首先使用 初始化命令填写一些基本信息;
比如说作者、版本号、描述等等;
npm init如果全部一路回车按默认的话;
生成的是这个样子的;
{
"name": "test",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}然后在安装包的时候带上 --save-dev;
那么安装的包的名称和版本号就会自动写入到 package.json 中的;
可以同时安装多个包;举个栗子:
cnpm install less jade --save-dev生成:
{
"name": "test",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"jade": "^1.11.0",
"less": "^2.7.1"
}
}以后只需要复制这个 package.json 到需要写的项目的目录下;
运行:
cnpm install即可逐个安装 devDependencies 中的包;
再也不用一个一个的 cnpm install ... 了;
想更详细的了解 package.json 可以看这篇文章:
npm package.json 属性详解
要使用gulp ;那首先还是要安装的;
cnpm install -g gulp老规矩;运行:
gulp -v能显示版本表示安装成功;
还记得之前文章的流程么?
第二步都是运行包命令了;
既然安装的包可以记录在 package.json 文件中;
那运行的包的命令可不可以也记录在一个文件中呢?
答案是肯定的;
这个文件就叫做 gulpfile.js ;
ok;我们就来拿gulp 处理scss举例说明:
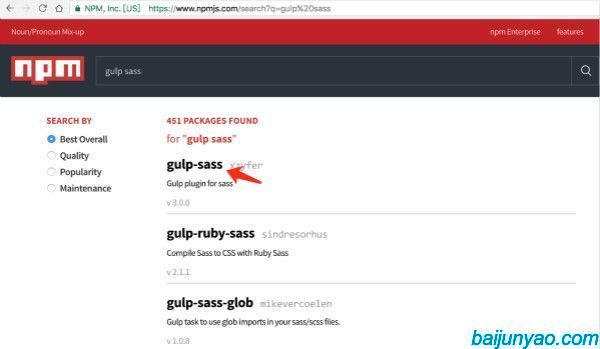
我们在 https://www.npmjs.com 上搜索 gulp sass;
我们直接就用第一个了;
# 先安装gulp
cnpm install gulp --save-dev
# gulp-sass
cnpm install gulp-sass --save-dev手动创建 gulpfile.js 文件;
// 引入 gulp 和gulp-sass
var gulp = require('gulp');
var sass = require('gulp-sass');
// 编译scss
gulp.task('css', function(){
gulp.src('test.scss')
.pipe(sass())
.pipe(gulp.dest('css'))
})首先是 require 安装的包;比如说上面安装了 gulp 和 gulp-sass;
-
task() 是定义一条任务;
第一个参数是任务的名称;
第二个参数可以是一个闭包函数;
在闭包函数中处理定义的任务;
gulp.src() 中传需要处理的文件名的路径;
gulp.src('css/test.scss') 表示要处理css目录下的test.scss 文件
gulp.src('css/*.scss') 表示要处理css目录下的所有 scss 文件
gulp.src('*/.scss') 表示要处理所有目录下的所有 scss 文件
gulp.src('*/.+[scss|sass]') 表示要处理所有目录下的所有 scss 和 sass 文件
pipe() 跟linux中的管道是一个意思;
gulp.src('test.scss').pipe(sass()) 的意思就是把test.scss文件交给sass编译;
gulp.dest() 传入输出的目录;
gulp.dest('css') 表示输出到 css 目录下;
gulp.src('*/.+(scss|sass)').pipe(sass()).pipe(gulp.dest('css'));
串起来就是 把所有目录下的后缀为scss和sass文件都编译到css目录下;
如果说还想再压缩下css呢?
