1、盒子模型典型标签
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <style type="text/css"> div { display: none; } span { /* display : 调整标签类型 block inline none 不显示,而不留位置 display: none; */ visibility: hidden; } </style> </head> <body> itcast传智播客<div>itcast传智播客</div>itcast传智播客 <br> itcast传智播客<span>itcast传智播客</span>itcast传智播客 </body> </html>
上边结果是下边这样的

2、二级联动
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<select id="province" >
<option>--请选择省份--</option>
</select >
<select id="city">
<option>--请选择城市--</option>
</select>
</body>
<script type="text/javascript">
/*
//json 对象
//java 中的 map key:value
//创建json对象
var json = {"name":"tom","age":18};
//拿到json中的所有键
for(var key in json){
//根据键取得对应的值
alert(key+"==>"+json[key]);
}
*/
var json = {"河北省":["廊坊市","保定市","石家庄"],"山东省":["济南","青岛","烟台"],"河南省":["郑州市","洛阳市","开封"]};
//遍历json中的所有key,把key封装到option对象中,将option对象添加到省的select中
//0 获得省的select对象
var province = document.getElementById("province");
var city = document.getElementById("city");
//1 遍历json中的所有key
for(var key in json){
//2 key封装到option对象中
var option = document.createElement("option");
option.innerHTML = key;
//3 添加
province.appendChild(option);
}
//为province添加onchange事件
province.onchange=function(){
//0 每次添加市之前,清空市的下拉选
city.length=1;
//1. 获得用户选择的省
var pronvinceKey = this.options[this.selectedIndex].innerHTML;
//2. 根据选择的省去json中取得对应 市数组
var cities = json[pronvinceKey];
//3. 遍历数组中的所有市,封装到option对象中
for(var i = 0 ; i < cities.length ; i++){
var option = document.createElement("option");
option.innerHTML = cities[i];
//4. 将option添加到city中
city.appendChild(option);
}
}
</script>
</html>
上边结果是下边这样的

3、check的反选等等功能
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
</head>
<body>
<form method="post" action="">
请选择您的爱好!
<br><input type="checkbox" id="checkedAll_2"/>全选/全不选
<br/>
<input type="checkbox" name="items" value="足球"/>足球
<input type="checkbox" name="items" value="篮球"/>篮球
<input type="checkbox" name="items" value="游泳"/>游泳
<input type="checkbox" name="items" value="唱歌"/>唱歌
<br/>
<input type="button" id="CheckedAll" value="全 选"/>
<input type="button" id="CheckedNo" value="全不选"/>
<input type="button" id="CheckedRev" value="反 选"/>
</form>
</body>
<script language="JavaScript">
//反选
//1 获得反选按钮,添加点击事件
document.getElementById("CheckedRev").onclick=function(){
//2 获得到要操作4个input 对象
var items = document.getElementsByName("items");
//3 遍历
for(var i = 0 ; i < items.length ; i++){
//判断 ,当前遍历的input的选中状态
//alert(items[i].checked);
/* if(items[i].checked){
//选中 ==> 没选中
items[i].checked=false;
}else{
//没选中==> 选中
items[i].checked=true;
} */
items[i].checked = !items[i].checked;
}
}
</script>
</html>

4、左侧菜单
