1、关于plugin
什么是 plugin
- plugin 是插件的意思,通常是用于对某个现有的架构进行扩展
- webpack 中的插件,就是对 webpack 现有功能的各种扩展,比如打包优化,文件压缩等
loader 和 plugin 区别
- loader 主要用于转换某些类型的模块,它是一个转换器
- plugin 是插件,它是对 webpack 本身的扩展,是一个扩展器
plugin 的使用过程
- 通过 npm 安装需要使用的 plugins (某些 webpack 已经内置的插件不需要安装)
- 在 webpack.config.js 中的 plugins 中配置插件
2、添加版权的plugin:BannerPlugin
BannerPlugin 属于 webpack 自带的插件,可以为打包的文件添加版权声明
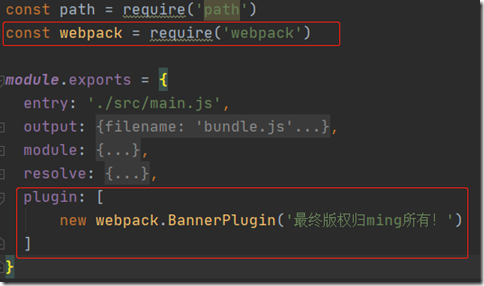
修改 webpack.config.js 的文件:
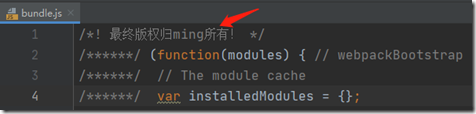
重新打包程序,查看 bundle.js 文件的头部,可以看到如下信息:
3、打包html的plugin:HtmlWebpackPlugin
目前,我们的 index.html 文件是存放在项目的根目录下的,但在真实发布项目时,发布的是 dist 文件夹中的内容,
而 dist 文件夹中如果没有 index.html 文件,那么打包的 js 等文件也就没有意义了;
所以,我们需要将 index.html 文件打包到 dist 文件夹中,这个时候可以使用 HtmlWebpackPlugin 插件;
HtmlWebpackPlugin 插件可以为我们做这些事情:
- 自动生成一个 index.html 文件(可以指定模板来生成)
- 将打包的 js 文件,自动通过 script 标签插入到 body 中
安装 HtmlWebpackPlugin 插件:
npm install html-webpack-plugin@3.2.0 --save-dev
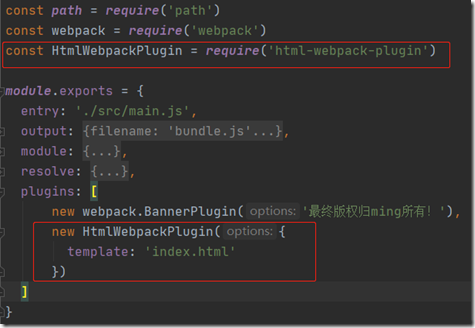
修改 webpack.config.js 文件中 plugins:
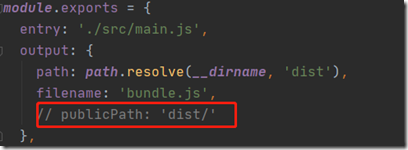
需要删除(注释)之前在 output 中添加的 publicPath 属性 :
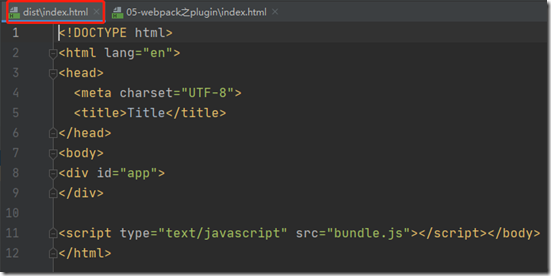
修改模板 index.html
上面的 template 表示根据什么模板来生成 index.html,这里表示的是和 webpack.config.js 在同一目录的 index.html,由于 HtmlWebpackPlugin 插件会将打包的 js 文件,
自动通过 script 标签插入到 body 中,所以我们要去掉模板 index.html 中的多余部分:
重新打包执行,会发现 dist 目录中多了一个 index.html 文件:
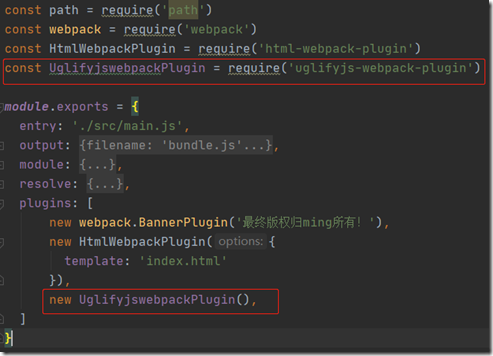
4、js压缩的Plugin:uglifyjs-webpack-plugin
在项目发布之前,我们必然需要对 js 等文件进行压缩处理,
对打包的js文件进行压缩,可以使用一个第三方的插件 uglifyjs-webpack-plugin,并且版本号指定 1.1.1,和 CLI2 保持一致,
安装 uglifyjs-webpack-plugin:
npm install uglifyjs-webpack-plugin@1.1.1 --save-dev
5、搭建本地服务器
webpack 提供了一个可选的本地开发服务器,这个本地服务器基于 node.js 搭建,内部使用 express 框架,可以实现让浏览器自动刷新
显示我们修改后的结果,不过它是一个单独的模块,在webpack中使用之前需要先安装它;
安装 webpack-dev-serve:
npm install --save-dev webpack-dev-server@2.9.1
webpack.config.js 文件配置修改,:
devserver 也是作为 webpack 中的一个选项,选项本身可以设置如下属性:
- contentBase:为哪一个文件夹提供本地服务,默认是根文件夹,我们这里要填写./dist
- port:端口号
- inline:页面实时刷新
- historyApiFallback:在SPA页面中,依赖HTML5的history模式
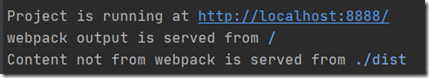
此时,可以通过命令:webpack-dev-server 启动服务器了
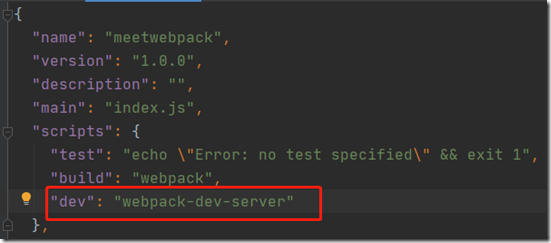
配置 package.json 中的 scripts,简化启动服务器的命:
如果写为: "dev": "webpack-dev-server –open"
--open参数表示直接用默认浏览器打开
执行命令 nmp run dev 启动服务器, 在浏览器中打开相应的URL即可:
搭建本地服务器用于开发阶段调试;
6、webpack配置分离
由于我们目前所有的生产环境代码和发布环境代码都写在 webpack.config.json 中,这样当我们在编译的时候,
会将生产环境代码和发布环境代码一起编译,但有时候我们希望将二者分开编译;
这时候,将生产环境代码和发布环境代码抽离出来显得很有必要
新建一个文件夹 build,在 build 中新建三个文件:
base.config.js:公共部分配置