同理;先去搜索;然后install;接着require;pipe就行了;
// 引入 gulp 和gulp-sass
var gulp = require('gulp');
var sass = require('gulp-sass');
var minify = require('gulp-minify-css');
// 编译scss 并压缩
gulp.task('css', function(){
gulp.src('**/*.+(scss|sass)')
.pipe(sass())
.pipe(minify())
.pipe(gulp.dest('css'))
})这样运行gulp css即可编译压缩;
gulp css但是改动下css文件就运行下 gulp css 也挺烦的;
那接着来讲 watch 监听文件变化后自动处理;
gulp.watch() 第一个参数是文件路径;第二个参数是任务名数组;
gulp.watch('*.scss', ['css']); 监听所有的scss文件;然后调用名为css的任务去处理;
// 引入 gulp 和gulp-sass
var gulp = require('gulp');
var sass = require('gulp-sass');
var minify = require('gulp-minify-css');
// 编译scss 并压缩
gulp.task('css', function(){
gulp.src('**/*.+(scss|sass)')
.pipe(sass())
.pipe(minify())
.pipe(gulp.dest('css'))
})
// 监听文件
gulp.task('server', function() {
// 监听scss文件编译
gulp.watch('*.scss', ['css']);
});运行一次命令即可一直监听了;
gulp server但是;还想再懒点;只打个gulp行不行呢?
可以;定义个default命令即可;
gulp.task('default', ['css', 'server']) ; 当输入gulp的时候;
先执行 css 任务; 然后执行监听任务;
// 引入 gulp 和gulp-sass
var gulp = require('gulp');
var sass = require('gulp-sass');
var minify = require('gulp-minify-css');
// 编译scss 并压缩
gulp.task('css', function(){
gulp.src('**/*.+(scss|sass)')
.pipe(sass())
.pipe(minify())
.pipe(gulp.dest('css'))
})
// 监听文件
gulp.task('server', function() {
// 监听scss文件编译
gulp.watch('*.scss', ['css']);
});
// 默认事件
gulp.task('default', ['css', 'server'])以后只需要简单的gulp就可以了;
gulp还有js、自动刷新等功能就不一一举栗了;
直接把一份现成的分享出来;
package.json:
{
"name": "baijunyao/demo",
"version": "1.0.0",
"description": "白俊遥博客文章示例",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [
"白俊遥",
"博客"
],
"author": "baijunyao",
"license": "ISC",
"devDependencies": {
"babel-preset-es2015": "^6.18.0",
"babel-preset-stage-2": "^6.18.0",
"browser-sync": "^2.14.0",
"gulp": "^3.9.1",
"gulp-babel": "^6.1.2",
"gulp-cleanhtml": "^1.0.1",
"gulp-concat": "^2.6.0",
"gulp-decomment": "^0.1.3",
"gulp-imagemin": "^3.0.2",
"gulp-less": "^3.1.0",
"gulp-load-plugins": "^1.2.4",
"gulp-minify-css": "^1.2.4",
"gulp-plumber": "^1.1.0",
"gulp-rename": "^1.2.2",
"gulp-sass": "^2.3.2",
"gulp-uglify": "^2.0.0"
}
}gulpfile.js:
var gulp = require('gulp'),
sass = require('gulp-sass'),
minifyCss = require('gulp-minify-css'),
plumber = require('gulp-plumber'),
babel = require('gulp-babel'),
uglify = require('gulp-uglify'),
clearnHtml = require("gulp-cleanhtml");
imagemin = require('gulp-imagemin');
browserSync = require('browser-sync').create(),
reload = browserSync.reload;
// 定义源代码的目录和编译压缩后的目录
var src='src',
dist='build';
// 编译全部scss 并压缩
gulp.task('css', function(){
gulp.src(src+'/**/*.scss')
.pipe(sass())
.pipe(minifyCss())
.pipe(gulp.dest(dist))
})
// 编译全部js 并压缩
gulp.task('js', function() {
gulp.src(src+'/**/*.js')
.pipe(plumber())
.pipe(babel({
presets: ['es2015']
}))
.pipe(uglify())
.pipe(gulp.dest(dist));
});
// 压缩全部html
gulp.task('html', function () {
gulp.src(src+'/**/*.html')
.pipe(clearnHtml())
.pipe(gulp.dest(dist));
});
// 压缩全部image
gulp.task('image', function () {
gulp.src([src+'/**/*.+(jpg|jpeg|png|gif|bmp)'])
.pipe(imagemin())
.pipe(gulp.dest(dist));
});
// 自动刷新
gulp.task('server', function(