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>好友列表</title> <style type="text/css"> table { border:#0099FF 1px solid; 100px; border-collapse:collapse; } table td{ border:#0066FF 1px solid; background-color:#FF9900; text-align:center; } table td div { background-color:#FFFF99; text-align:left; } table td a:link, table td a:visited { color:#00ffFF; text-decoration:none; } table td a:hover { color:#00CC00; } /* 使用display属性:如果取值为none就是隐藏标签。 */ table td div { display:none; } .open { display:block; } .close { display:none; } </style> <script type="text/javascript"> function openDiv(a){ //1.通过a元素得到 下面的div var targetDiv = a.parentNode.getElementsByTagName("div")[0]; //2.取得页面中所有div var divs = document.getElementsByTagName("div"); //3.遍历所有div for(var i= 0; i < divs.length ; i ++){ //判断当前遍历的div是不是第一步获得的div if(divs[i] == targetDiv){ //是 ==> 设置该div属性为block //divs[i].style.display="block"; divs[i].className="open"; }else{ //不是 ==> 设置div属性为none //divs[i].style.display="none"; divs[i].className="close"; } } } </script> </head> <body> <table> <tr> <td> <a href="javascript:void(0)" onclick="openDiv(this)">君王好友</a> <div> 秦始皇<br /> 刘邦<br /> 李世民<br /> 康熙<br /> </div> </td> </tr> <tr> <td> <a href="javascript:void(0)" onclick="openDiv(this)">三国好友</a> <div> 刘备<br /> 关羽<br /> 张飞<br /> 赵云<br /> </div> </td> </tr> <tr> <td> <a href="javascript:void(0)" onclick="openDiv(this)">美女好友</a> <div> 西施<br /> 貂蝉<br /> 杨贵妃<br /> 王昭君<br /> </div> </td> </tr> <tr> <td> <a href="javascript:void(0)" onclick="openDiv(this)">IT好友</a> <div> 马云<br /> 李开复<br /> 俞敏洪<br /> 冯威<br /> </div> </td> </tr> </table> </body> </html>

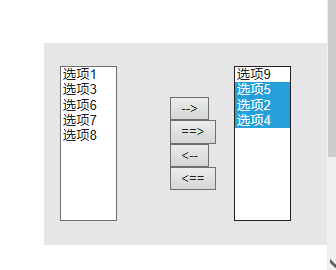
5、左侧选中蹦到右边
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
</style></head>
<body>
<div style="border:1px dashed #E6E6E6;margin:150px 0px 0px 450px; 350px; height:200px; background-color:#E6E6E6;">
<table width="285" height="169" border="0" align="left" cellpadding="0" cellspacing="0" style="margin:15px 0px 0px 15px;">
<tr>
<td width="126">
<!--multiple="multiple" 能同时选择多个 size="10" 确定下拉选的长度-->
<select name="first" size="10" multiple="multiple" class="td3" id="first">
<option value="选项1">选项1</option>
<option value="选项2">选项2</option>
<option value="选项3">选项3</option>
<option value="选项4">选项4</option>
<option value="选项5">选项5</option>
<option value="选项6">选项6</option>
<option value="选项7">选项7</option>
<option value="选项8">选项8</option>
</select>
</td>
<td width="69" valign="middle">
<input name="add" id="add" type="button" class="button" value="-->" />
<input name="add_all" id="add_all" type="button" class="button" value="==>" />
<input name="remove" id="remove" type="button" class="button" value="<--" />
<input name="remove_all" id="remove_all" type="button" class="button" value="<==" />
</td>
<td width="127" align="left">
<select name="second" size="10" multiple="multiple" class="td3" id="second">
<option value="选项9">选项9</option>
</select>
</td>
</tr>
</table>
</div>
</body>
<script type="text/javascript">
//1 为id为add元素添加事件
document.getElementById("add").onclick=function(){
//2 获得左侧select元素下所有option
var first = document.getElementById("first");
var second = document.getElementById("second");
var options = first.options;
//3 遍历并判断当前遍历的option是否被选中
