module.exports.testFn = test;
调用模块
const mod = require('./02_run.js');
//mod.testFn这个是变量名
//mod.testFn()才是函数调用
mod.testFn();
console.log(mod.testVar);

require特性
1、第一次会加载(执行该模块所有语句),以后会缓存
2、循环加载,ArequireB,BrequireA,在Nodejs里面不会死锁。
它会输出已经执行的部分,没有执行的不会输出(这一步就意味着它不会继续纠结没完成的东西了,所以不会死锁)。
但是最后都会完全加载完毕(执行到最后一句)。
所以写代码不要这样写
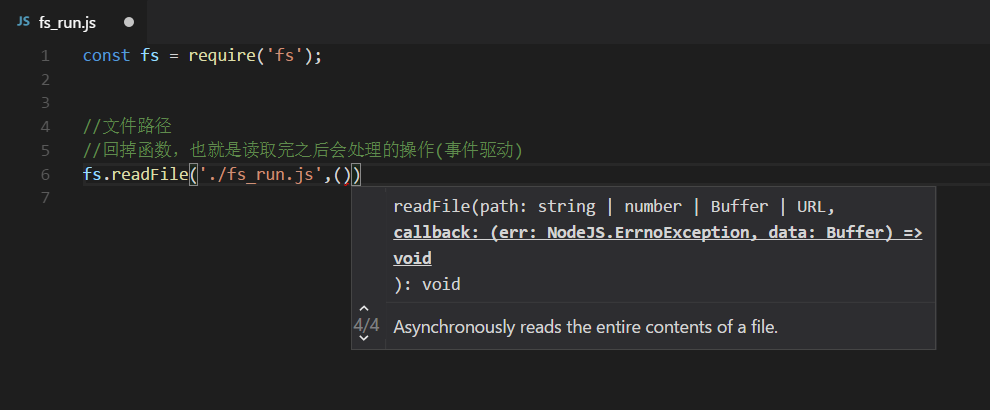
调用系统内置模块
fs:file system
会提醒你,回调函数所需的参数
虽然自己也应该记住

const fs = require('fs');
//读取自己,神奇吧 //文件路径 //回掉函数,也就是读取完之后会处理的操作(事件驱动) //箭头函数 fs.readFile('./fs_run.js',(err,data)=>{ if(err){ console.log(err); }else{ console.log(data);
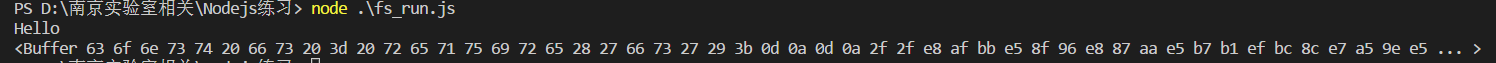
} }); console.log('Hello');

可以看见,Hello会先输出。
因为程序根本没有等I待/O,而是直接执行后面的语句。IO完成后再执行回调函数。
//这样就能转换为字符串了 data.toString()
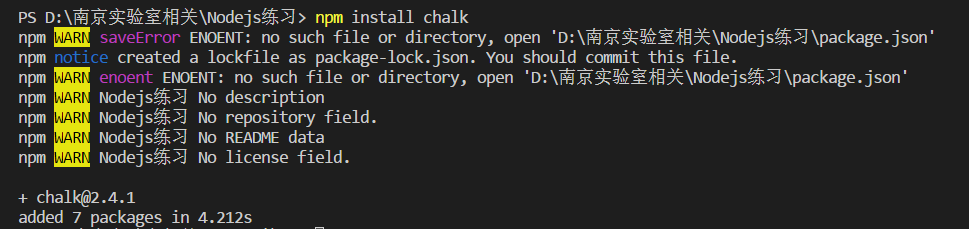
调用第三方模块
先安装,例如chalk

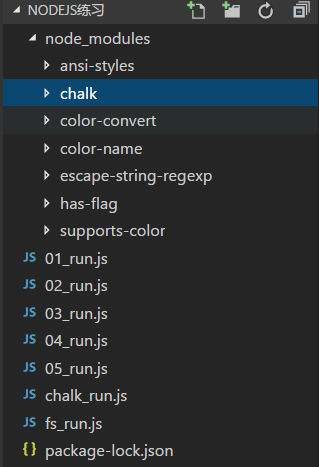
文件夹下会多出一个文件夹node_moudles(存放该项目的依赖,以及依赖的依赖)
chalk也依赖了别的模块

const chalk = require('chalk');
console.log(chalk.red('Hello World'));
console.log(chalk.yellow('Hello World'));
console.log(chalk.green('Hello World'));

global全局对象
//在一个模块里面给global添加了成员 global.test = 100; //别的文件引用了这个模块之后 //可以直接 console.log(test) //不需要exportxxx
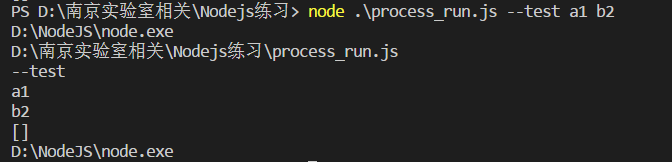
process当前执行的进程
//注意下列的语法 //从对象里面抽取数据 const {argv,argv0,execArgv,execPath} = process; //遍历,箭头表达式 argv.forEach(element => { console.log(element) }); console.log(execArgv); console.log(execPath)