一、对ajax请求返回的数据进行类型转换:msg=JSON.parse(msg)
第一次打包上线后没问题,后面再次打包上线出现问题了,页面中所有的这块都报错;
查找问题时发现msg在转换之前就已经是json格式了,解决方案如下:
if(typeof msg=="string"){
msg=JSON.parse(msg)
}
原因分析:单页面应用引发的问题,第一次执行msg=JSON.parse(msg)时把msg变成了object类型,跳转到其他页后再进页面没有刷新,javascript上下文被维持着,此时msg就是object类型
二、加载本地测试json文件
在根目录下加入json文件,然后修改build/dev-server.js文件
使用node.js模板express
如下:
var router=app.Router()
var banner=require('../banner.json')
var content=require('../content.json')
router.get('/banner.htm',function(req,res){
res.json(banner)
})
router.get('/content.htm',function(req,res){
res.json(content)
})
app.use(router)
版本升级后,dev-server.js文件已经与webpack.dev.conf.js合并,所以在webpack.dev.conf.js中修改:
1)、本地引用json文件
const express=require('express')
const app=express()
var cart=require("../cart.json")
var cartData=cart.listInfo
var cartRoutes=express.Router()
app.use('/api',cartRoutes)
2)在devServer最后插入
devServer:{
........
before(app){
app.get('/api/cart',function(req,res){
res.json({
errno:0,
data:cartData
})
})
}
}
每次修改配置和json数据需重启
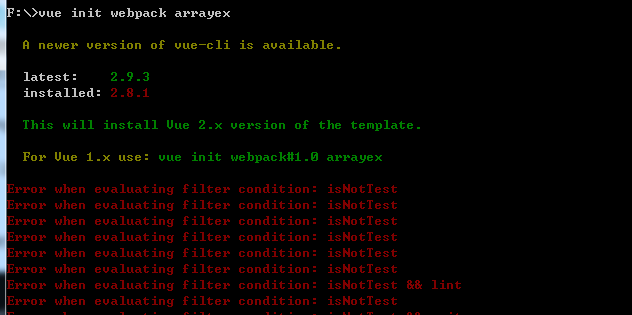
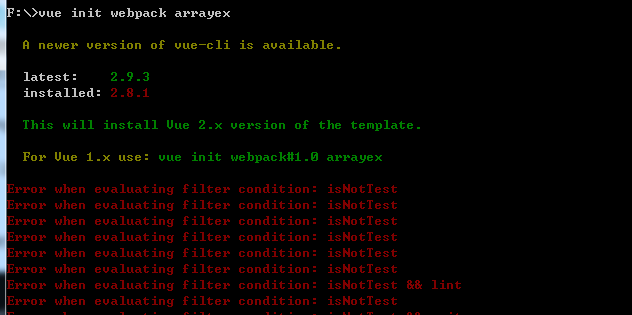
三、


新建一个vue项目报错,查了一下是因为vue-cli版本的问题,重新安装一下即可。
四、
使用管理模块n升级node.js,完美失败
网上找原因诸多未果,后面看到有人说windows不支持n,最后我重新装了node,总结了下对于某些依赖模块无法使用时,可以尝试先升级node与vue版本,更新依赖模块
五、vuex组件中访问state报错
TypeError: Cannot read property ‘state’ of undefined”
在组件中使用this.$store.state.test访问state的属性报错,是因为store的实例并未注入到所有的子组件,需修改main.js
new Vue({
el: '#app',
store, //将store注入到子组件
router,
components: { App },
template: '<App/>'
})