for(var i = 0; i< options.length ; i++){
if(options[i].selected){
//选中 ==> 添加到右侧select
second.appendChild(options[i]);
i--;
}
}
}
</script>
</html>

6、Node的CURD
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>节点的增删改查</title> <!--加入样式表--> <style type="text/css"> div { border:#0099FF 1px solid; height:60px; 120px; margin:20px 0px 20px 20px; padding:10px 0px 0px 20px; } #div_1{ background-color:#00FFFF; } #div_2{ background-color:#FF3399; } #div_3{ background-color:#0000FF; } #div_4{ background-color:#FFFF66; } </style> </head> <body> <div id="div_1"> </div> <div id="div_2"> div区域2 </div> <div id="div_3"> div区域3 </div> <div id="div_4"> div区域4 </div> <hr /> <input type="button" value="创建并添加节点" onclick="addNode()" /> <input type="button" value="删除节点" onclick="deleteNode()" /> <input type="button" value="替换节点" onclick="updateNode()" /> <input type="button" value="克隆节点" onclick="copyNode()" /> </body> <script type="text/javascript"> //动态为div增加一个a元素,点击之后跳转到传智首页 function addNode(){ //1.创建a元素 <a></a> var aEle = document.createElement("a"); //2.为a元素添加属性 aEle.setAttribute("href", "http://www.itcast.cn"); //3.为a元素添加文本 aEle.innerHTML = "传智播客"; //4.获得目标div var div_1 = document.getElementById("div_1"); //5.添加 div_1.appendChild(aEle); } //把div_2删除 function deleteNode(){ //1 获得要删除的元素 var div_2 = document.getElementById("div_2"); //2 找到该元素的父亲 var parent= div_2.parentNode; //3 删除 parent.removeChild(div_2); } //将div_3替换成一张图片 function updateNode(){ //1 找到要替换的div var div_3 = document.getElementById("div_3"); //2 找到div的父亲 var parent = div_3.parentNode; //3 创建一个img元素对象 var imgEle = document.createElement("img"); //4 添加属性(src) imgEle.setAttribute("src", "001.jpg"); //5 替换 parent.replaceChild(imgEle, div_3); } //将div_4 复制,并加入到页面末尾 function copyNode(){ //1 获得要复制的div var div_4 = document.getElementById("div_4"); //2 复制 cloneNode=> 参数 如果是false.那么只复制本身不复制子节点. //true==> 复制本身和所有子节点 var div_copy = div_4.cloneNode(true); //3 获得父亲 //4 添加 div_4.parentNode.appendChild(div_copy); } </script> </html>
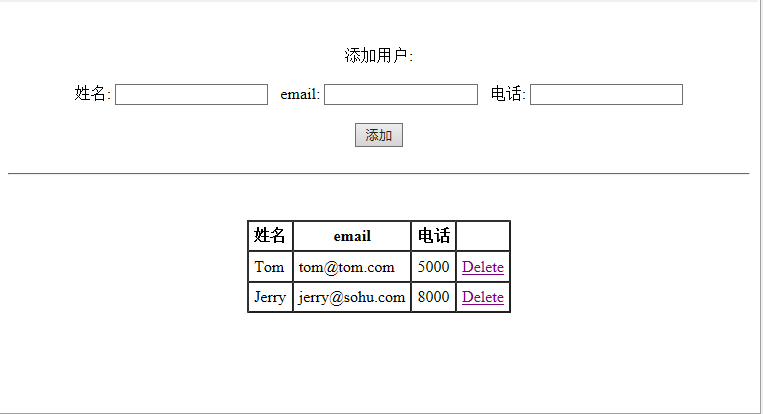
7、table动态添加数据
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>添加用户</title>
</head>
<body>
<center>
<br><br>
添加用户:<br><br>
姓名: <input type="text" name="name" id="name" />
email: <input type="text" name="email" id="email" />
电话: <input type="text" name="tel" id="tel" /><br><br>
<input type="button" id="addUser" value="添加" />
<br><br>
<hr>
<br><br>
<table id="usertable" border="1" cellpadding="5" cellspacing=0>
<tr>
<th>姓名</th>
<th>email</th>
<th>电话</th>
<th> </th>
</tr>
<tr>
<td>Tom</td>
<td>tom@tom.com</td>
<td>5000</td>
<td><a href="javascript:void(0)" onclick="del(this)" >Delete</a></td>
</tr>
<tr>
<td>Jerry</td>
<td>jerry@sohu.com</td>
<td>8000</td>
<td><a href="javascript:void(0)" onclick="del(this)" >Delete</a></td>
</tr>
</table>
</center>
</body>
<script type="text/javascript">
//DHTML ==> Dynamic HTML ==> 动态HTML ==> 整合了HTML CSS JAVAScript DOM
// 对页面中的DOM对象的增强.
