最近在研究微信app开发,使用的是WeX5,在这里把一些基础知识点记录下来,忘记了可以翻阅查看。
一:开发后端服务
1.建立数据源:窗口--首选项--studio配置--数据源--增加--数据源类型选择MySQL--数据库名称即数据库名称--驱动类别:默认com.mysql.jdbc.Driver
--用户名:root--密码:x5--服务器IP:127.0.0.1--数据库名称:比如acc--在Baas文件夹下选择db.config.m打开 acc前勾选上--保存数据源即建立完成。
2.建立数据库表
3.新建服务:选择Baas右击选择新建--文件夹qd--右击qd选择新建服务acc--生成acc.service.m配置文件
4.新建数据表动作
5.模型编译 :选择qd文件夹右击--模型编译
6.启动tomcat
二:重用组件的作用
1.scrollview组件提供分页加载
2.list--class--x-cards作用是集合中行与行之间加一条线
3.button--class--btn-link按钮透明 btn-only-icon只显示图标,不显示内容
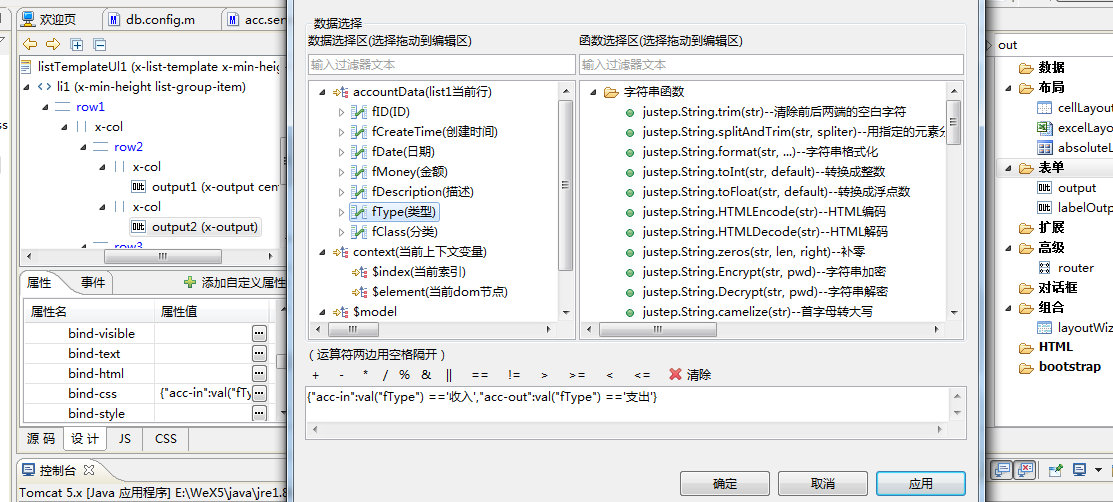
4.output标签绑定样式 在bind中bind-css 写表达式,表达式是一个json格式
例如:{"acc-in":val("fType") =='收入',"acc-out":val("fType") =='支出'}
其中acc-in和acc-out是在css中写的类样式,val("fType")是字段名,后面是条件

5.data组件的autoLoad:true表示一打开页面就加载数据。
6.labelSelect标签是下拉选择标签,包含两个属性label 取数据表中的描述即汉字 select 取值 在bind-options选择取哪个表 bind-optionsValue中设置取值
7.windowDialog组件设置src选中要打开的页面,作用从一个页面中打开另一个页面。
windowDialog组件设置mapping,作用是弹出页面返回数据到列表页 添加映射关系 根据唯一主键id鉴别
8. autoLoad属性为true时,是进入页面就加载数据,false则是不自动加载。
autoLoad属性为true时,是进入页面就加载数据,false则是不自动加载。
9.dialogopen 代码模板 alt+/ 等价于下面代码,意思是获取组件xid为windowDialog1的js对象,传递的操作是new 新增 传递的参数是json格式
this.comp("windowDialog1").open({ //this.comp("xid") 获取组件js对象的方法
"data" : {
"operate" : "new"
}
})
10.点击详细页在 model中接收参数 事件onParamsReceive newDate 代码模板 alt+/
11.获取当前行的对象方法:this.comp("accountData").getCurrentRow(),关闭窗口的方法:this.comp("window").close();
12.Data组件directDelete 设置成true 直接删除 就可以在删除之后不用在写保存的方法。
13.一般在增加,删除,修改之后都要执行保存才能在数据库中同时实现增删改,即 this.comp("accountData").saveData();
14.增加的数据一般按照时间或者id倒序排列,Data组件accountDataBeforeNew事件
Model.prototype.accountDataBeforeNew = function(event){
event.option.index=0;//保证每次增加的数据放在列表最上面
};
15.windowContainer组件是把一个W文件嵌入到另一个w文件中去,在src中指定 ./list.w 意思是当前目录下的list.w文件
16.如果需要对数据进行过滤显示,可以在数据组件的onBeforeRefresh事件中调用数据组件的 setFilter 方法:
this.comp("baasData1").setFilter("f1", "id= 1");
17.this.comp("baasData1").getCount(parent)==0 判断指定数据表中是否有值。
18.页面中通过url+?传递参数在另一个页面js中获取参数的方式。
”$UI/hfrc_app/searchJob/jobInfoDetail.w?companyId=” + companyId + "&positionId=" + positionId
url:后面加?传递参数 取值的方式:
companyId = this.getContext().getRequestParameter("companyId");//取url后面传递数据的方式
positionId= this.getContext().getRequestParameter("positionId");