const path = require('path') const webpack = require('webpack') const HtmlWebpackPlugin = require('html-webpack-plugin') module.exports = { entry: './src/main.js', output: { path: path.resolve(__dirname, 'dist'), filename: 'bundle.js', // publicPath: 'dist/' }, module: { rules: [ { test: /.css$/, // css-loader只负责将css文件进行加载 // style-loader负责将样式添加到DOM中 // 使用多个loader时, 是从右向左 use: ['style-loader', 'css-loader'] }, { test: /.less$/, use: [{ loader: "style-loader", // creates style nodes from JS strings }, { loader: "css-loader" // translates CSS into CommonJS }, { loader: "less-loader", // compiles Less to CSS }] }, { test: /.(png|jpg|gif|jpeg)$/, use: [ { loader: 'url-loader', options: { // 当加载的图片, 小于limit时, 会将图片编译成base64字符串形式. // 当加载的图片, 大于limit时, 需要使用file-loader模块进行加载. limit: 13000, name: 'img/[name].[hash:8].[ext]' }, } ] }, { test: /.js$/, // exclude: 排除 // include: 包含 exclude: /(node_modules|bower_components)/, use: { loader: 'babel-loader', options: { presets: ['es2015'] } } }, { test: /.vue$/, use: ['vue-loader'] } ] }, resolve: { extensions: ['.js', '.css', '.vue'], alias: { 'vue$': 'vue/dist/vue.esm.js' } }, plugins: [ new webpack.BannerPlugin('最终版权归ming所有!'), new HtmlWebpackPlugin({ template: 'index.html' }), ], }
dev.config.js:开发部分配置

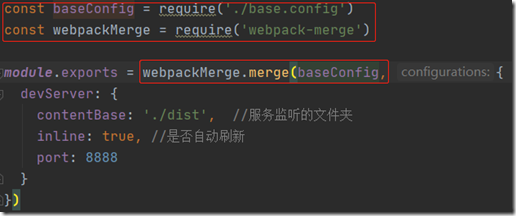
module.exports = {
devServer: {
contentBase: './dist', //服务监听的文件夹
inline: true, //是否自动刷新
port: 8888
}
}
prod.config.js:生产部分配置

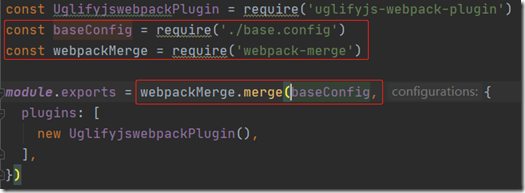
const UglifyjswebpackPlugin = require('uglifyjs-webpack-plugin') module.exports = { plugins: [ new UglifyjswebpackPlugin(), ], }
安装对配置文件合并的插件:webpack-merge
npm install webpack-merge --save-dev修改配置文件,添加合并配置:
dev.config.js
prod.config.js
修改 package.json 文件,指定配置文件
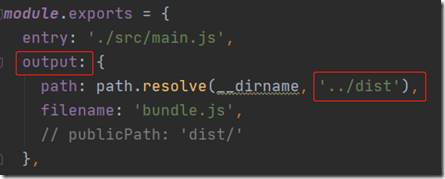
在 base.config.js 中的 output 中的文件拼接路径是 'dist',表示的是从当前路径下拼接,也就是built/dist ,
所以要改为../dist,不然打包的文件就会在built/dist 中了;
此时可以执行npm run build 或者npm run dev测试;