// 对页面中的DOM对象增加了一些属性和方法.
//1 获得添加按钮 , 添加点击事件
document.getElementById("addUser").onclick=function(){
//2.获得表单中,用户名,邮箱,电话的值
var name = document.getElementById("name").value;
var email = document.getElementById("email").value;
var tel = document.getElementById("tel").value;
//3.创建一个tr对象
var tr = document.createElement("tr");
//4.直接在tr中添加4个td
tr.innerHTML="<td>"+name+"</td><td>"+email+"</td><td>"+tel+"</td><td><a href='javascript:void(0)' onclick='del(this)' >Delete</a></td>";
/* //4.创建4个td,分别放入 用户名,邮箱,电话
//5.将4个td 添加到tr中 */
//6.tr添加到table中
document.getElementById("usertable").appendChild(tr);
}
//删除一行
function del(a){
//要删除一行,已知条件就是a标签.
a.parentNode.parentNode.parentNode.removeChild(a.parentNode.parentNode);
}
</script>
</html>
结果就是下边这样

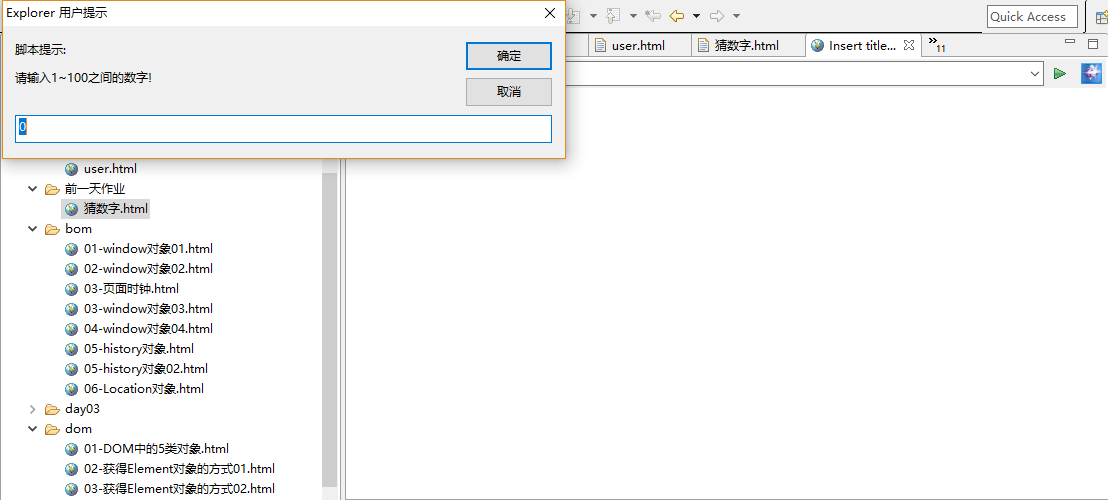
8、猜数字
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
//1 生成1~100之间的随机数
var num1 = randomNumber();
alert(num1);
function guess(){
//2 使用propmt 让用户输入数字,并比较
var num2 = prompt("请输入1~100之间的数字!","0");
if(isNaN(+num2)){
//输入了无效数字,提示,并重复执行2步
alert("请输入有效数字!");
guess();
} else if(num2 > num1){
//大了==> 提示用户大了,并重复执行第2步
alert("大了");
guess();
}else if(num2 < num1){
//小了==> 提示用户小了,并重复执行第2步
alert("小了");
guess();
}else{
//猜对了==> 提示用户猜对了,询问是否继续游戏,
var result = confirm("恭喜您答对了!是否要继续游戏?")
if(result){
//是 ==> 重复执行 1,2步
num1 = randomNumber();
guess();
}else{
//不继续 ==> window.close();
window.close();
}
}
}
function randomNumber(){
return Math.round(Math.random()*100);
}
guess();
</script>
</head>
<body>
</body>
</html>

9、window对象
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <script type="text/javascript"> //window对象代表一个html文档. //方法 // alert confirm prompt close // open => 打开一个新的窗口 //语法window.open(URL,name,features,replace) // 参数1.新打开窗口的地址 // 参数2.(没有用) 新打开窗口的名称. // 参数3. 新窗口的一些特征 // 参数4. (没有用) 需不需要用新打开的窗口记录来替换调用open方法页面的历史记录. // 返回值: 返回新打开窗口的window对象. var baiduWindow = open("http://www.baidu.com","","width=200,height=100"); alert(baiduWindow); //总结: window对象是由浏览器创建的,加载文档时,浏览器就自动创建出来了.我们直接使用方法和属性即可. //理论上window对象调用方法和属性时,不需要加前缀. 推荐加上"window.", </script> </head> <body> </body> </html>

10、window对象之定时器
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <script type="text/javascript"> //window对象代表一个html文档. //方法: // setInterval clearInterval // setTimeout clearTimeout // 定时器方法 ,设置定时器(setInterval), 清除定时器(clearInterval). //参数1: 接受一个字符串.这个字符串是js代码. //参数1: 还可以接受一个函数对象. //参数2:接受一个整数,单位是毫秒 //返回值: 打开的定时器的ID //每隔参数2毫秒数执行参数1代码或函数. //window.setInterval("alert('aaa');", 3000); var ID = window.setInterval(fun1, 3000); function fun1(){ alert('bbb'); } //clearInterval ==> 清除定时器 window.clearInterval(ID); //----------------------------------------------------------------------- </script> </head> <body> </body> </html>
11、页面时钟
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<input type="text" size="30" id="one" /><br/>
<input type="button" id ="two" value="开始" onclick="fun1();" />
<input type="button" id ="three" value="结束" onclick="fun2();" />
</body>
</html>
<script type="text/javascript">
var id;
//控制文本框中内容
//document.getElementById("one").value= "123";
function fun1(){
setTime();
//3.调用setInterval 每隔一秒调用一次setTime方法.
if(!id){
id = window.setInterval(setTime, 1000);
}
}
function setTime(){
//1.获得当前时间
var date = new Date();
//2.交给文本输入框显示
document.getElementById("one").value= date.toLocaleString();
}
//停止时钟
function fun2(){
//
clearInterval(id);
id = undefined;
}
</script>

12、window对象03
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <script type="text/javascript"> //window对象代表一个html文档. //方法: // setTimeout clearTimeout // 定时器方法 ,设置定时器(setTimeout), 清除定时器(clearTimeout). //参数1: 接受一个字符串.这个字符串是js代码. //参数1: 还可以接受一个函数对象. //参数2:接受一个整数,单位是毫秒 //返回值: 打开的定时器的ID //参数2毫秒后执行参数1代码或函数.(只执行一次) //setTimeout("alert('aaa')",1000); //作业1:使用setTimeout方法完成页面时钟,需求跟刚才的例子一模一样. </script> </head> <body> </body> </html>
13、window对象04
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <script type="text/javascript"> //window对象代表一个html文档. //属性 //self parent top //frames //opener </script> </head> <body> <iframe src="03-页面时钟.html" > </iframe> </body> </html>
14、history对象
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <script type="text/javascript"> //history对象代表当前页面的访问历史 //获得: history对象是window对象的属性. var history = window.history; //属性 //length --> 当前标签页一共浏览过几个页面 //方法 //forward ==> 前进 //back ==> 后退 //go ==> 前进或后退 //前进 function fun1(){ //window.history.forward(); window.history.go(1); } </script> </head> <body> <a href="05-history对象02.html">05-history对象02.html</a> <input type="button" value="前进" onclick="fun1();" /> </body> </html>


14、Location对象
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <script type="text/javascript"> //Location对象代表了当页面的地址 //属性 //href ==> 用来改变当前页面的地址 //方法 //参数1,可以填一个url, 刷新到url指定页面. //reload() ==> 刷新当前页面 function fun1(){ window.location.href = "http://www.baidu.com"; } function fun2(){ window.location.reload(); } </script> </head> <body> <input type="button" value="百度" onclick="fun1();" /> <input type="button" value="刷新" onclick="fun2();" /> </body> </html>

15、dom中的五类对象
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<font id="one" color="red" >哈哈</font>
</body>
</html>
<script type="text/javascript">
//一下这些对象全都不是我们自己创建 的. 浏览器创建的.加载html文档时就已经创建了.
//获得文档对象
var doc = window.document;
/* alert(doc.nodeName); //#document
alert(doc.nodeValue); // null
alert(doc.nodeType); // 9 */
//获得元素对象
var font = document.getElementById("one");
/* alert(font.nodeName); //font
alert(font.nodeValue); // null
alert(font.nodeType); // 1 */
//获得属性对象
var color = font.getAttributeNode("color");
/* alert(color.nodeName); // 属性名称
alert(color.nodeValue); // 属性值
alert(color.nodeType); // 2 */
//获得文本对象
var text = font.firstChild;
alert(text.nodeName); // #text
alert(text.nodeValue); // 文本内容
alert(text.nodeType); // 3
</script>
16、获得Element对象方式01
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<font id="one" color="red" >哈哈</font>
</body>
</html>
<script type="text/javascript">
//获得元素对象,方式01
//获得元素对象 , 在整个文档范围内查找一个 id值为one的元素对象.
var font = document.getElementById("one");
</script>
17、获得Element对象方式02
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<font color="red" >哈哈</font>
</body>
</html>
<script type="text/javascript">
//获得元素对象,方式02
//获得元素对象 , 在整个文档范围内查找一个元素名称为font的元素对象.
//返回一个 元素数组(nodeList,在js中就当数组用)
var font = document.getElementsByTagName("font")[0];
alert(font);
</script>
18、获得Element对象方式03
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<font class="one" color="red" >哈哈</font>
</body>
</html>
<script type="text/javascript">
//获得元素对象,方式03
//获得元素对象 , 在整个文档范围内查找Class名称为one的元素对象数组.
//返回一个 元素数组(nodeList,在js中就当数组用)
var font = document.getElementsByClassName("one")[0];
alert(font);
</script>
19、获得Element对象方式04
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<font name="one" color="red" >哈哈</font>
</body>
</html>
<script type="text/javascript">
//获得元素对象,方式04
//获得元素对象 , 在整个文档范围内查找Name名称为one的元素对象数组.
//返回一个 元素数组(nodeList,在js中就当数组用)
var font = document.getElementsByName("one")[0];
alert(font);
</script>
20、在元素范围内获得元素方式
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<div id="one" >
<div id="two" class="two" name="two" ></div>
</div>
</body>
</html>
<script type="text/javascript">
var one = document.getElementById("one");
//根据ID查找里面的div ==> 不支持
/* var two = one.getElementById("two");
alert(two); */
//根据 class查找 ==> 支持
/* var two = one.getElementsByClassName("two")[0];
alert(two); */
//根据name查找 ==> 不支持
/* var two = one.getElementsByName("two")[0];
alert(two); */
//根据标签名称查找==> 支持
var two = one.getElementsByTagName("div")[0];
alert(two);
</script>
21、dom中的事件01
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<div id="one" ondblclick="alert('bbb');" >
这是div
</div>
<input type="text" id="two" value="请输入用户名/邮箱/手机号" />
</body>
</html>
<script type="text/javascript">
//事件: 给对应的元素对象,添加一个Function类型的属性.
//这个function对象会在相应的实际被调用.
// 调用的时机跟 属性的名称有关.
/* //1.div获得到
var one = document.getElementById("one");
//2.为div新增一个属性( Function)
one.onclick = function (){
alert('aaa');
} */
//以上是为元素对象附加事件属性的两种方式.
//----------------------------------------------------------------
//被支持的常用事件有哪些?
// onblur
// onfocus
var two = document.getElementById("two");
two.onfocus=function (){
alert("onfocus");
}
two.onblur=function (){
alert("onblur");
}
</script>
22、dom中的事件02
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<input type="text" id="two" /><br/>
<select id="three" >
<option>河北</option>
<option>西藏</option>
<option>新疆</option>
</select>
</body>
</html>
<script type="text/javascript">
//被支持的常用事件有哪些?
// onchange
var two = document.getElementById("two");
two.onchange=function (){
alert("onchange");
}
//----
var three = document.getElementById("three");
three.onchange=function (){
alert("onchange");
}
</script>
23、dom中的事件03
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<input type="text" id="two" /><br/>
</body>
</html>
<script type="text/javascript">
//被支持的常用事件有哪些?
// onkeydown
var two = document.getElementById("two");
two.onkeydown=function (event){
if(event.keyCode == 13){
alert("表单提交啦!");
}
}
</script>
24、dom中的事件04
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
//被支持的常用事件有哪些?
// onload
function fun1(){
var two =document.getElementById("two");
alert(two);
}
</script>
</head>
<body onload="fun1();">
<input type="text" id="two" /><br/>
</body>
</html>
25、dom中的事件05
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <style type="text/css"> div { 300px; height:300px; border: 1px solid red; } </style> <script type="text/javascript"> //被支持的常用事件有哪些? /* onmousedown 鼠标按钮被按下。 4 1 9 Yes //onmouseup 鼠标按键被松开。 4 1 9 Yes onmouseover 鼠标移到某元素之上。 3 1 9 Yes onmouseout 鼠标从某元素移开。 4 1 9 Yes onmousemove 当鼠标悬停时,连续被触发.。 3 1 9 Yes */ function fun1(){ var two =document.getElementById("two"); two.onmousedown=function (event){ //鼠标按键按下时触发 //获得按下的是哪个键 alert(event.button); } /* two.onmouseup=function (){ alert("onmouseup"); } */ /* two.onmouseover=function (){ alert("onmouseover"); } two.onmouseout=function (){ alert("onmouseout"); } */ two.onmousemove=function (event){ //alert("onmousemove"); alert(event.clientX+"=="+event.clientY); } } </script> </head> <body onload="fun1();"> <div id="two"> </div> </body> </html>
25、dom中的事件06
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
//被支持的常用事件有哪些?
/* onsubmit 当表单提交之前触发
*/
function fun1(){
var two =document.getElementById("two");
two.onsubmit=function(event){
alert('onsubmit');
//做验证的话.如果验证失败,如何拦截表单提交?
//拦截方式一:
//该事件是众多事件中最特殊的一个.
//该事件可以返回一个boolean型的值
// true==> 表单提交
// false ==> 拦截表单提交
//return false;
//拦截方式二:
//preventDefault() =>
event.preventDefault();
}
}
</script>
</head>
<body onload="fun1();">
<form id="two" >
<input type="text" name="name" ><br/>
<input type="submit" value="提交" />
</form>
</body>
</html>
26、dom中的事件07
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <style type="text/css"> div { border: 1px solid red; } #one { 300px; height:300px; } #two { 100px; height:100px; } </style> <script type="text/javascript"> /* stopPropagation() */ function fun1(){ var one =document.getElementById("one"); var two =document.getElementById("two"); one.onclick=function(){ alert("oneoneoneone"); } two.onclick=function(event){ alert("twotwotwotwo"); event.stopPropagation(); } } </script> </head> <body onload="fun1();"> <div id="one" > <div id="two"></div> </div> </body> </html>